また、編集部はこの内容について正確性を保証できません。
「リダイレクト」の処理も「ユーザー視点」で
「リダイレクト(=転送)」の処理は、Webサイトの管理者にとって大事な作業です。
なくなったページやURLが変更になったページに訪れたユーザーを、新しいページに誘導することはユーザーの体験価値に大きな影響を与えます。日々の運用の中ではページの改廃時に、リニューアルでは大量に発生する場合もあります。
しかしながら「リダイレクト」と一口に言っても、実装方法や管理方法にさまざまなバリエーションがあるため、目的や用途に合わせて適切な方法を選ぶ必要があります。
そこで本記事では、適切なリダイレクトを実現するために「ユーザーの視点」で整理する方法をご紹介します。
「リダイレクト」するケースを整理
コンテンツは同じでURLが変更になった場合は「301」
Webサイトの全体あるいは部分的にリニューアルした時やサイト改修を行なった際に、さまざまな事情でURLが変更になることがあります。
元のページと新ページの内容が同じであれば、URLが変更になったことを検索エンジンも正しく伝え、元のページのURLを訪ねてきたユーザーは間に何も挟むことなく新ページへ「301でリダイレクト」(※)するとよいでしょう。
元のページのURLをリクエストしたユーザーは、検索結果の表示や他のサイトに貼られたリンク、あるいはメールやPDFドキュメント、ブックマーク、印刷物などに記載されたURLからその内容を「期待して」訪ねてきます。そのユーザーには手間をかけさせるべきではありません。
時々、「URLが変更になったことをユーザーに知らせたいために、元のページを一度表示して、ブックマークの変更をお願いし、数秒後に転送する」という処置のご要望を受けることがありますが、丁寧なようでありながら様々な不都合があるためおすすめできません。
301のリダイレクトなら検索エンジンはいずれインデックスするページを更新してくれるし、恒久的にリダイレクトする限りユーザーは何も手間をかける必要がなくなります。
URLが変更になるページが大量だとしても、一つ一つ丁寧に設定を行う以外の解決策はありません。
(※)ステータスコード 301のリダイレクトは恒久的な転送処理です。これにより検索エンジンは元のページの評価を新しいページに引き継ぎます。メンテナンス中などの一時的な転送には302を使用します。
コンテンツが消滅する場合は「404」
インターネットに公開し続けることがふさわしく無い内容のページを削除する場合は、迷いなく「404 not found」のページを使いましょう。検索エンジンにもユーザーにも「そのページが無くなった」ことを明示的に伝えることができます。
紛らわしいのですが、以下のケースは「コンテンツの消滅」とは区別する必要があります。
- 製品が廃盤になった(生産終了)
- サービスが終了になった
製品が廃盤になった場合は、「生産終了のお知らせ」ページや「生産終了品一覧」のページに転送する方が正確な事実を伝えることができます。サービスが終了になった場合も、そのサービスで使っていたディレクトリ配下をすべて「サービス終了のお知らせ」のページに転送してあげるとよいでしょう。
複数のページが関係する場合は慎重に
n個あった元のページが、新たに1つのページにまとめられた場合は「n→1」という設定ができます。しかし、元のページが複数の新しいページに分割された場合は慎重な検討が必要です。
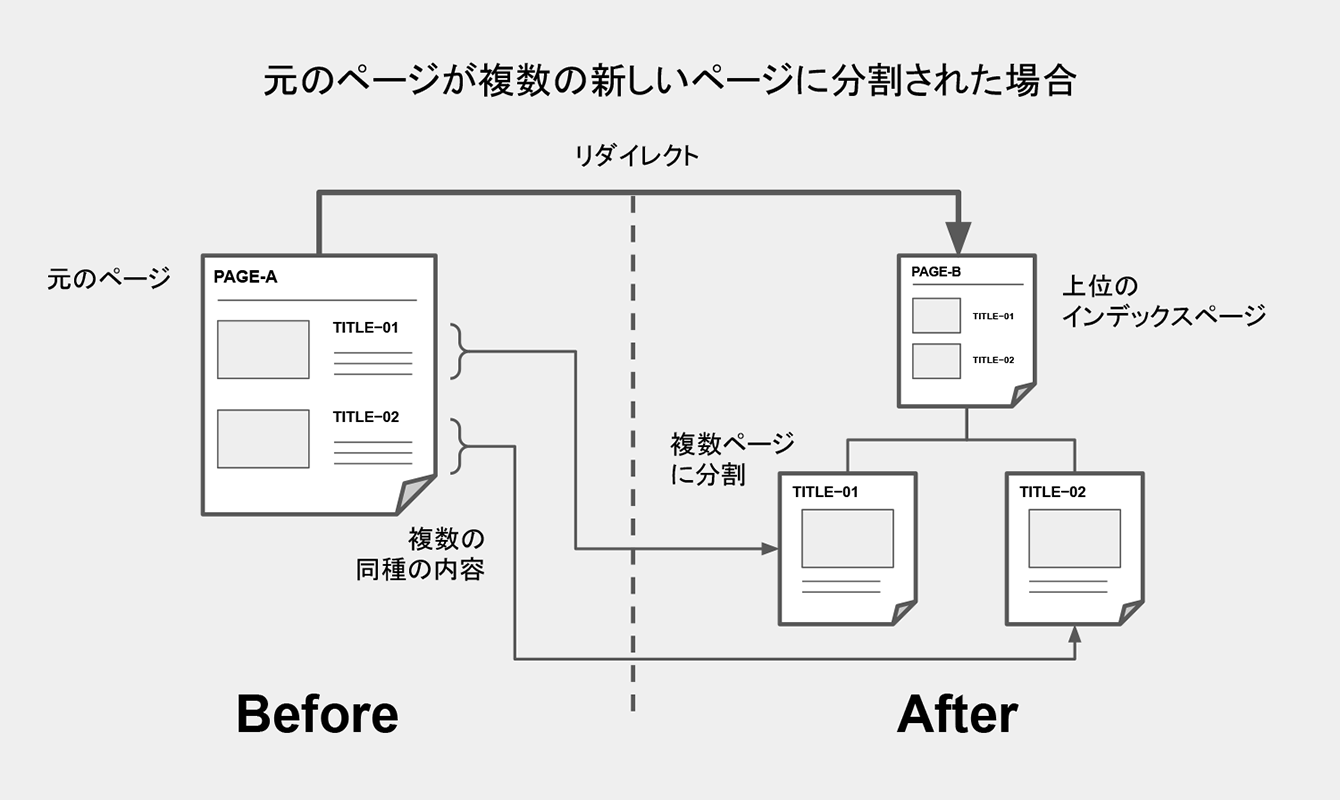
元はひとつのページにまとめられていたものが、新たに複数のページに分割された場合は、新しいページのインデックスとなるページが存在するはずなので、そのインデックスページに転送すると良いでしょう(図1参照)。

図1:元のページが複数の新しいページに分割された場合
▼続きは下記にてご覧いただけます。
「ユーザー視点」で考える適切なリダイレクト(転送)の処理(2/3)
https://getting-better.jp/redirection-from-the-perspective-of-user-200527/2/
















