2018年11月にアクセシビリティ改善を発表した「Backlog(バックログ)」というコミュニケーション管理ツールを提供するヌーラボ。
今回は、7月20日に開催された「Japan Accessibility Conference - digital information vol.2」に登壇した藤田氏、中川氏がどのようにBacklogのアクセシビリティ改善に取り組んだのか、その舞台裏をレポートする。◎撮影 @cure_tomoki

2016年のリニューアルがきっかけで、アクセシビリティに関する課題を発見
2018年11月にアクセシビリティ改善を発表した「Backlog」。この発表は、アクセシビリティ改善が完了したということではなく、継続的な取り組みをしていくという発表だったとヌーラボの藤田氏は振り返る。
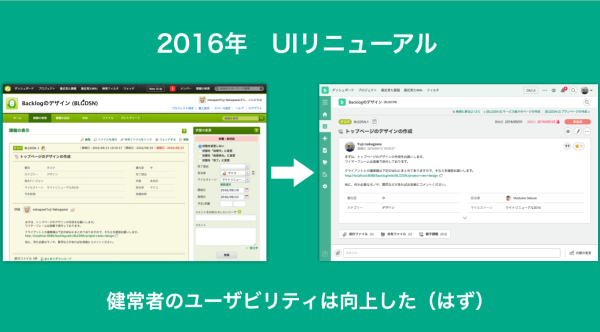
アクセシビリティ改善に取り組むきっかけは、2016年のリニューアルだった。Backlogは、ローンチから14年経つが、2016年にリニューアルするまでは、ほぼ変わらないUIだった。

リニューアルによって、「健常者に対するユーザビリティは向上した(はず)と思っていた」と藤田氏。
しかし、β版をローンチすると、
- 色の区別がつかない
- コントラストが低くて見えづらい
といった声をユーザーからもらったという。
当時、アクセシビリティガイドラインをさほど意識してβ版を作っておらず、ユーザーの声をもとに、問題に対して、一つ一つ勉強しながら、解決していくような状況だった(藤田氏)

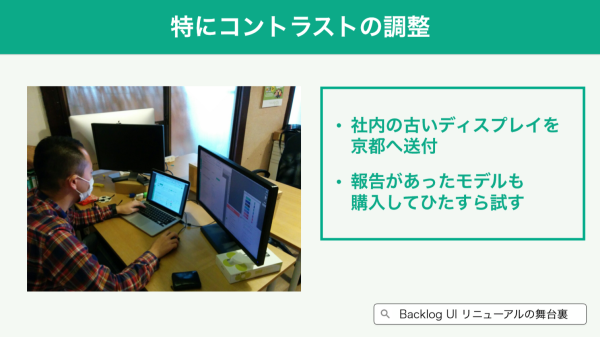
特にコントラストの調整は困難を極めたという。フロントエンドエンジニアである中川氏が使っているPCは、MacのApple Thunderbolt Display(サンダーボルトディスプレイ)というハイスペックなもので、色が正確に出るディスプレイだった。
そのディスプレイで何度修正しても、ユーザーからは「まぶしい」「見にくい」という声をもらい、困窮していた。そんなとき、あるユーザーから「このメーカーのこの機種を使っているが、画面がつぶれて全然見えない」との指摘を受けた。
そこで、原因はディスプレイだと気がつき、会社中にあるディスプレイをかき集め、検証のために、繋いでは外してを繰り返し、ようやく問題をクリアしたという。
「コントラストを調整するときは、自分のマシーンをあまり信用しない方がいいという知見を得た」と藤田氏は振り返った。
正式ローンチ、でもスクリーンリーダーで読めない…
なんとか課題をクリアし、正式リリースにこぎつけたBacklog。しかし今度は「スクリーンリーダーで読めない」とユーザーからの指摘がTwitterで寄せられる。
ユーザーの声を受けてフロントエンドエンジニアの中川氏は、改善しようと試みるも、うまくいかなかったという。それもそのはず、視覚障がい者がスクリーンリーダーをどのように使っているのかわからなければ、最善の改善方法がわかるはずがない。
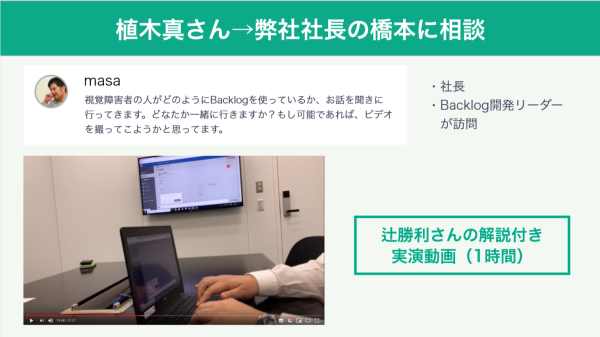
そこで、実際にどのように使っているのか、同社社長に辻勝利さんを紹介してもらい、実際の操作を見せてもらったという。

そのスクリーンリーダーを凄まじい速さで使いこなしている様子を見て、「『パソコンってそういう風に使えるんだ』という新鮮な衝撃を受けた」と中川氏。その半年後にアクセシビリティ改善のプロジェクトチームが発足。ただし、プロジェクトメンバーはアクセシビリティ素人の2人だった。
意識低い系の目標設定からスタートしたBacklogのアクセシビリティ改善
Backlogは「チームで働くすべての人の」ためのツールというミッションを掲げている。つまり、視覚障害を持つユーザーも当然使えなければならないし、グローバルではアクセシビリティ対応は必須だった。
プロジェクトの第一歩として、2人はまず次のようなことを実施した。
- スクリーンリーダーを使っている動画を見直す
- アクセシビリティガイドライン(WCAG)を勉強
- 辻さんが利用していたスクリーンリーダー「NVDA」をインストールし、使ってみる
- WAI-ARIAを使っている海外サイトを研究
「最初からアクセシビリティガイドラインのレベルAやAAを目指すのは無理だと感じた」と藤田氏は述べている。Backlogには、さまざまな機能があり、画面数がとにかく多いのだ。全域でレベルAを目指すことを目標にしていたら、2人では何年かかるかわからない。
そこで、プロジェクト発足当時に立てたミッションを、現実的なものに再考。まずは「目の前にいるユーザー(辻さんを想定)がまずは使えるようにする」という最低限の目標に変更したという。具体的な実施において、以下2点を決めた。
- 対象範囲の決定
Backlogのメイン機能「課題・チケットを作って更新、編集し、クローズする」部分にフォーカスする - 適合レベル・対応度の決定
スクリーンリーダーを利用する人がプロジェクトに参加できるようにすることが第一
適合レベルでいうとA未満。非常に意識の低い目標を作りました(中川氏)
詳しい人に加入してもらうことで劇的に変化したプロジェクト
目標を低くしたものの、アクセシビリティに関して右も左もわからない2人。一向にプロジェクトが進まない状況のなか、救世主が現れたという。

フロントエンドエンジニアでWebアクセシビリティに詳しい平尾氏の加入によって、プロジェクトが劇的に変化した。
平尾氏には、Backlogの画面を見て、課題や改善すべき点を指摘してもらった。そして、その課題を中川氏が改善し、平尾氏が再度確認するという形でプロジェクトが進行していった。
自分たちでは画面上の課題を見つけられず、まずどこから手を付けたらいいかもわからなかった。でも、詳しい人が見ると一目でわかるんです(藤田氏)
特に、WAI-ARIAは仕様が複雑で、スクリーンリーダーの機種によって読めたり読めなかったりするといった基本的な事も学んだという。
後から考えると、プロジェクト発足初期、なぜ素人2人だけでやろうとしたんだろう?と思います。専門家の力を借りることで、プロジェクトの進行、自分たちの学びも加速度的に増えました(藤田氏)
Backlogのアクセシビリティ実践編
ここからは、アクセシビリティ実践編として、スクリーンリーダー読み上げの当時の現状、Backlogにおける問題点と実際に行った改善方法をまとめて紹介していく。課題の追加画面の主な問題点は次の通り。
- 課題追加画面で入力欄がどの項目なのかわからない
- 添付ファイルをアップロードできない
- 大量にボイドレイと読み上げられる
問題点を一つずつ解説していく。
(1)何の入力項目がわからない

たとえば、健常者であれば[詳細]のとなりに[空欄(テキストエリア)]が設けられていれば、詳細を入力する欄だとわかる。しかし、スクリーンリーダーでは、テキストエリアにフォーカスが当たっても「エディット 複数行」としか読み上げられず、何を入力するところなのかわからなかった。
原因と解決方法
for属性とID属性での関連付けがされていなかったことが原因。これをしっかりと関連付けておくことが大事。
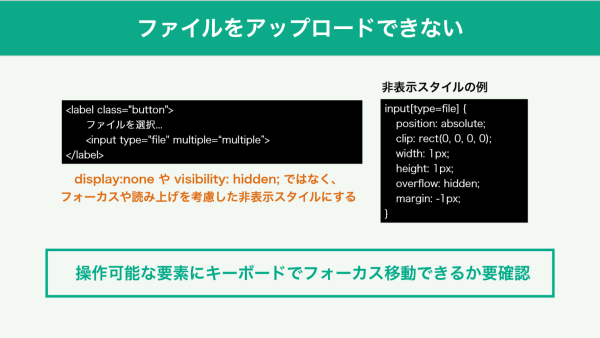
(2)ファイルをアップロードできない

キーボードでもスクリーンリーダーでも、「添付ファイルをアップロードする」が選択できない状態であった。
スタイルシートを無効化すると、古いブラウザ向けに用意していた「ファイルをうまくアップロードできない方はこちら」が表示されて、奇跡的にアップロードできた。
原因と解決方法
tipe=“file”型のinput要素でdisplay:none;やvisibility:hidden;と記述されていたことが原因。フォーカスや読み上げを考慮した非表示スタイルにする必要がある。
(3)大量にボイドレイと読み上げられる

テキストコンテンツが追加されておらず、「ボイドレイリンク、ボイドレイリンク、ウォッチリンク、ボイドレイリンク……」と読み上げられてしまう状態。
原因と解決方法
aタグ内にテキストコンテンツがないとhref属性(URL)を読み上げられてしまうというスクリーンリーダーの仕様のため。テキストコンテンツを追加したり、ボタンをbutton type=“button”にしたりすることで解決できる。
コスト少なめ! 1人でもコツコツできること
ここからは、今日からでも取り組めるコスト少なめのアクセシビリティ対応を紹介する。多大なコストをかけない小さな改善でも、助かる人がいる。「手軽にコツコツ取り組めることから始めよう」と藤田氏、中川氏は話す。
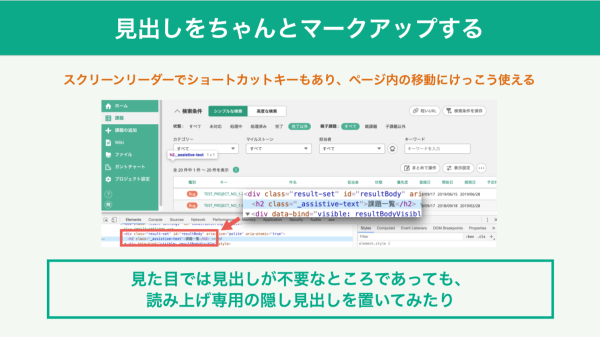
(1)見出しをきちんとマークアップする

まずは基本中の基本、見出しをちゃんとマークアップすること。h1の次にまたh1がきていたり、h1の次にいきなりh4がきていたりということがないようにする。また、見た目では見出しが不要なところであっても、非表示の読み上げ専用隠し見出しを置くと、コンテンツ理解のサポートになる。
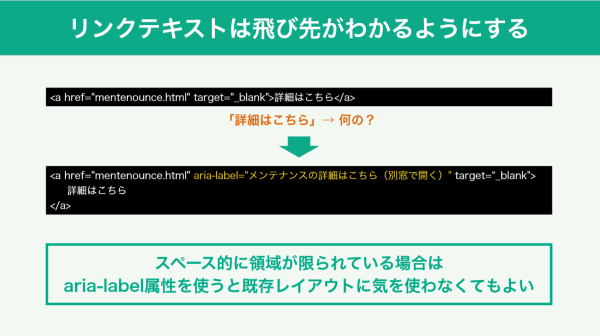
(2)リンクテキストは飛び先を明示する

スクリーンリーダーを使用した際、「詳細はこちら」とだけ読み上げられても、何の詳細なのかわからない。リンクテキストの飛び先を明示するだけで、一気に便利になる。詳しく書くスペースがない場合、aria-labelを使うと、既存のレイアウトには特に影響なくスクリーンリーダー向けのラベルが追加できる。
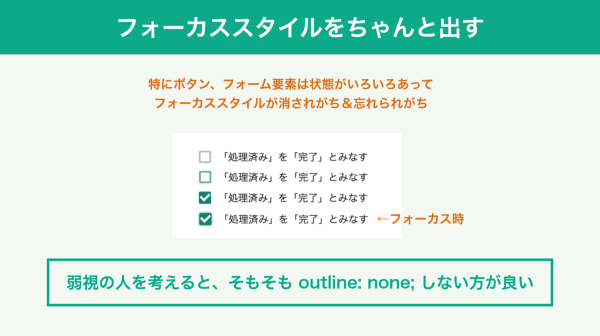
(3)フォーカススタイルをちゃんと出す

次に、フォーカススタイルをちゃんと出すこと。特にボタン、フォーム要素が重要。チェックボックスやラジオボタンなどは状態がたくさんあるため、ホバーまでは用意できていてもフォーカスがないということになりがちだ。
弱視の人のことまで考えると、そもそもoutline;none;しない、またはそれ相当のはっきりした太めのボーダーにoutline;none;をつけるようにするとよい。
(4)謎のtabindexを取り除く

tabキーで移動するとあっちこっちにいってしまい、まともにフォームが操作できないという状態に陥ることがある。これは色んな開発者が介入し、順番を変えたり、項目を追加したりしているうちに、tabindexの存在が忘れられてしまうために起こる。
このような場合、一旦リセットという意味でtabindex="0"にすると、HTMLの構造順に移動できるようになる。
「フォーカスをちゃんと出す・tabindexを0にする」という作業は、実は最初に対応することになる可能性が高い……。実際にキーボードで操作してみると、見た目上フォーカスがどこに行っているのかわからず、開発する側もまともに作業ができないためです(中川氏)
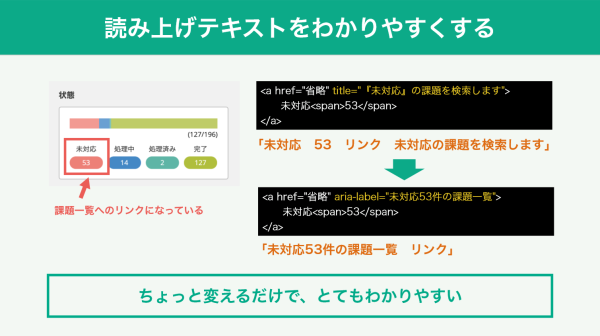
(5)読み上げテキストをわかりやすくする

上の図の左側に出ているのはBacklogのプロジェクトフォームで、課題の数・状態の数を可視化したグラフのようなもの。この一つがリンクになっていることがある。スクリーンリーダーでは「未対応 53 リンク 未対応の課題を検索します」と読み上げられるが、これではどういうことが起こるのかわからなかった。
そこで、読み上げテキストを「未対応53件の課題の一覧に飛ぶリンク」と修正した。ひと手間加えるだけで、一気にわかりやすくなる。
うれしいフィードバックも続々
「嬉しいフィードバックもいくつかいただきました」と中川氏。
「某製品と比べて少し高いけれど、スクリーンリーダーでは操作しやすい」というような呟きや、「前より使いやすくなった」との声が多数寄せられた。
また、中川氏は、「改善を始めるきっかけとなった辻勝利さんからも、温かいお言葉をブログでいただきました。まだまだ改善の余地はありますが……」と語っている。

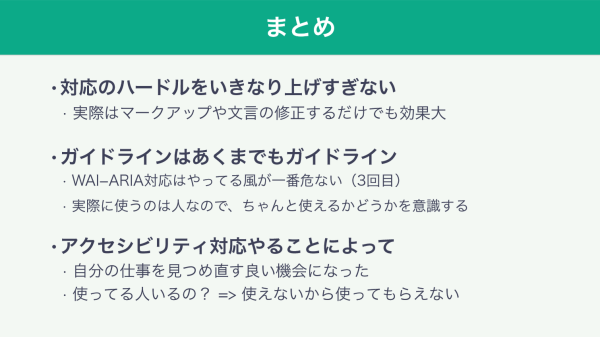
ハードルを上げても仕方ない。今からコツコツ始めよう

Backlogのアクセシビリティ改善プロジェクトは、限られた開発リソースで実行可能な範囲にスコープを限定し、「すぐにできることからコツコツやる」という方針で進められている。
「対応のハードルをいきなり上げすぎず、マークアップや文言の修正をするだけでも、効果は大きい。そしてガイドラインはあくまでもガイドラインだということ。ちゃんとスクリーンリーダーで使えるかどうかを確認することが大事」と中川氏は語る。
最後に「今やっている画面から始めてみればいいんじゃないか」と会場に投げかけて、中川氏は講演を締めくくった。



























