「もしもし、○○○ショップさんですか?」
「はい!○○○ショップです。お電話ありがとうございます。」
「ホームページに掲載されている商品についてお聞きしたいのですが・・・」
(心の声)聞かれていること、全部ホームページに掲載しているんだけどな・・・(>_<)
こんな経験、ありませんか!?
自店の商品をアピールしたい気持ちが強すぎて、やたら長い文章になってしまい、テキストだらけのページになっていたり・・・
コーポレートカラーを意識しすぎて、伝えたいことが伝わりにくくなっていたり・・・
パソコンでの文字入力のためか、漢字だらけになっていたり・・・
ちょっとした「工夫」と「おもてなしの心」で、より見やすいホームページを目指しましょう。
1.「色」が与える印象を意識してみよう
人は、視覚(目)から8割以上の情報を得ると言われています。
その視覚に入る情報が、脳にすでにインプットされている情報と異なると、違和感を感じてしまいます。
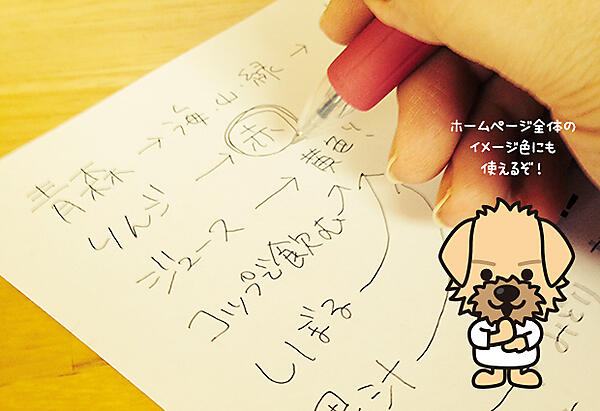
例えば、「安い」「お得」という印象を持つ色は『赤』ですよね?
これを、青にしてしまうと、安い・特価といったイメージが伝わりません。

さらに、「りんご」が持つイメージの色も『赤』ですし、「甘くておいしい」というイメージも、青では伝わりにくいのがわかると思います。
このように、文字の意味と文字の色のように同時に視覚に入る情報が干渉し合う現象のことを、心理学用語では「ストループ効果」といいます。

私たちは普段の生活の中で、たくさんの情報を脳にインプットしています。そしてその情報の中には「世間一般的」に、ほぼ全員が同じように記憶しているものがたくさんあります。
ホームページに掲載する前に、掲載したい内容に関係がある単語を紙に書き出し、その単語に関係している(連想できる)色もリストアップしておくと良いでしょう。

こちらもぜひ参考にしてください。
「色彩とコミュニケーション 第3回:色でブランドを作っていこう※「はじめてWEB」は
サービスを終了しました」
2. 「見せる文字」として意識してみよう
漢字が視覚から与える印象もいろいろあります。
例えば「是非」ですが、それぞれの漢字の個別の意味を見てみましょう。
是・・・【ぜ】道理にかなっていることや正しいこと
非・・・【ひ】道理に反すること、あやまり、欠点、ものごとがうまくいかないこと

是非・・・【ぜひ】どんなことがあっても、ぜひとも、むりに
視覚では「非」という単語も入ってくるため、どうしても「欠点」や「うまくいかないこと」などのイメージも浮かんでしまいます。漢字で見ると「どんなことがあっても無理して来てください」というイメージが強い印象を持ってしまいませんか?
これを、ひらがなにするだけで、優しいイメージに変わります。
漢字での「下さい」は「くれ」の尊敬・丁寧表現で、ひらがなの「ください」は補助動詞になります。文法的に正しいのがひらがな「ください」の方なのです。
※補助動詞・・・動詞のあとにさらにつけることで、文法的な機能を果たす動詞のこと
ターゲットが女性の場合に効果的なのが、カタカナ表記です。
「綺麗」や「可愛い」は、前述の漢字が持つイメージからすると、伝わりやすそうに見えるのですが、ここでおすすめしたいのが「カタカナ」表記です。書店の女性雑誌コーナーにある表紙を見てみると、ほとんどの雑誌が「キレイ」「カワイイ」といった風にカタカナ表記を使っています。
共感するポイントや、流行しているキーワードなどもチェックできますし、女性雑誌の表紙を見るのはとても参考になります。

まとめ
自店のサービスや商品をアピールする際、全て理解しきっている「自分」だけでは気づかないことがたくさんあるものです。身近な人でかまわないので、第三者に見てもらったり、感想を聞いたりすることで、たくさんの気づきがあります。
人が感じる「イメージ」に反していないか、くどい表現になったりしていないか、もう一度見なおしてみましょう。
次回は、「掲載情報の整理方法」についてお伝えします。
このコーナーのコンテンツは、KDDI提供の情報サイト「はじめてWEB」掲載の「エキスパート(専門家)コラム」の情報を、許諾を得てWeb担の読者向けにお届けしているものです。
※「はじめてWEB」のオリジナル版は掲載を終了しました