前回「第3回:文字もレイアウトしよう!※「はじめてWEB」は
サービスを終了しました」は、文章のまとまりをどう整理したら良いか、カラムの活用等についてお伝えしました。
今回も、文字を読んでもらいやすくするポイントについてお伝えします。
リストを活用しましょう
伝えたいことがたくさんある時、長い文章にするよりも箇条書きにした方が伝わりやすいことがあります。例として食品などの注意書きが挙げられます。
例)
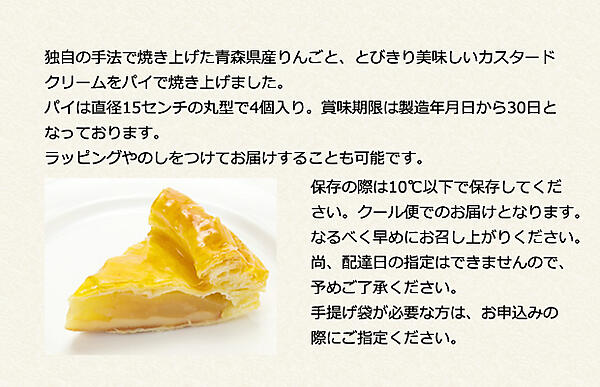
独自の手法で焼き上げた青森県産りんごと、とびきり美味しいカスタードクリームをパイで焼き上げました。
パイは直径15センチの丸型で4個入り。賞味期限は製造年月日から30日となっております。
ラッピングやのしをつけてお届けすることも可能です。
保存の際は10℃以下で保存してください。クール便でのお届けとなります。なるべく早めにお召し上がりください。
尚、配達日の指定はできませんので、予めご了承ください。
手提げ袋が必要な方は、お申込みの際にご指定ください。

これを箇条書きにすると・・・↓
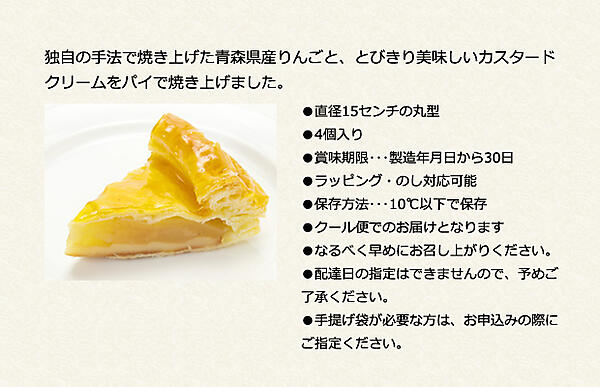
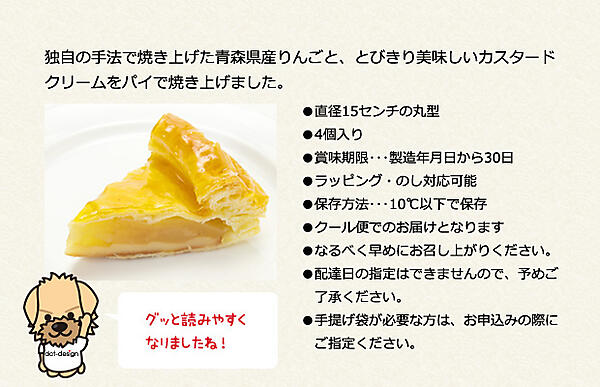
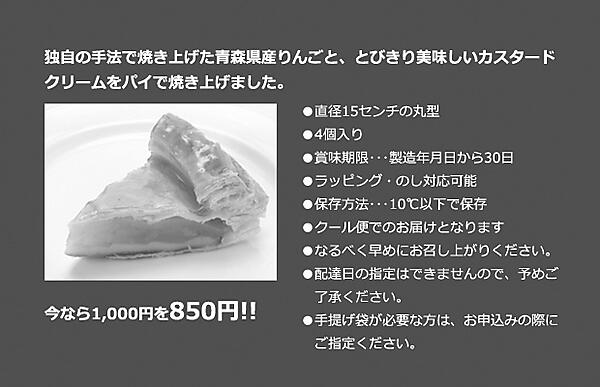
独自の手法で焼き上げた青森県産りんごと、とびきり美味しいカスタードクリームをパイで焼き上げました。
- 直径15センチの丸型
- 4個入り
- 賞味期限・・・製造年月日から30日
- ラッピング・のし対応可能
- 保存方法・・・10℃以下で保存
- クール便でのお届けとなります
- なるべく早めにお召し上がりください。
- 配達日の指定はできませんので、予めご了承ください。
- 手提げ袋が必要な方は、お申込みの際にご指定ください。

読みやすくなりましたね!
ここでもうひと工夫!
「リスト」の活用です。
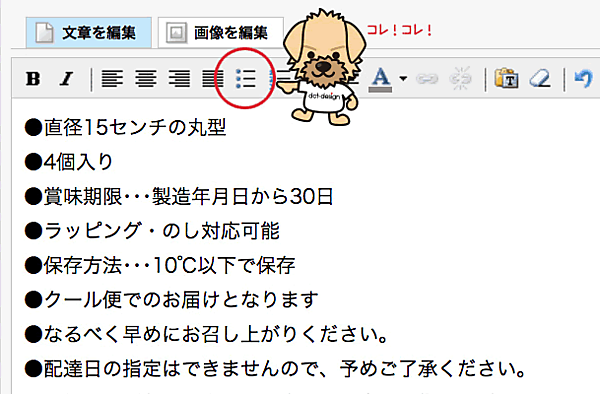
みんビズやJimdoでの例
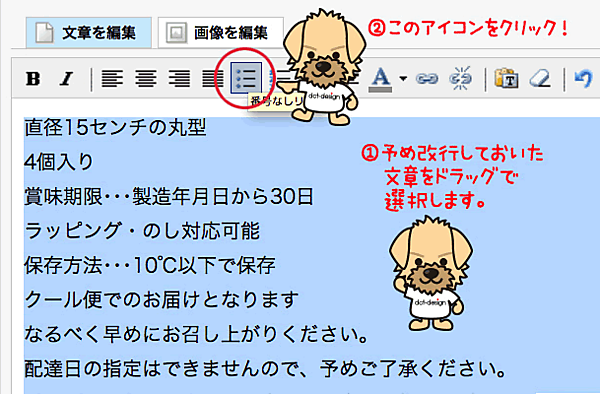
テキストエディタのメニューの中に、箇条書きを表すアイコンがあります。

リストにしたい文章を選択し、このアイコンをクリックするだけで、リスト化できます。


行が増えても、リストアイコンの後ろで改行してくれるので、読みやすくなります。
表現は統一しましょう
パソコンを使っていると、文字入力の際にいともたやすく漢字に変換してくれます。
とても便利な機能ですよね。
でもそれに甘えてしまい、同じものの表現を混在させてしまうことがあります。
例)
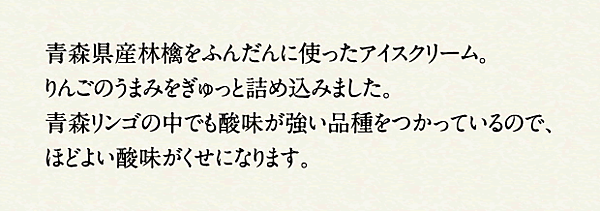
青森県産林檎をふんだんに使ったアイスクリーム。
りんごのうまみをぎゅっと詰め込みました。
青森リンゴの中でも酸味が強い品種をつかっているので、ほどよい酸味がくせになります。

同じ「りんご」なのですが、3種類に見えませんか?
また、文中の「使った」も2種類あるため、違和感を感じた方もいるのではないでしょうか?
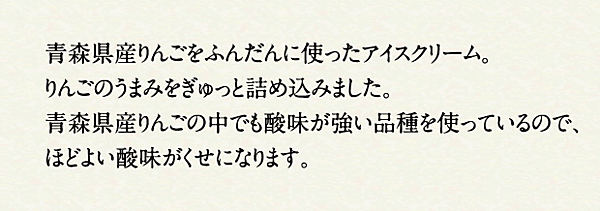
表現を統一してみました。

違和感がなくなり、スラスラ読むことができます。
ここでもうひと工夫!
このアイスクリームの売りは青森県産りんご。
ここを強調してみましょう。

「 」(かぎ括弧)をつけるだけでも、訴求力が上がります。
そして、「第1回:すぐに活用できる2つのポイント※「はじめてWEB」は
サービスを終了しました」でお伝えした、「優しいイメージ」を意識するとこうなります。

カタカナの方が伝わりやすい言葉もたくさんあります。
漢字とひらがなの使い分け方については下記をぜひ参考にしてみてください。
Web文章入門(全6回)特別編:漢字とひらがなの使い分け方※「はじめてWEB」は
サービスを終了しました
背景色や線の色にも気をつけましょう
強調したい文章の背景に色をつけたり、線で囲んだりすることがあると思います。
このときも読みやすさに配慮が必要です。
例えば、
特価=赤
目立たせたい=赤
りんご=赤
ということで、背景を赤にするとこうなります。

文字を読んでいるうちに目がチカチカしてきますよね。
これは、赤を使いすぎているためです。
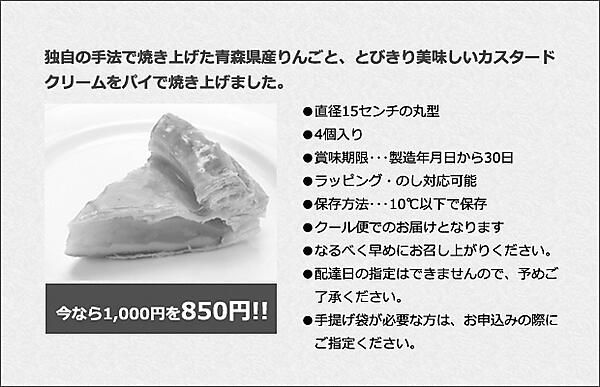
モノクロにしてみると可読性の確認がしやすいので、見てみましょう。

濃い色に白文字は、長い文章には向きません。
目立たせたいところは赤地でも良いですが、面積は少なめの方が逆に目立つことがわかると思います。


こちらもぜひ参考にしてください。
0からスタート ホームページ配色入門(全6回)第2回:色を詳しく説明できるようになろう※「はじめてWEB」は
サービスを終了しました
文字を羅列するのではなく、ホームページで欲しい情報がある人たちが少しでも読みやすいよう、「コントラストを考える」「揃える」「リストを使う」「色の濃淡を意識する」ことを意識して、レイアウトしてみましょう。
次回は、レイアウトの工夫などについてお伝えします。
このコーナーのコンテンツは、KDDI提供の情報サイト「はじめてWEB」掲載の「エキスパート(専門家)コラム」の情報を、許諾を得てWeb担の読者向けにお届けしているものです。
※「はじめてWEB」のオリジナル版は掲載を終了しました