Webフォントは、デザイン性が高くSEOにも強い反面、「表示が遅いからダメだ」という声もある。果たしてイマドキのWebフォントの表示は遅いのか?
Webサイトのパフォーマンス測定サービス「WebPagetest」で、フォントファイル型とWebサービス型それぞれで、Webフォントを使ったページの表示速度を検証してみた。

(過去記事参照:日本語Webフォントは「遅い・重い」って思い込んでた……こんなに速くなってたなんて……)
この記事では、
- テキストも画像も使用しているサイト
- テキスト中心サイト
の2パターンのページについて、
- PCから表示した場合
- モバイルから表示した場合
の2種類のデバイスでの表示速度を、
- Webフォントファイルをサーバーに配置した場合
- クラウド型Webフォントサービス「TypeSquare」を使った場合
それぞれで計測し、ページ表示完了までにかかった時間と時間経過ごとの表示状況を確認している(利用しているフォントは5種類)。
※2016-02-18修正:
記事初出時点で、Webフォントファイル型の計測結果に関して、テストに利用した「Noto」という書体名を記載していましたが、「フォントファイル型」という表記に修正しました。
この記事は、あくまでも「フォントファイル設置」と「Webフォントサービス利用」の比較であり、特定の書体に言及するものではございません。まぎらわしい表記で失礼いたしました。
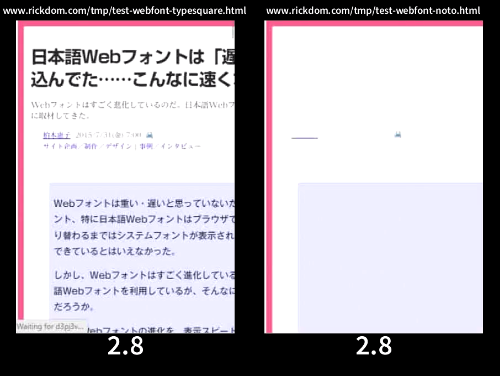
テキストも画像も使用しているサイトをPCで
比較動画
最初に比較動画を見てみよう。左側が「TypeSquare」、右側がフォントファイル型だ。最初の描画はフォントファイル型の方が若干だけ速いが、フォントファイル型はそこから延々フォントのダウンロードが続いている。
ページ表示完了までにかかった時間
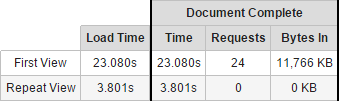
- Webフォントファイルをサーバーに配置した場合: 23秒
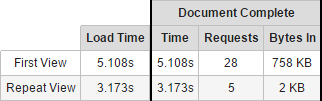
- クラウド型Webフォントサービス「TypeSquare」を使った場合: 5.8秒
詳しく見てみよう:Webフォントファイルの場合
まずは従来のWebフォントファイル型での描画だ。
完了(Document Complete)にかかった時間は23.080秒。テストに利用したサーバーがあまり高速ではない点を考えても、かなり厳しい。
ちなみに、フォントは1回ダウンロードすればブラウザにキャッシュされるため、2回目の描画(Repeat View)は3.801秒だった。

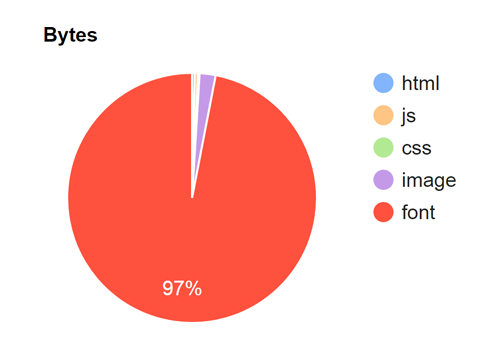
円グラフを見るとわかるが、ダウンロードの97%はフォントで占められている。
やはりフォント5種類で10MBバイトを超えるフォントファイルのダウンロードは、負荷が高いようだ。
利用するフォントを2種類ほどに減らしても9秒ほどかかる計算になる。
動画で見てみると、5秒を過ぎたあたりで画面は表示されるものの、その時点での表示はデバイスフォント。Webフォントに置き換わるまで15秒程度かかる。
詳しく見てみよう:TypeSquareの場合
次に「TypeSquare」サービスを利用した描画の結果を見てみよう。
完了(Document Complete)にかかった時間は5.108秒。Webフォントファイル型と比べると4倍以上のスピードだ。
フォントは1回ダウンロードすればブラウザにキャッシュされるため、2回目の描画(Repeat View)は3.173秒だった。

ダウンロードのほとんどがフォントファイルで占められていたフォントファイル型と異なり、フォントは全体の約半分の割合だ。
動画で見てみると、4秒でまず枠が描画され、ワンテンポ遅れて文字が表示されるという印象だ。
参考:Webフォントを使わない場合
参考値として、Webフォントを一切利用せずデバイスフォントのみの表示としたファイルで測定してみると、描画完了(Document Complete)にかかった時間は2.466秒であった。
テキストも画像も使用しているサイトをモバイルデバイスで
比較動画
次にモバイルでの結果を見てみよう。
比較動画では明らかに左側の「TypeSquare」を使用したファイルの方がフォントファイル型よりも描画が速くなっている(テストページがモバイル最適化されていないのはご容赦いただきたい)。
詳しく見てみよう:Webフォントファイルの場合
Webフォントファイル型をモバイルデバイス(ブラウザはChrome)で描画した結果だ。
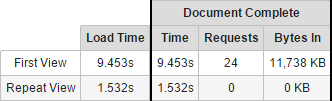
完了(Document Complete)にかかった時間は9.453秒と、やはり初回だけは時間がかかる。
こちらが動画。5秒ほどで描画が完了した後もまだしばらくダウンロードが続く。
詳しく見てみよう:TypeSquareの場合
次に「TypeSquare」サービスを利用した描画の結果を見てみよう。
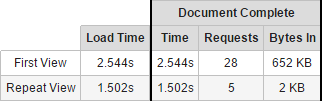
完了(Document Complete)にかかった時間は2.544秒。フォントファイル型の3倍のスピードが出ている。
このスピードだとほとんどストレスはないと言えよう。
テキスト中心サイトをPCで
比較動画
ここまではそれなりに画像も使用したファイルで試してきたが、テキスト中心のサイトだとどうなるだろうか?
ほとんど画像を含まない同条件のファイルで試してみた。
こちらも左側の「TypeSquare」の方がかなり早めにダウンロードを終えている。
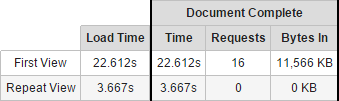
詳しく見てみよう:Webフォントファイルの場合
まずはフォントファイル型。
完了(Document Complete)にかかった時間は22.612秒、画像を多く含むサイトとほとんど変わらない。やはりフォントダウンロードに負荷がかかっているようだ。
動画はこちら。4秒ほどで読めるようになるが、そのあと延々ダウンロードが続く例のパターンだ。
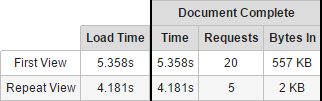
詳しく見てみよう:TypeSquareの場合
次に「TypeSquare」サービスを利用した描画の結果だ。
完了(Document Complete)にかかった時間は5.358秒。こちらも画像入りのファイルとほぼ同じスピードだ。この程度の画像の有無はあまり描画スピードに関係ないという結果になった。
動画も画像入りとほぼ同様だ。
テキスト中心サイトをモバイルデバイスで
比較動画
今度はモバイルデバイスでテキスト中心サイトを描画した際の比較動画。左側が「TypeSquare」、右側がフォントファイル型だ。
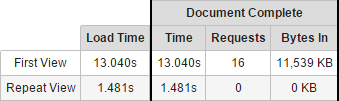
詳しく見てみよう:Webフォントファイルの場合
テキスト中心サイトをモバイルデバイス(ブラウザはChrome)で描画した結果だ。
フォントファイル型で完了(Document Complete)にかかった時間は13.040秒。こちらもPCより短いが、やはり時間がかかる。
動画もほぼ同様の結果。
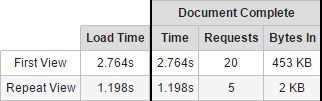
詳しく見てみよう:TypeSquareの場合
次に「TypeSquare」サービスを利用した描画の結果を見てみよう。
完了(Document Complete)にかかった時間は2.764秒。ここまでの最速値を叩きだした。
この程度だとほぼストレスはないだろう。
まとめ

以上、「TypeSquare」の描画速度はブラウザで約5秒、モバイルで約2秒と、かなりの高速化が実現していることが実証された。
もちろんほぼ一瞬で描画されるデバイスフォントと比べると、少しだけ遅れているという印象はあるが、その遅延も初回だけ、ほぼ遅延は感じられなかった。
それにしても、5種類のWebフォントをページ内で利用しても、現実的な速度で表示できる「TypeSquare」の実力には驚かされた。
Webフォント関連のサービスは、さまざまな努力で常に改善が続けられている。昔の「遅い」という印象にこだわっていると、Web担当者として損をしてしまうのではないだろうか。
ちなみに、今回比較のために使用したGoogleの「Noto Sans」フォントで、この結果だけを見ると少々厳しいように見えるが、
- 利用するフォント数の削減
- サブセットの作成、圧縮、キャッシュ
などの工夫によって、もう少し現実的なスピードまでもっていくことは可能だ。
この記事では、以下の条件でテストを行った。
- 従来のWebフォントファイルを使用して作成したHTMLファイル
- 「TypeSquare」を使用したHTMLファイル
を用意し、サーバーにアップロード。
2つのHTMLは、フォント指定以外は同じ内容。利用しているフォントは次のとおり。
- 従来のWebフォントファイルを使用して作成したHTMLファイルで利用したフォント
- Noto Sans JPフォント(ウェイト300)
- Noto Sans JPフォント(ウェイト400)
- Noto Sans JPフォント(ウェイト500)
- Noto Sans JPフォント(ウェイト700)
- Noto Sans JPフォント(ウェイト900)
- 「TypeSquare」を使用したHTMLファイルで利用したフォント
- 黎ミン M
- ゴシックMB101 DB
- ゴシックMB101 M
- 新ゴ DB
- 新ゴ B
パフォーマンス測定サービス「WebPagetest」を使用してスピードを測定した。設定は以下のとおり。
- PC:
- 計測地点:日本(EC2)
- ブラウザ:Chrome
- ※WebPagetestのTest Locationは[Asia]>[Japan - EC2 (Chrome, IE, Firefox, Safari)]
- モバイル:
- 計測地点:東京(KDDI)
- ブラウザ:Chrome
- ※WebPagetestのTest Locationは[Real Mobile Networks (Headspin.io)]>[Tokyo, Japan (KDDI LTE)]
※このページはモリサワのWebフォントサービス「TypeSquare」の「黎ミン」「新ゴ」「ゴシックMB101」を利用しています。