コンテンツは現場にあふれている。会議室で話し合うより職人を呼べ。営業マンと話をさせろ。Web 2.0だ、CGMだ、Ajaxだと騒いでいるのは「インターネット業界」だけ。中小企業の「商売用」ホームページにはそれ以前にもっともっと大切なものがある。企業ホームページの最初の一歩がわからずにボタンを掛け違えているWeb担当者に心得を授ける実践現場主義コラム。
宮脇 睦(有限会社アズモード)
心得其の384
手描き地図の実戦
地図を工夫することで「商圏」を広げることができます。戦略的ツールとしての地図活用は、来店を期待するビジネスに重要な要素ですが、Googleマップを代表にネット上の詳細地図が簡単に使えるようになったことで、独自の工夫を加えているサイトが少なくなってきています。
そこで今回は予告通り、「手描き地図」の描き方を図解入りで紹介します。本稿では説明の便宜上、Googleマップのような細密な地図に対してデフォルメしたものを「手描き」としていますが、「Illustrator」のようなソフトを使うことを前提とし、掲載する図解も「Illustrator」で作図しています。その他、ワープロソフトの「Word」や「一太郎」の「作図機能」でも実現できます。
余談の多い本コラムですが、今回はサクサクと本題にはります。それは「図解」の書き起こしが待っているからです。
地図の基本は3つ
まず、手描き地図の基本は3つ。
基本1:店を中心に
地図は自社(店)を中心にレイアウトします。実務的なメリットについては最後に触れるとして、「中心」に配置することで、お客に好印象を与えることができます。
これを理解するには、ヨーロッパを中心とした「世界地図」を思い浮かべるとよいでしょう。日本は画面の端に追いやられており「極東」という言葉の意味を噛みしめます。自社の地図は自社が主役。堂々と真ん中に据えます。
基本2:道路は3種類
手描き地図の目的の1つは「わかりやすさ」を演出することにあります。そのため、描く道幅は「太」と「細」と「中」の3種類にします。住宅街なら「太」「細」の2種類でもOK。目安としては、一方通行や生活道路を「細」、2車線の相互通行なら「中」、4車線以上なら「太」とします。
基本3:十字で仕上げる。垂直水平に仕立てる
道路が斜めに交差していても、多少の角度なら十文字になるように調整します。これは「交差点」と「それ以外」を明示する「わかりやすさ」です。そして多少のカーブなら、垂直水平で作図します。
7つの実戦技
それでは実際の地図作成に移ります。ここでは、本サイトの運営会社「インプレス」を路面店とした案内地図を作ると仮定し、7つの「実戦技」を紹介します。
インプレスは東京都千代田区、皇居の北西、外堀の内側にあり、北東から南西に抜ける通りと、ほぼ直角に交わる道路に接します。実戦の前に、まずGoogleマップで詳細地図を確認します。
実戦技1:南北にこだわらない
一般的に地図を描くとき、方角は北を上にして描きます。しかし、わかりやすさを優先するならこの限りではありません。インプレスなら時計回りに20度ほど回転させると、通りの大半が水平と垂直になります(図2、図3)。
今回は紹介しませんが、徒歩の客をターゲットにする場合、南北を逆転した方が「わかりやすい」こともあります。
実戦技2:ターゲットを策定する
都市型と郊外型の店舗では、お客の行動半径が異なることは前回触れましたが、地図を作成するときにも重要となります。「電車移動」の客がターゲットなら、店の次に重要となるのが「駅」です。インプレスに最も近い駅は、営団地下鉄(都営新宿線)の「市ヶ谷駅」で、ここからの「ルート」を地図に納めます。
「自転車」や「自動車」なら「主要道路」が駅と同様の役割を果たし、インプレスの場合は「靖国通り」です。さらにインプレスの立地では、営団地下鉄の「市ヶ谷駅」に隣接してJRの「市ヶ谷駅」もあります。こちらは地下鉄と異なり「地上」に駅があることから、「ランドマーク(目印)」としての機能も期待できるので、両方記載するのがよいでしょう。
自社を中心に配置し、最寄り駅、主要道路を四隅・四辺に配置していくと「レイアウト」が決まります(図4)。
実戦技3:交差点名をいれる
お客が迷子になるのは「曲がる場所(右左折)」です。そこで役立つのが「信号」。多くの日本の信号には「名前」がついています。ドライバーは慣れ親しんでいますし、徒歩や自転車でも、足を止める交差点は「ランドマーク」になるのです。
さらに都市部の徒歩客を想定した場合、効果の高いランドマークとなるのが、次の実戦技で紹介するだれもが知っている施設。
実戦技4:コンビニはマスト
全国に5万店舗を超えるコンビニ(JFA発表)は、すでに「共通語」となっています。たとえば、沖縄地方において「かねひで」や「サンエー」は超有名スーパーマーケットですが、「ファミマ」の方が観光客の目にとまりやすいということです(図5)。
交差点やランドマークを書き込み、最後に自社(店舗)情報を加えれば地図が完成します。
実戦技5:周辺施設でグレードアップ
前述の4つの実戦技で地図の基本形は完成します。
ここから、さらに工夫を施すときのポイントは、周辺施設の案内を「選択的」に行うこと。インプレスは近隣だけに絞っても、ローマ法王庁大使館やルクセンブルグ大使館があり、真南には九段小学校、東に大妻女子大と「学校」も多く、外交関連の出版社なら前者を、教育関連なら後者を地図に掲載することで、印象を「借りる」ことができます。
実戦技6:「至る」と「矢印」でターゲットを広げる
前回の「渋谷」と同様、商圏を広げる効果を期待できるのは「至」と「矢印」です。JR市ヶ谷駅から北に向かうと「飯田橋駅」ですが、さらに進むと「秋葉原駅」に到着します。そこで「至秋葉原」や「←秋葉原」と地図に入れることで、秋葉原駅に乗り入れる山手線、つくばエクスプレス、日比谷線の利用者を取り込むことを目指します。
実戦技7:省略記号でワープ
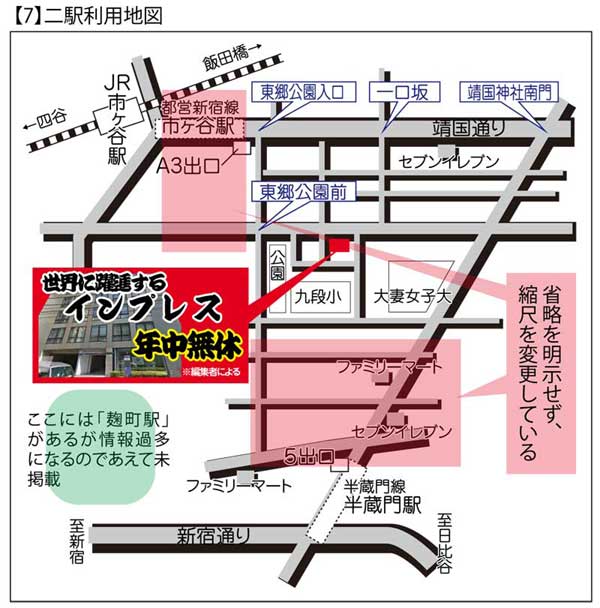
これは前回の「下北沢」の地図でも使った「テク」で、「省略記号」によって、距離と時間を「ワープ」させます。インプレスを例に挙げれば、首都高速からも「近い」と印象づけることを、省略記号によって距離感を無視して仕上げるということです。さらに慣れてくれば、「記号無し」でも空間をゆがめることができるのは「2駅利用」のサンプル地図を参照ください(図7)。
唯一無二のコンテンツ
自社を画面の中央にもってくるのは、駅や主要道路からの「ルート」以外のスペースを「広告」や「案内」に使えるからです。「地図」を見る客は、今すぐ欲しいと願う積極的な客の可能性が高く、その層へのダメ押しや、情報提供の場にできるということです。
店舗地図は一度描き下ろすと繰り返し使えます。つまり一度作れば「コピペ」で事足ります。それが理由でしょうか、今回紹介したノウハウは「ネット」で見つかりませんでした。いわば「唯一無二」のコンテンツ。しかし「手描きしかなかった時代」には、さして珍しいノウハウではなく、私が原型を習ったのは「印刷屋のオヤジ」。Googleマップの便利さ故に失われつつある「ノウハウ」かもしれませんので、本サイトで「シェア」しておきます。
今回のポイント
基本と実戦技を換言すれば「デフォルメ」
道も曲げるし空間もゆがめる。
- 電子書籍『マンガでわかる! 「Web担当者」の基本 Web担当者・三ノ宮純二』
- 企業ホームページ運営の心得の電子書籍
「営業・マーケティング編」「コンテンツ制作・ツール編」発売中! - 『完全! ネット選挙マニュアル』
現場の心得コラムの宮脇氏が執筆した電子書籍がキンドルで2013年6月12日発売! - 『食べログ化する政治』ネット選挙が盛り上がらなかった理由はここにある(2013年8月1日発売)