Webサイトのリニューアルを依頼されたとき、ユーザーエクスペリエンス(UX)の専門家はどのような視点で改善点を見い出し、提案を行うのだろうか。第六回東北セミボラの第三部では、「IA/UXデザイン・ワークショップ」をテーマにUXの専門家が実在する観光サイトの改善をライブ提案。坂本 貴史氏(ネットイヤーグループ)、森田 雄氏(ツルカメ/ネコメシ)、村越 悟氏(グリー)、和田 嘉弘氏(インテリジェントネット/WebSig24/7)、上平 崇仁氏(専修大学)が、仮想のRFPをもとにリニューアルのプランを議論した。

観光情報サイト「東北物語」のリニューアルを提案
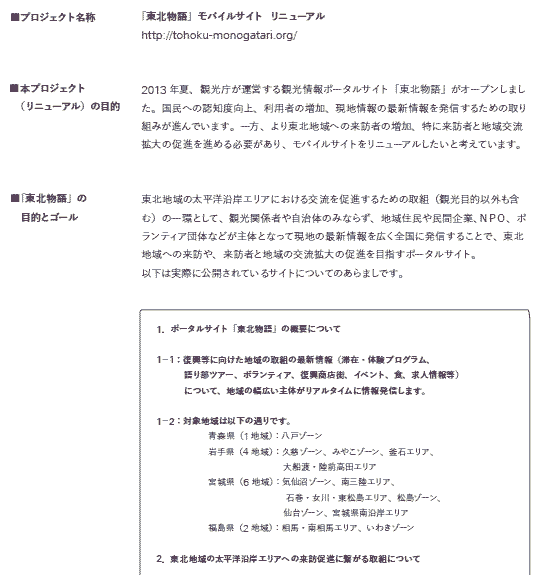
ワークショップの形が取られたパネルディスカッションでは、実在する東北の観光情報ポータルサイト「東北物語」のモバイルサイトリニューアルを依頼された場合を想定し、仮想のRFPに対する提案が進められた。RFPで示された主な課題は、来訪者を拡大し、地域交流を実現させるというものだ。
このようなRFPをどのような視点で見ていくかと、モデレータの坂本氏に尋ねられた村越氏は、「リニューアルが必要だという課題感が少なく、何のためにリニューアルをするのかを掘り下げたほうがよいと感じた
」と話す。坂本氏もWebサイトのリニューアルにおいて、「こうしたいという要望はあるが、現状の分析ができていないケースは多い
」と述べる。
和田氏は、「目的以外では、継続的にコンテンツを上げなければならないため、地域交流や情報発信体制の実態が重要になってくる。企画を考えるうえでも、運用の詳細を知っておかなければ難しい
」と、運用面のヒアリングも必要になる説明する。また、上平氏は「どう運用して再訪者を増やし、ファンを増やしていくかという戦略が書かれていないので、これらを目的の中に入れていくことが重要
」だと話している。
RFPで見えてくる運営側が考えている課題だけでなく、地域情報に関して地元住民と協力する体制ができているかなど、運用実態も調べる必要があり、坂本氏は「コンテンツ管理を外部パートナーに依頼している場合もある。CMSを使っているのかなど、管理をどのように行っているかもRFPに書かれているべき
」だと説明する。
戦略をデザインに具現化する
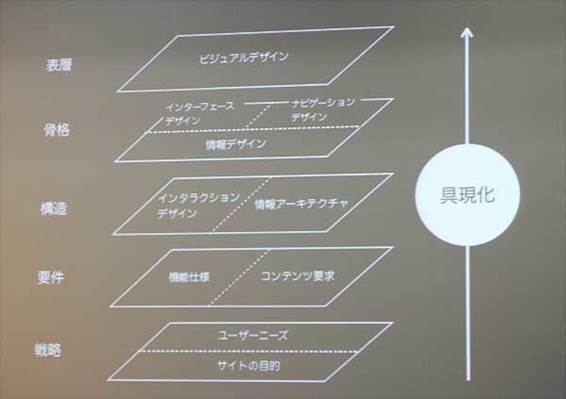
次に坂本氏は、デザインを行うにはプロセスが重要になると、以下の図を示す。表層的なビジュアルを検討するには、必ずこれらのプロセスを踏まえるという。

また、坂本氏はサイトのコンテキスト(文脈)を設計するには、サイトの目的がどこにあり、どんなユーザーが何のために使うのか、「目的」「ユーザー」「コンテンツ」の3つを考える必要があると説明する。
RFPにあるように東北物語の運用目的は「認知度の向上」「利用者の増加」「最新情報の発信」だが、実際にはどうなのかを洗い出し、現状分析と合わせてコンテキストを考えるべきだと坂本氏は指摘。そのうえで、東北物語を使うユーザーの姿をどのように見つけていくのか、パネリストに問いかけた。
東北物語を見たときに、観光に関する情報が載っているのかと思ったが、いきなり地図からゾーンを選択して探すようになっているので、自分のなかでコンテキストを作りづらいと感じた。また、掘り下げていくとシンポジウムの動画や震災の記憶のアーカイブもあり、軸足が観光にあるのか、復興への意見発信にあるのかがわからない(村越氏)
リニューアルする側の視点で、実際にどんなユーザーが使うのかサイトを調べると、今は観光庁が主体のプロジェクトになっていて、サイトの大きな見え方は観光情報だが、裏では復興という単語が多く使われている。観光と復興がどっちつかずになってしまったが故に、設計がよくわからなくなっていると思う(和田氏)
ほとんどの人は何かしらのきっかけがあって、東北に行こうと思い立つものだが、そうした文脈ではなく、漠然と東北に行こうと考えた人が、上から下まで見ていくことを想定している作りに見える。さまざまな人を取り込みたかったために、ターゲットユーザーがブレているのかもしれない(上平氏)
また、地域の人から得た情報を伝えていくという役割があるにもかかわらず、トップページではそれらの情報が見えてこないのが気になると、村越氏は指摘。坂本氏も「情報設計する側からすると、現状のコンテンツからこういった人が使うだろうという仮説は作れるが、それが本来の目的と合っているかは考えなければいけない
」と述べている。
観光の動機づけになるコンテンツを企画
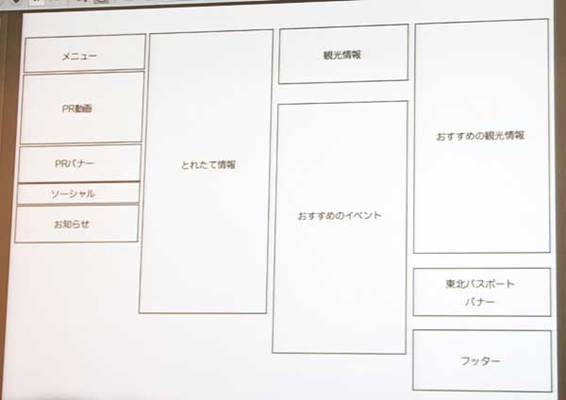
サイトのターゲットユーザーがブレているという指摘から、提案でフォーカスするメインターゲットを決めたいと、坂本氏は「来訪経験のない人」を想定して、現状どんなコンテンツを提供しているのか、モバイルサイトを分解していく。

東北物語の想定ユーザーを「来訪経験のない人」とした場合、現状のコンテンツは有効に機能しているのか、パネリストが意見を述べていく。
東北のどこに行くかを決めているのであれば、地域を選んでおすすめ情報を見て行くというように、ある程度は機能すると思う。ただし、情報がフラットに分類されているので、行こうと思ってから調べないと、どこから見ていいのかがわかりにくい(村越氏)
続けて村越氏は、自身の場合であれば民間の旅情報サイトを使うことになりそうだと話し、例としてJR西日本が運営する「マイ・フェイバリット関西」を紹介する。サイトのキーカラーはピンク、サイト全体を見ても若い女性というターゲティングが明確で、このようにサイトの軸足が揃っている方が伝わりやすいという。
また、和田氏は国が運営するサイトならではの強みを活かすべきだと話す。
イベント情報やおすすめ情報は、動機づけが済んだ後に必要なファクトであって、まだ東北に行こうと思っていない人には、このサイトでイベント情報や観光情報を調べようとはなかなか思わない。ユーザーの興味と、地域や観光庁などでしかできない強みを掛け合わせることを考えていくべき。行ってみようと思わせるためには、どのようなコンテンツを企画できるのかという、アイデアを深めていくのがよいと思う。今はそれに必要な条件が足りず、コンテンツがあいまい(和田氏)
これらの話から、東北物語のRFPでは、どういったターゲットに届けたいかというメッセージを読み取ることができず、サイトの軸がブレた部分がそのまま反映されてしまっていると坂本氏は指摘。提案する側は、RFPにもう一歩踏み込んで、そもそもの目的を洗い出して新たな提案をすべきだとまとめる。
そのうえで坂本氏は、「コンセプトを考えないと、軸の打ち出し方や設計の仕方が今と変わらないものとなってしまう。“来訪経験のない人”をターゲットにすると、どのようなコンセプトを打ち出せばよいのだろうか
」と問いかける。
震災などもあったので、人に対する関係性を深めることが大事になってくる。他の地方の人が東北の町をもう1つのホームタウンとできるような企画ができるといいと思う(上平氏)
東北と他の地域では、観光に対する考え方が違うと思っていて、地産地消のように観光が復興につながるという考え方もある。他の地域であれば、名所、名産品、伝統工芸とのマッチングを考えるが、東北の場合は土地が持つ意味と、行ってみたいという気持ちをマッチングできるサイトになればよいと思う(村越氏)
では、民間の情報ポータルサイトとは異なる、観光庁ならではの情報提供の仕方には、どのようなものがあるのだろうか。これについて、和田氏は次のように述べる。
東北物語のコンセプトを観光のための動機づけとし、観光庁などでしかできない強みを考えると、編集というキーワードが考えられる。地域発信の「とれたて情報」として、Twitterのコンテンツが使われているが編集されたコンテンツがない。動画はコンセプトを説明するにはいいが、読み物として観光の動機を持たせられる編集コンテンツを用意したほうがよい(和田氏)
復興をキーワードに民間の情報サイトと差別化
東北物語には、地域住民や商店街からの情報発信の役割もあるため、情報発信者の顔が見えないことも課題だ。前述の課題をまとめたうえで、次に坂本氏は「東北に来訪したことがない人が、サイトをどのように使うかを考えてコンテンツを提案したい
」と述べる。
これについて、村越氏は「純粋な意味の観光ではなく、復興などの何かしたいといったキーワードで検索して来るユーザーをターゲットにしたほうが流入されやすいと思う
」と話す。
また、和田氏は「オリジナリティとして復興を打ち出すのは、ありだと思う。震災以降に純粋な観光目的だけで東北を訪れるのにはハードルがあって、地元の人が観光だけでよいと言っても、諸手を挙げては行きづらい。観光に復興というキーワードを掛け合わせた、地元の声をコンテンツや企画にして、背中を押してあげるようなストーリーを作れば、動機づけにつながると思う
」と述べる。
復興をキーワードに観光と組み合わせた編集コンテンツを作り上げ、東北物語ならではのサイトの特色を出すべきという意見だ。続けて、具体的なコンテンツの見せ方についても、和田氏がいくつかのアイデアを挙げていく。
地域の人が出している情報がフラットに並べられているが、たとえば復興商店街などの意味を持って活動している人の意図があまり伝わってこない。どのような思いでやっているかという意図と、そこで食べられたり、買えたりするものがセットになって初めて意味があると思う。国の事業として観光を復興しようとしているのであれば、しっかりと場所と、そこでできること意味を持たせることが必要。その意味でも、先ほど出てきた編集というキーワードが重要になる(和田氏)
また、現在の「とれたて情報」というコンテンツは、地域をプルダウンで絞り込めるが、場所や時間を地図にマッピングして可視化したほうが、周辺にも派生的に興味を持つことができると指摘している。
さらに和田氏は、PCとモバイルの使い分けについて「交流するという目的があるのなら、モバイルは訪問してコンテンツに触れた体験をフィードバックしやすい仕組みを作って、それをコンテンツ化したいと考えると思う。ストックされているコンテンツは、東北に訪問する前に動機を深めるために使っていきたい
」と話す。
上平氏も「『Myルートガイド』というルートマップで旅の行程を設定できる機能があるが、それを改良してお勧めのスポットを表示させるようにして、その場で撮った写真を投稿したり、一覧化できるようにできればいいと思う
」と、ユーザー投稿型のコンテンツを提案した。
現地の人が見えるストーリーを作る
次に、坂本氏が「東北物語とは」というサイト概要説明よりも、現地の人の顔が見える情報を発信した方がよいと話すと、次のような意見が述べられた。
「地図から探そう!」「観光情報」「震災の記憶」は、場所にひもづいて複数の重複する分類軸で分類できるものが分かれている。まったく新しく追加するよりは、これらの分類を目的軸などの別の軸で整理したほうがよいと思う(村越氏)
現在のファクトにストーリー性を付けて編集したい。他の観光サイトとの差別化を復興とするのなら、復興を1つのストーリーとして目的軸で整理してラベル付けをする。そのうえで、ある程度大きなエリアを選択したら、目的軸やストーリーから探せるように、コンセプトにひもづけたラベルと構造になるように作り直す(和田氏)
東北に行く前、行っているとき、行った後で知りたいことは違う。旅程に合わせてコンテンツを見られるような仕組みも必要だと思う」(上平氏)
RFPから提案を考えるうえで重要となるもの
要件をもらって、そこに書かれていることと実際のサイトを見て、目的とコンテンツが合致しているのか、どのような人がいつ使うのかを考える必要がある。実際にWebサイトを作るときには、品質を上げようという話になるが、ビジネス的な観点でコンテンツの運用効果を上げようとすると、それ自体の目的とコンテンツを合致させなければならない(坂本氏)
このように話す坂本氏は、「目的」「ユーザー」「コンテキスト」を明確にした後には、ワイヤーフレームやUIの設計を行うことになると、今後の進行を説明する。では、実際にこのようなプロジェクトを進めていくうえで、どのような点に気をつけるべきか。さまざまな経験から、村越氏と和田氏は次のように答えている。
提案するときに大事にすべき視点は、運用している人や情報発信に協力している人もユーザーだということ。エンドユーザーだけでなく、情報を出す側のメリットがどこにあるのかを見ていかなければ、運用側の負荷が高くなってしまうため、ビジネス要件とエンドユーザーが求めていることのバランスを常に見るようにしている。しっかりとお金をかけてリニューアルをするのであれば、サイトが持つ意味や、東北の土地が持つ観光の意味まで考えたいと思う(村越氏)
考えるときには“ユーザーの視点”“ビジネス”“テクノロジー”の3方向からのアプローチを考えている。実現不可能なものは意味がないので、最後にバランスを考えて融通を利かせるようにしている。コンテンツを作るにはお金も人も時間もかかる。東北物語でも、「とれたて情報」などを意識して作っていると思うが、それを機能させる設計になっているのかを考える。新鮮なコンテンツを出し続けることは非常に難しく、新聞社や雑誌社の体制をマネしてもうまくいかない。ソーシャルに頼っていては、編集されていないフロー型の情報となってしまため、バランスを取りながら継続性を保ち、良質な運用ができるように気をつけている(和田氏)
今回はワークショップとして考え方を共有するため、RFPを膨らませて仮説を立てているが、上平氏は「仮説ベースのものは確かめる必要があるので、作り手側が情報を十分に入手してから作り、なるべく早くトライ&エラーで検証することが必要となる
」と話す。
また、村越氏は「何もない状態から仮説を立てることは難しいので、各省庁のオープンデータやニュースなどから関連することを集めている
」という。
一方、和田氏は「データを見るようにはしているが、一定の時間を区切ってある程度データを見たら、仮説のための仮説を3つくらい作って、そこから絞り込むという作業を行っている
」と説明した。
「期間や情報がなければ仮説を立てて、目的、ユーザー、使われ方、コンテンツといった進め方を行えば、仮説であってもある程度の形を作ることができる。それに対して現状を比較することで足りていないものや必要なものを提案できる
」と最後に坂本氏はまとめている。

オリジナル記事はこちら:UXのプロはWebサイトリニューアルをどう考えて提案するのか、東北観光サイトの実例」2014年4月4日開催 第6回東北セミナーレポート(3)