サイト改善を繰り返してきたWeb担当者Forum。気がつくといろんな要素が増え、だんだん、どうすればユーザーにとって良いサイトになるのか、わからなくなってきた……そうだ、UXのプロに相談してみよう!
今回は、「WebサイトのUX(ユーザー・エクスペリエンス)を改善する」というテーマを体験するために、ネットイヤーグループさんの協力のもと、同社のUX診断&アドバイスのサービス「UXデザインパッケージ」で、Web担のサイトを診断してもらいました。
そして、UXのプロである同社の坂本氏から送られてきた、Web担のUXを改善するための資料では、まずWeb担のサイトに、こんな風にダメ出しをしてくれました……。
そして、こんなふうに改善してはどうかという提案と、Web担のUX全体の考え方のアドバイスが!
UXのプロが岡目八目で切り込むのが快感
今回、「UXデザインパッケージ」のサービスを体験してみたわけですが、結論から言うと、「さすがUXのプロ」という面と、「まさに岡目八目、外部に頼む価値」という面とがありました。
アドバイスは、現状のWeb担の見せ方をかなり大幅に変えるというものでした。つまり、現状をある意味で否定された形なのですが、それに対して違和感は抱きませんでした。というのも、そうするべきだとして示されている理由が理路整然としていた納得できるものであり、さらに自分でも薄々は感じていた「そうだよね」という部分をえぐられていた内容も多かったからです。
たとえば、アドバイスでは、「移動中などにスマホで友人のフィードで見かけた記事などが気になり、でもそのときは読まずにあとから読む」といった行動にうまく対応できるようにと指摘されています。
これは、言われなくてもわかっているはずのことです(実際に、自分でもそういう行動をしていますから)。でも、Web担を7年もやっていると、「今までやってきたサイトの姿」が当然のものだと思い込んでしまっています。
また、サイト上に設置したさまざまな要素についても、「あれは、こういう目的で付けたものだから大切だ」「広告営業との兼ね合いで、これはこうするしかない」と思い込んでいます。
だから、なかなか根本的に変更するということに思いが至っていませんでした。
しかし、第三者の目線で、そういった「当事者が思い込んでいる点」「何らかの事情があるもの」といった、ある意味「しがらみ」をすべて切り捨てて、「こうするべきだよね」と提案してもらえるのは、非常にありがたいことです。
実際、広告営業と話をしてみたところ、今回の提案で「取り外すべし」とされていた要素(自分では「外せないんだろうな」と思っていたもの)に、「別になくなっても問題ない」というものがありました……。
Web担のサイトを診断してくれた
UXデザイナーの坂本さんに聞いてみた

ネットイヤーグループ株式会社 UXデザイナー
今回の診断を担当してくれた、UXデザイナーの坂本氏に、「WebサイトのUX」について伺いました。
●そもそも「UX」とは何だと理解するのが良いのでしょうか?
「UX」は、「ユーザーの行動」と「そこで発生するすべてのこと(エクスペリエンス、体験)」を指しています。「UX」という単語自体は、そうしたことがらを指します。
Web担当者さんの仕事では「UXを改善する」という表現が使われるかも知れません。ただそれは、UXを改善するというよりも、「ユーザーがより良い体験を得られるように、サイトやサービスを改善する」ということを指します。
また、闇雲にすべてのことを捉えて全体的に改善しようとすると、いろいろとありすぎて物事が進まないので、特定の利用シーン(つまりユーザーとシステムとの接点)における事象を切り取って考えることが多いですね。
つまり、単に「使いやすい」「良い経験」にするのではなく、「特定のセグメントの利用者にとって、特定の状況で、特定の意図を前提として、より良い体験」にしていくようにするということが大切です。
すべてを捉えて全体的に改善しようとするのではなく、特定の利用シーンにおける事象を切り取って考えます。
●今回お願いした「UXデザインパッケージ」で行われた「ヒューリスティック分析」は、そのなかでどんな役割を果たすものなのでしょうか?
「ヒューリスティック分析」とは、専門家がガイドラインや経験をベースにサイトをチェックして、課題や最適化の手法などを分析・評価するものです。
本サービスでは、事前に入力いただいた「担当者さんの考えるサイトの課題」に対して現状のシステムでの実現度合いをチェックすることで、どこに問題があるのかを把握しています。
その後、デザインや技術のトレンドやユーザージャーニーの想定をベースに、「あるべき姿」を提案しています。
●坂本さんのような専門家にUX診断を頼む価値とは?
主に次の2点です。
- 当事者からは見えにくい課題にフォーカスできること(客観性)
- その課題に対して、経験則をベースに解決案を提案できること(提案力)
実際に業務に携わる方は現状を知りすぎているため、客観的に判断するための軸がブレがちです。現状を知っていること自体は大事なことですが、客観的に全体を俯瞰して捉えるためには、UXに関する専門的な知識と経験則が役に立ちます。
●「UXデザインパッケージ」では、「課題からのボトムアップアプローチ」ではなく、「あるべき姿からのアプローチ」という提案になっているのは、なぜでしょうか。
これまでの経験から、課題からのボトムアップアプローチをとると、課題を解決すること自体が目的化してしまうことが非常に多いためです。
その課題を「何のために解決するのか」を見失ってしまうことがあるため、このサービスでは、そもそもの目的(あるべき姿)が何であったかを改めて見つめなおしていただくキッカケにしたいと考え、「あるべき姿からのアプローチ」をとるようにしました。
課題を解決すること自体を目的化するのではなく、「何のために課題を解決するか」に立ち返るのです。
●UX改善では課題を整理することが大切なことの1つ目だと思うのですが、その際のポイントを教えてください。
担当者さんが把握している課題は、最終的に解決しなければいけない大きな課題の氷山の一角であることが多いです。「なぜその課題が発生するのか」を突き詰めていくと、実は把握していた部分よりも前のステップに問題があることがあります。
そういう点に気づけるように、課題やニーズがたくさんありすぎる場合には、まず、サイト構築のプロセス全体に課題をプロットしていくと、どのステップに問題が多く隠されているかを可視化できます。
●サイトのUXを考えるときに大切なその他のポイントとしては、どんなものがありますか?
UXデザインでは、必ずユーザー行動をベースにします。したがって、「だれが・どこで・何をする」に相当する事象を明らかにしていくことがことが大切になります。
まず、「だれが」を明確にするために、ユーザーセグメント全体を何らかの軸で整理して、「どの層の人を対象にするか」を明確にします。そうすることで、その人の行動を深堀りしていきやすくなり、特長ある行動なども想像しやすくなります。
ユーザー層を整理するときには、たとえば「人に対しての軸」と「サイトに対しての軸」で分けて、「関与度」で程度化してみると、わかりやすいでしょう。
そうして明確にしたユーザーの行動(全体像)を可視化する際には、「ジャーニーマップ」と呼ばれる手法が便利ですね。
●ちゃんと理解しきれていないユーザーを対象にしなければいけない場合もあると思いますが、そういうときはどうするのがいいのでしょうか?
「ユーザーの細かい属性」ではなく、「行動」をベースに整理することです。
よくある間違いとして、ユーザー像を描くときに、細かな点から検討してしまうことがあります。たとえば、採用サイトの場合、「対象ユーザーは、大学生で、バイトはこういうことをしていて、実家が遠くて……」といった具合です。
そうではなく、システムとのかかわり(つまり行動)だけを見て検討することが大切です。採用サイトの場合ならば、「求人に応募する」という行動です。
そうすると、「応募をする人」と「しない人」とに分けることができ、「応募する人はどういう人で、しない人はどういう人か」を導きだすことでで、シンプルにユーザー像を整理していけるようになります。
●ユーザーをよりよく理解できるようにするには、普段からどのようなことを心がけるのがいいのでしょうか。
個人的な意見ではありますが、ユーザーを知るために大切なのは、ユーザーを理解しようとしないことが大切です(笑)。
理解しようとするのではなく、「操作(結果)」と「心情・思考」とを切り離して整理するようにできれば、よりよくユーザー行動を把握できると思います。
つまり、複雑なことをシンプルに考えるクセを持つことだと思います。
ユーザーの細かい属性を見るのではなく、行動を見る。
要は、ユーザーを理解しようとしないことです(笑)
●頂いたWeb担の改善提案では、大半がスマホ向けの内容になっていました。やはり世の中はスマホが主流になっているのでしょうか?
いえ。そういう理由でスマートフォン向けの改善が中心になっていたわけではありません。
Web担の読者さんの行動をジャーニーマップで考えたときに、スマートフォンでの利用時の「サイト見え方」や「サイトとユーザーとのかかわり方」を改善することが、大きな目的に対して有効だと判断したからです。
つまり、今回の利用シーンではスマートフォンが主役に見えますが、対象ユーザー層やジャーニーマップが異なれば、また違ってきます。たとえば、経理の業務シーンを切り取った場合には、必ずしもスマートフォンが中心になるとは限りません。
とはいうものの、ユーザー行動とデジタルプロダクトとの接点を考えた場合には、すぐ手元にあるスマートフォンなどの端末は、多かれ少なかれ影響が強くなってくるとは思われますが(笑)。
●Web担のサイトを作った本人としては「これはこういう意図があってこうしている」という部分がバサバサと斬られていて、ある意味爽快でした。多くの場合、UX診断をするとそういう結果になるものなのでしょうか。
往々にして、担当者さんがそういう印象を持たれるのは、ごく自然なことだと思います。
「さまざまな情報を積み上げて構成してきた(であろう)現状」のサイトに対して、1つの方針に沿ってほかをすべて排除することで、もっとも重要なコンテクストだけを浮かび上がらせています。そうすると結果として、「重要ではないもの」も明確になり、優先順位を改めて見直すことになります。
大きな目的を達成するために、ユーザーが「喜んで使う」サイトに
ネットイヤーグループさんの「UXデザインパッケージ」は、アドバイスをもらいたいサイトに関する説明や、現状の課題、チャネルやユーザーなどについて、あらかじめフォームで送った情報をもとに、UXのプロが診断してレポートを作成するサービス。
今回Web担のサイトでは、次のような課題を提示していました。
【大きなゴール】
「信頼できる情報の場」というイメージをしっかりと作ったうえで、単に「仕事に役立つ」だけでなく「いいよね」という感情的な動きも含めたファンを増やしていきたい。
【小さな課題】
- メールマガジンのアクティブな購読者数を増やしたい
- 直帰率が高いため、関連する他のコンテンツも見てもらえる方法がないか検討したい
- ターゲット層以外の読者を増やすことはまったく意図していないが、あまりセグメントを厳密にせずに、潜在的ターゲット層にもリーチしていきたい
- 比較的 難しい内容のコンテンツが多いが、読者がもうちょっと気軽に読めるようにしたい(ただし内容はしっかりとしたものである必要はある)
レポート全体が、このゴールを達成するという観点でユーザー行動を考え、どうするべきかを示すという内容で作られていて、次のようなアプローチで、レポートが作られてきました。
×細かい課題を分析して、現状からどのように改善していくのが良いかの案を作る。
○考えられる利用シーン(仮説)における目的と課題にフォーカスして、あるべき姿としての要件を整理し、改善案を作る。
もちろん、現状のサイトでの問題点は指摘してくれるのですが、レポートは主に、次のような構成で、「ユーザーや環境はこうだから、こういう風になっているべきだ」と示しています。
- 内部要因の把握 ―― 課題を整理したうえでヒューリスティック分析を行ったもの
- 外部要因の整理 ―― デザイン・技術トレンドと合わせて、ユーザーとその利用体験(ジャーニーマップ)を仮説で開発したもの
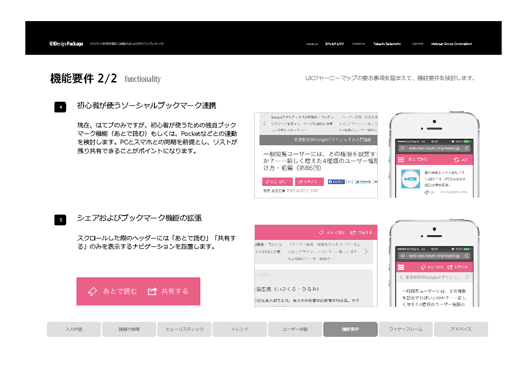
- 提案 ―― それらを要件としてまとめワイヤーフレームを設計したもの
Web担のサイトの場合、「トップページ」「記事ページ」にフォーカスして、海外でのトレンドなども解説しながら分析し、改善案が示されていました。
Web担の読者さんを大きく「熟練者」「初心者」に分け、「初心者」をターゲットとすることで、長期的にはそうした読者さんが熟練者となり、インフルエンサーになるようにという設計のもと、読者さんとサイトとの接点を朝から晩までの流れで検討しています。そうしたことから、「いまのWeb担の読者さんは、こういう風に情報に触れているだろう」ということを導きだし、そうした行動に対して、どうサイトを改善するのかを提案しています。
それが、冒頭に示した資料でした。
ふだん「こういう機能があるといいかも」「こういう表示があると喜ばれるかも」と考えてサイトを改善してきてはいました。しかし、そうしたページの部品やある接点での利便を考えるだけでなく、「そもそもユーザーはこういう人」「その人はサイトにどうかかわっているか」に立ち返って分析されていたのが、このUX診断でした。
UX(ユーザー・エクスペリエンス)やCX(カスタマー・エクスペリエンスが重要だというのは頭ではわかっていたつもりでした。しかし、突き詰めればシンプルではあるものの奥が深いUXの世界と、それを第三者の視点で助けてもらえることの重要性を、身にしみて理解した「やってみました“UX診断”」でした。
■今回Web担を診断してくれたサービス「UXデザインパッケージ」
ネットイヤーグループの「UXデザインパッケージ」は、UXの専門家がサイトを診断して「ユーザーとの関係においてあるべき姿」を提案するサービスです。
専門家がサイトをヒューリスティック分析したうえで課題を整理し、ユーザーのシーンをUXジャーニーマップで整理したうえで、参考情報をあわせてサイトの改善案をワイヤーフレームやアドバイスシートに落とし込んだレポートを作成するサービスです。
UXデザインパッケージに関する情報は、以下のページを参照してください。
- UXデザインパッケージ(ネットイヤーグループ株式会社)
また、デジタルマーケティングを推進する同社では、UX診断だけでなく、分析やエンゲージメントなどさまざまなマーケティング支援を行っています。
■Web担を診断してくれたUXデザイナー坂本氏
坂本 貴史(さかもと・たかし)
ネットイヤーグループ株式会社 UXデザイナー
2002年より、ネットイヤーグループ株式会社にて、IA/UXデザイナーとして活躍。主に、企業におけるデジタルマーケティング支援 (コンサルティング) や、Webサイト構築におけるクリエイティブディレクションを担当。
とくに、Web情報アーキテクチャを設計する専門職インフォメーションアーキテクト(IA)として活躍中で、自身のブログでも情報発信し、執筆・寄稿やセミナーの講演なども行っている。
2010年には自治体サイトの標準化を推進する「OpenUMプロジェクト」の立ち上げにも参画。
- ネットイヤーグループ株式会社
- Twitter @NetyearGroup
- Facebookページ
- 個人ブログ「bookslope」
- Twitter @bookslope
- Facebookページ
- OpenUMプロジェクト
- 著書
- 『IAシンキング』