Webサイトのマルチデバイス対応は
企業にとって急務
ここ数年でスマートフォンやタブレットを持つ人が急激に増え、さまざまな新製品が登場しています。その画面サイズや解像度もまちまちです。さらに将来的には、スマートTVやウェアラブルPCなどの新たなデバイスも普及してくるでしょう。
果たしてあなたのサイトは、多様なデバイスを利用してアクセスしてくるユーザーに、きちんと適したコンテンツを提供できていますか?
「まだ対応していない」「どうやって対応したらよいのかわからない」というWeb担当者のために用意した、「7分でわかるWebサイトのマルチデバイス対応~マルチデバイスに適した環境の選び方~」のホワイトペーパーを無料でダウンロードいただけます。

当ホワイトペーパーでは、Webサイトのマルチデバイス対応をどのように行えばいいのか、いくつかの対応方法とそのメリット・デメリット、CMSの選び方などのポイントをメディアプローブ代表取締役の渡辺泰氏に解説していただきました。
せっかくサイトにアクセスしてもらえても、閲覧するデバイスによってコンテンツが見づらいようでは、ユーザーがすぐに興味を失ってしまいます。そうならないためにはマルチデバイス対応が必須と言えます。


渡辺氏は「将来的なデバイスの多様化に対応するためにも、今のうちにマルチデバイスに対応したCMSを導入しておく必要がある」と言います。では、そのCMSの選び方のポイントは……? ぜひこの資料で確認してみてください。
7分でわかるWebサイトのマルチデバイス対応
~マルチデバイスに適した環境の選び方~
Webサイトをマルチデバイスに対応させるいくつかの方法や、それぞれのメリット・デメリット、CMSの選び方のポイントなどを、初心者にもわかりやすく紹介するホワイトペーパーです。
全8ページ、7分程度でご覧いただけるホワイトペーパーです。
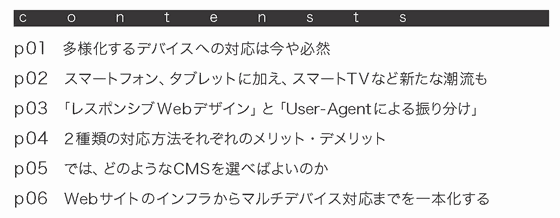
- 多様化するデバイスへの対応は今や必然
- スマートフォン、タブレットに加え、スマートTVなど新たな潮流も
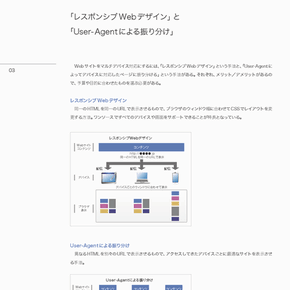
- 「レスポンシブWebデザイン」と「User-Agentによる振り分け」
- 2種類の対応方法それぞれのメリット・デメリット
- では、どのようなCMSを選べばいいのか
- Webサイトのインフラからマルチデバイス対応までを一本化する