スマートフォン対応やタブレット対応が必須の時代に、CMS(コンテンツ管理システム)はどうあるべきで、Web担当者は「ユーザーに価値をもたらすWebサイトやコンテンツ」をどう考え、デザインし、実装すべきなのか。
長谷川恭久氏がMovable Type(MT)の公式サイトを最新バージョンのリリースにあわせて大きくリニューアルした際の「コンテンツの根本改革」を、その背景にあるユーザー変化とCMSの関係とともに解説する。
CMSは「サイト管理ツール」から「コンテンツ管理システム」へ
Movable Typeが見据えるマルチデバイスの世界
筆者が進めたサイトリニューアルの考え方を解説する前に、その背景となった考え方を、
- CMSの役割
- ユーザーの環境や行動の変化
という観点から解説しておきます。
CMSのようでCMSではなかった時代
「CMS(コンテンツ管理システム)」という言葉が企業Web担当者のなかで使われるようになったのは、2004年から2005年ごろ。私がいま一緒に仕事をしているシックス・アパート社の Movable Type(MT)をはじめとしたブログシステムがWebサイト管理に適した機能を実装するようになったのも、その時期でした。
巨額の予算を投入せずとも、比較的規模の大きいWebサイトを管理することが可能になる。
作ったものを壊しては、また作り直すという作業がなくなり、効率的かつ効果的なサイト管理を可能にする。
こうしたことがCMSで実現できるといわれた夢の世界でした。
しかし、実際のところ、制作者やWebサイト管理者にとって、それは単なる夢物語だったのかもしれません ―― 少なくとも、当時のCMSでは。
というのも、当時のCMSは、「コンテンツを管理するもの」というよりも、「パソコンのブラウザに表示される“ページ”を管理するもの」が大半だったのです。
- Webサイトをツリー状に構成する
- ページという枠組みの中に情報をはめ込む
- そのページを新しく作ったり編集したりする
- サイト全体のデザインを管理して各ページの表示に適用する
こうしたことが容易にできることが、当時のCMSの必須条件でした。サイトを訪問する人のほとんどはパソコンからWebアクセスしていたわけですから、パソコンでの見栄えや、ページの内容をコントロールできればそれで十分だったわけです。
当時でもある程度、コンテンツを管理することができたわけですが、その実態は、「CMS」という名の「パソコン向けサイト&ページ管理ツール」に過ぎませんでした。コンテンツを管理しているように見えて、実は「ページ」という枠組みに縛られた箱に過ぎなかったわけです。
しかしそれでも私たちは、こう信じ続けていたわけです。
CMSはコンテンツを管理しているものである
その夢が覚めるきっかけを与えてくれたのが、スマートフォンを代表とするタッチデバイスによるWebアクセスの多様化と、ソーシャルメディアや検索を基軸にした新しい利用者の動向でした。
パソコンがマイノリティデバイスになる日
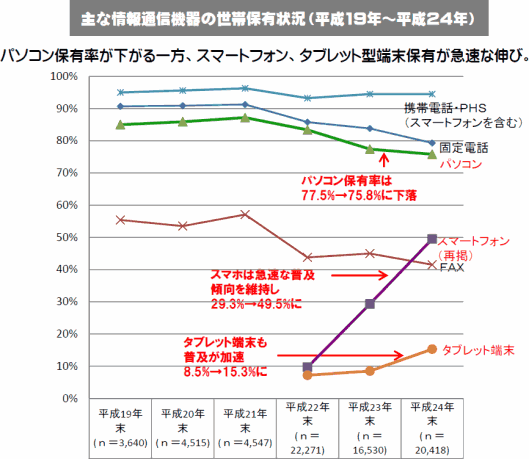
2013年6月に総務省が発表した通信利用動向調査の結果によれば、スマートフォンの普及率は半数に到達しています。年々急激に普及率を伸ばしているスマートフォンに対し、パソコンの普及率は2009年をピークに低下し始めています(図1)。
タブレットも、スマートフォンほどは伸びてはいませんが、それでも徐々に普及率を伸ばし続けています。米国の調査機関IDCが今年の9月に発表したタブレットの出荷台数に関する調査結果によると、タブレットの年間出荷台数は、2015年にはパソコンの台数を超えると言われており、2013年のクリスマス商戦を期に、タブレットの出荷台数がパソコンを追い越し始めると予測しています(図2)。
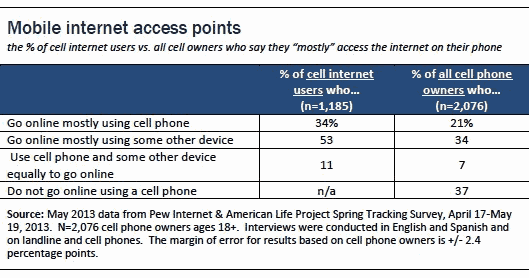
米国の調査機関Pew Internetが2013年9月に発表した米国人のスマートフォン利用に関する調査結果によれば、デスクトップパソコンなど、他のデバイスを所有していても、ほとんどの場合スマートフォンでWebアクセスすると答えたユーザーが34%いました(主にスマートフォン以外でWebアクセスすると答えたのは53%)。常に手元にあり、起動を待つ必要がないスマートフォンの利用頻度の高さは、日本でもさほど変わりないでしょう。
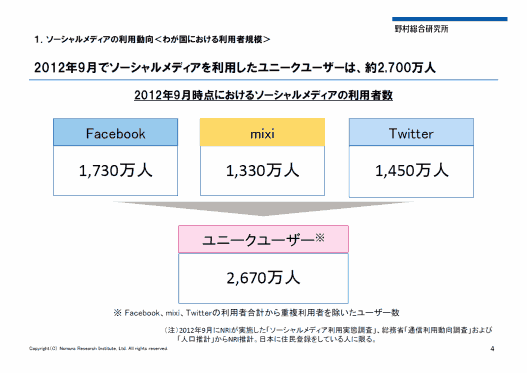
いつでもどこでもWebにアクセスできるようになったことから、Webサイトの使い方やニーズも変わり始めています。野村総合研究所が2013年1月に発表したソーシャルメディア利用実態によれば、日本国内には2,600万人以上のソーシャルメディアユーザーがいるということです(図4)。
また、Facebookの「いいね!」やTwitterの「リツイート」をはじめとした、手軽なインプットによる、情報共有が盛んに行われています。
人々の情報の窓口は、あるWebサイトのトップページではなく、知人・友人・家族が共有している情報が流れるソーシャルメディアが起点になっていると考えてもいいでしょう。
ばんそうこう対応が利用者を突き放す
こうしたWebユーザーの変化に対応するかのように、世のCMSもさまざまな機能を追加していきました。たとえば、次のような機能です。
現存サイトを手軽にスマートフォン向け表示に切り替えるテンプレートを提供する。
プラグイン1つで簡単にOGPに対応したHTMLタグを各ページで自動的に出力できるするようにする。
OGP(オージーピー): Open Graph Protocolの略。Facebookで「シェア」する際に表示する画像やタイトルなどをWebサイト側で指定するためのタグ付けなどの仕様。

こうした機能を実装していくことで、CMSはユーザーの変化に対応できているように見えます。しかし実際には、それは「対応」というよりも、「ばんそうこう(絆創膏)で応急処置をする」のに近いのかもしれません。
パソコン向けのWebサイトのことを考慮して管理してあるコンテンツは、多デバイスの対応が困難になります。というのも、パソコン向けの装飾や工夫は他デバイスでうまく表示されない場合もあり、やむを得ず非表示にするという選択を強いられることがあるのです。
WYSIWYG エディタでつくられているコンテンツは、その代表的な例です。一見便利そうにみえる機能ですが、コンテンツ制作者の環境で見られれば良いという感覚になりやすくなるだけでなく、ある特定の環境では表示に支障をきたすこともあります。

また、OPGの対応も、機能は簡単に実装できたとしても、肝心の中身が用意されていないことがあります。そこで、システムで無理矢理、本文の冒頭150文字ほどを抜き出したり、タイトルを繰り返し入れたりするという処置を行っているところがあります。しかしそれでは、人々の情報の窓口となったソーシャルメディアのタイムラインにおいては、意味が通じないコンテンツになっていることがあります。
多デバイス対応にこうした表面的な応急処置だけを行ってしまう要因の1つとして、「CMSの利用がパソコン向けのサイト管理だけに向けられていた」ことがあるのではないでしょうか。
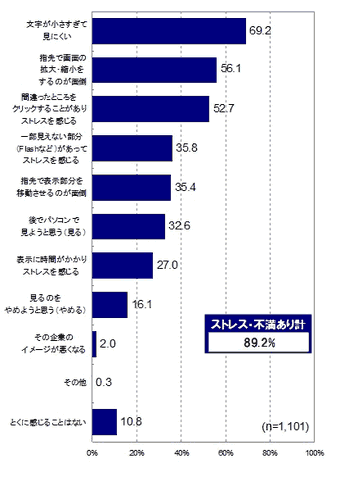
スマートフォン向けサイトに対する「文字が小さすぎて見にくい」などの不満(図5)は、見た目(テンプレート)の対応だけで、「スマートフォンでの閲覧に適した中身」になっていないからなのかもしれません。
こうしている間にも、デバイスの種類は増え続けていますし、GALAXY Gear のような、1年前には考慮することなんて想像もしなかったようなデバイスまで出てきています。
今までのような、パソコン向けWebサイトを基軸とした安易な多デバイス対応では、コンテンツが利用者へ届かなくなるだけでなく、利用者によっては「存在しない企業」ということにもつながりかねません。
今や、「ページ管理のCMS」の夢は醒め、現実が私たちWeb担当者の前に大きく立ちはだかっているのです。今までのようなパソコンを中心としたサイト設計やコンテンツの管理から脱却しなければならないという現実です。
世の中にはPC向けサイトをスマートフォン向け表示に変換してくれるサービスもありますが、安易な単純変換では、1インチの小さなスクリーンから50インチを超えるスクリーンまで対応するのは困難です。「これは流行するかどうか」という品定めをしている間に、さまざまなデバイスが人々の手元に届く時代です。
いまWeb担当者に必要なのは、「パソコン向けサイトのページ管理ツール」ではなく、「コンテンツを管理し、未知のデバイスへの対応が可能な真のCMS」なのです。
CMSがAPIのようになる時代
私がお手伝いしているシックス・アパート社では、3年9か月ぶりにメジャーアップデートしたCMS製品「Movable Type 6」をリリースしました。
Movable Typeというシステム自体は、今でも「パソコン向けのWebサイト管理」という従来の概念を強く残しています。10年以上開発が続くシステムですから、その基盤となっているパソコン向けサイト管理機能を取り払うことはできません。
しかし、大きな変化が今後起こるのではないかと思わせる兆候がみられます。
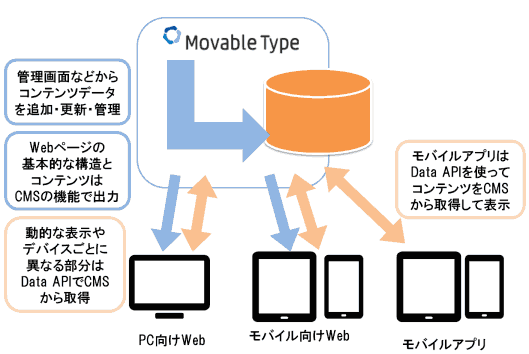
今後のMovable Typeを期待させてくれる注目の機能が Data API です。Data APIは新バージョンの目玉の1つで、Movable Typeで管理しているコンテンツを、CMSのページ生成テンプレートを介さずにデータとして利用できるようにする機能です(REST/JSON方式)。言い換えれば「Movable Typeのページ管理を使わずに、Movable Typeで管理しているコンテンツデータを活用する」ようなものです。
コンテンツを管理するという意味ではCMSですが、欲しい情報を欲しいタイミングで取得するという考え方はAPIそのものです。

とはいうものの、Data APIのような仕組みの可能性を十分に引き出すことは、従来のようなパソコン向けのWebサイトを基軸としたコンテンツ管理では困難です。
こうした仕組みをうまく利用して未知のデバイスにも対応したコンテンツ配信のための仕組みを作るには、今あるコンテンツを見直し、多デバイスへ向けた「コンテンツ設計」と「ワークフローの見直し」をする必要があります。そうすることで、たとえば、リードなどに使う「概要文」を、デバイスサイズ合わせた分量で書き出したり、利用者が必要するコンテンツを優先的に表示させたりすることもできるようになります。
Movable TypeをはじめとしたCMSを活用するWebサイト制作者やサイト管理者は、今までのコンテンツ管理で十分だと考えているかもしれません。「スマホ向け変換ツールで自動化すれば十分」「これからも同じように対応すればよい」と。
しかし利用者は、少しばかり見た目が良くても、コンテンツが適当であれば、すぐにそれを見抜いてしまいます。
スマートフォンやタブレットのスクリーンサイズが増え続け、Webアクセスの方法が今まで以上に多種多様になるにつれ、コンテンツの「ムラ」が目立つようになってきます。
そして、人々が使うデバイスや利用状況を決め打ちできなくなっとき、私たちはやっと夢が覚めるのかもしれません。パソコンへの呪縛から解き放たれた自由なコンテンツがWebを動き回る日は、私たちが想像するよりもずっと近いはずです。
CMSらしく使うためにMovable Type公式サイトでやったこと
CMSと仲良く付き合うためのコンテンツ設計
では、そのようなユーザーの環境や行動の変化に根本的に対応できなければ、サイトにはどのような問題が発生するのでしょうか。そして、そうしたサイトを刷新するには、どんな考え方が必要なのでしょうか。
ここからは、Movable Typeの公式サイトを根本的にリニューアルした際の考え方や、実際に行ったステップを解説していきます。
CMSの功罪と、その典型サイトのリニューアル
CMSを導入すれば、膨大なコンテンツを効率的かつ効果的に管理できる
そんな「幻想」は、未だWeb担当者の間に残っています。確かにCMSを使えば、HTML/CSSといった技術の知識がなくても、手軽にページを量産することができます。サイト構造もあとで変更することもできますし、コンテンツを追加すれば自動的にリンクさせることもできます。
CMSによって、コンテンツを簡単にWeb上に掲載するための仕組みをWeb担当者は手に入れましたが、いっぽう、「コンテンツ開発」を軽視する傾向が生まれるようにもなりました。
それは、次のような考え方です。
コンテンツはあとで考えても大丈夫。
テンプレートという名の「箱」をつくって、
サイト公開前にコンテンツを流し込めば良い
CMSを使えば、コンテンツ開発を始める前から空箱のテンプレートをつくることができます。ブログ感覚でページを次々に作ることもできます。
しかし、「できる」ことが、本当に「するべき」ことなのかどうか吟味しなければいけません。
素敵な装飾をした箱作りに夢中になることで、肝心の中身(コンテンツ)に時間を割くことができない場合があります。
サイト訪問者のニーズを考えずに「とりあえず」掲載したコンテンツがサイトの奥に大量に放置されてしまっていることもあります。
掲載ルールがないことから、大量の選択肢が網羅された、複雑な構造をもつサイトになることもあります。
今のCMSは多機能になっており、できないことを見つけることが難しいくらいです。それでも、Webサイトにかかわるすべてを機械化・自動化することはできないのです。
Webサイトの制作者や管理者がCMSに求めるものは多々ありますが、サイトを訪れる人々のためのニーズではない場合もあります。サイトを「作りやすい」「管理しやすい」ことはCMSを選ぶときの重要な要素ではありますが、訪問者のニーズを応えることができなければ、高機能なシステムで制作・管理しても宝の持ち腐れになります。
少なくとも、サイトを訪問する人たちは、次のようなことを考えているわけではありません。
高機能なCMSで作られたサイトは、すばらしいサイトが多い
Web担当者は、CMSの機能に振り回されたり、自分たちのためだけの機能を求めるのではなく、「サイトを訪問する人たちがなぜ、サイトを訪れるのか」というニーズにCMSがどのような役割を果たせるのかを考える必要があるのです。
また、マルチデバイス対応にも、CMSならではの課題があります。今でもスマートフォンやタブレット用に別テンプレートを用意したり、自動変換するためのツールを実装したりしているサイトは多いと思います。しかし、こうした機械化・自動化は、制作者と管理者側の都合によって生まれた機能に過ぎません。変換されただけの安易なスマートフォンサイトには、次のような症状が見られます。
- パソコン版の画像を使い回していて、画像内の文字が読めない
- タイトルや概要が途中で切れていて、理解できない
- 変換できない画面は「PC版をみる」と表示されるだけになっている
こうした現状は、89.2% のスマートフォンユーザーがスマートフォン向けサイトにストレスを感じているという声に反映されています。利用者がスマートフォンを使って手軽に情報を得たいと思っても、スマートフォン向けサイトが「サブサイト」のような扱いを受けているのであれば、不満を感じながらパソコン向けのサイトを使わざるを得ないわけです。
では、Web担当者はどうすればいいのでしょうか。
ここからは、そうした問題を抱えていたサイトを、どのような考え方で、どのような手順で、本来あるべき姿にリニューアルしていったのかを解説します。
コンテンツを管理するための下準備
2013年10月に新バージョンがリリースされる前の Movable Typeのサイト は、CMSの功罪を表した典型的なサイトだったと言っても過言ではありませんでした。

Movable Type(MT)を使えばさまざまな種類のコンテンツをサイトに追加できるのですが、長くサイトを運営してコンテンツを増やしていくにつれ、キャンペーンや特集記事のような種類のコンテンツまでサイトナビゲーションに加わり、複雑なサイト構造になってしまっていたのです。
サイトには膨大なコンテンツがありましたが、成果があるものないもの関係なく、すべてを平等に管理していたので、維持・管理のコストも高くなっていました。これでは、マルチデバイス対応どころではなく、自動変換ツールに頼るのがやっとです。
MTの最新バージョン(MT 6)では、機能も豊富で以前よりも柔軟性の高いコンテンツ配信が可能になりました。しかし、サイトをこのままの状態でMT 6に移行しても、その恩恵を最大限に得ることができませんし、そもそもサイト維持・管理のコストは下がりません。
そこで、サイトデザインやテンプレートの設計に着手する前に、コンテンツの見直しと設計を行いました。
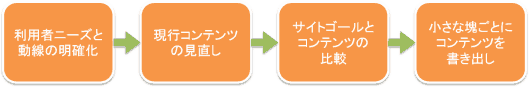
1. 利用者ニーズと動線の明確化
このサイトの利用者像は、大まかに「Movable Typeという製品について知りたい人、活用したい人」のように共有していましたが、これでは配信すべき情報が「全部」ということなり、コンテンツ配信のフォーカスが定まりません。ソーシャルメディア、ブログ、コミュニティサイトなど、さまざまな配信経路をもつMovable Typeなので、それらをうまく使い分けるための基準も必要になります。
サイトを訪問する人にどのような背景があり、何を求めてサイトを訪れているのかを掘り下げました。
利用者のニーズを明確にすることで、どのタッチポイントで何を提供したら良いのか、彼らが次の画面へアクセスしたいと思える小さなコンテンツの塊はどのようなものかが見えてきます。また、サイトがうまく機能しているかどうかを判断するためのゴールの設定を行いました。

2. 現行コンテンツの見直し
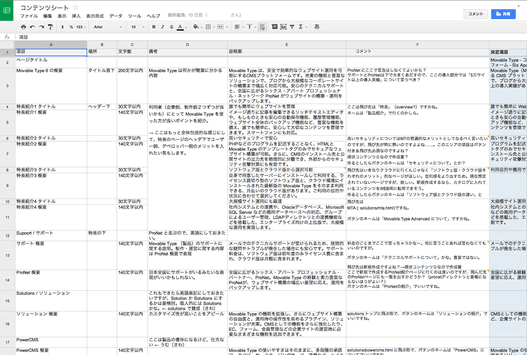
まず、Webサイトに掲載されているすべてのコンテンツをスプレッドシートに書き出しました。
タイトルとURLだけでなく、制作日やページビュー数も表に加えて、全体像を把握したり比較したりしやすくしました。これにより、
- 成果がないページはどこか
- 重複しているコンテンツはどれか
などを把握しやすくなります。ページが大量にあるサイトでも iGooMap のようなサイトマップツールを活用したり、Googleアナリティクス を経由したりして取り込むこともできます。

3. サイトゴールとコンテンツの比較
次に、そもそもサイトで達成すべきゴールに対して、先ほど書き出したページのうち、どのコンテンツがどういった役割を果たしているかをプロットしていきました。
ゴールと既存のコンテンツを比較することで、利用者の動線はどんなものか、サイトのゴールにたどり着いてもらうにはどの画面で何を見せなければならないのかという大まかな枠組みが見えてきます。既存のコンテンツで補える場合もありますが、まったく新しいコンテンツを作らなければならないことも、この段階でわかってきます。
また、成果がないページは削除したり、他のページと合わせたりすることを、この段階で検討します。重複コンテンツも削除や移動対象になります。
ページビュー数だけが判断材料のすべてだというわけではありませんが、参考にはなるでしょう。Googleアナリティクスで適切にコンバージョンを設定していれば、「ページの価値」の指標を参考にするのもいいでしょう。
4. 小さな塊ごとにコンテンツを書き出し
下準備の最後として、削除・統合したり、追加したりしたあとのコンテンツのイメージを、スプレッドシートに記入していきました。
このステップでは、筆者は最近、コンテンツを「小さな塊」に分解するようにしています。それぞれのWeb画面を1つのページとして捉えるのではなく、「小さな塊のコンテンツが集まった集合体」だと捉えるようにしているのです。
たとえば「MT 6の機能紹介」というページがあったとすると、「機能名」と「概要」のセットが集まったページだと見なして、分けてスプレッドシートに記入するのです。
こうした小さなセットを、文字数も指定してひとつひとつスレッドシートへ書き出していきます。
このようにコンテンツを細分化しておけば、CMSの導入時にどれくらい細分化するべきかという判断材料になりますし、小さなスクリーンへの対応もしやすくなります。
CMSが活きる仕組み作り
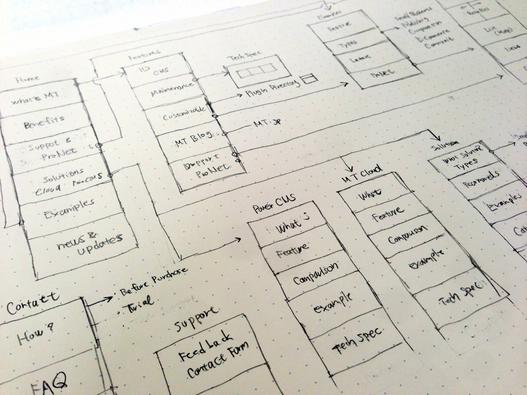
このあとは、
- 簡易サイトマップ制作
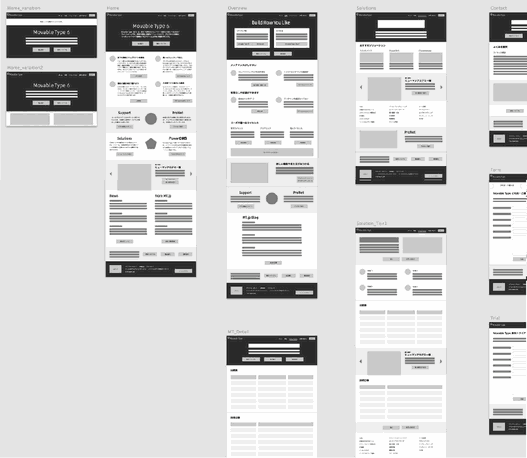
- クリック可能なワイヤーフレームの作成
- ワイヤーフレームを使いながらの利用者動線の確認
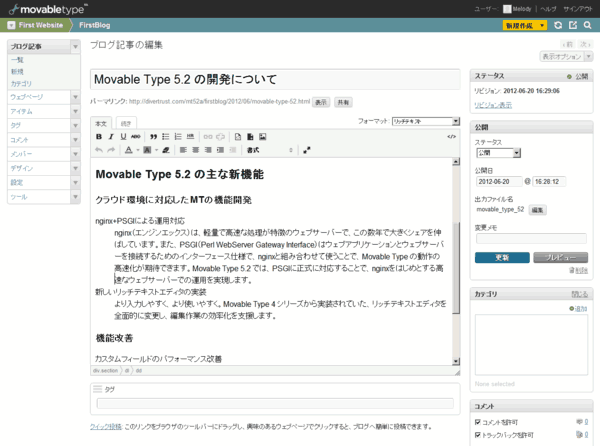
- CMSへの実装
といった、通常のWebサイト制作の工程を進めました。
しかし、最初に行ったコンテンツ設計は、これらの後工程での制作にも大きな影響を与えました。たとえば次のようなことです。
コンテンツ設計には時間がかかるという認識がチーム内で生まれた
見た目以上に小さなラベル(サイト上でのメニューやボタンに書く文字)にも意識が向かうようになった
「ラベルへの意識」といってもわかりづらいかもしれませんので、例を挙げて解説しましょう。
たとえば以前ならばボタンには「詳しくはこちら」といった安易なラベルを付けていました。しかし今回は、そのボタンを押すと何が起こるのかがわかりやすい表現をラベルに表記するようになったのです(たとえば「クラウド版の詳細」「ライセンスのご案内はこちら」など)。
また、コンテンツの配信経路や必要なコンテンツの種類や役割も明確にしたことにより、ランディングページやコミュニティサイトとの棲み分けもしやすくなりました。
コンテンツを意識したリニューアルの結果は?
こうしたスタイルでリニューアルしたMovable Typeのサイトは、どうなったでしょうか。
まず、サイト上に存在するコンテンツのページ数は、既存のサイトの半分ほどまで減らしました。にもかかわらず、リニューアル後のページビュー数は従来と変わらず、それどころか、ひとりの利用者が複数のページを訪れるようになりました。
もちろん、リニューアルはMT 6のリリースにあわせて行ったため、その影響の可能性もあり、手放しでは喜べません。しかし、「資料請求」や「ダウンロード」といったサイトのゴールも、以前よりも良い数値を出しています。
Web担当者にとっても、良い影響がありました。
サイトの構造がシンプルになったなので、利用者の動向が見えやすくなっただけなく、改善を続けるための土台もできたのです。すでにアクセス解析からサイトの課題がいくつか見つかっていますので、それらは随時改善していくことになるでしょう。
「CMSを使えば、魔法のようにサイト制作や管理が楽になる」――そんなことは、ありません。しかし、CMSを適切に実装すれば、繰り返し行う作業を楽にしたり、動作確認のチェックを楽にしたりできます。
そうして生まれた時間を、コンテンツの企画や開発に割き、そこで得られた知識や経験をCMS運用へ活かすことで、「訪問者から求められるサイト」への第一歩を踏み出せるようになるのではないでしょうか。
- この記事のキーワード