

当クリニックの代表。

イケメンの研修医。

優しい天然ボケの研修医。
ここ「アクセス解析5分クリニック」には、Webサイトについてさまざまな悩みを抱えた患者が、毎日のようにやってくる。研修医の来栖と綾瀬はデコボココンビだが、院長の丸山先生がとにかく名医。たった5分ですべての悩みを解決する!というのだ……。(登場人物紹介を詳しく見る)
今回のお悩み
Googleタグマネージャを使ってみたいので、ポイントを教えてください
今週は記事末尾に筆者の運営する「ウェブ担当者通信」に関するお知らせがあります。記事のあとにご覧ください。
「Googleタグマネージャ」とは何か?
わたし最近、「Googleタグマネージャ」(GTM)を使いたいと思っているの。
実はそれ、僕も思っていたところだよ。Googleアナリティクスの進化も激しいし、タグの管理が複雑になってきたからね。
そうそう。だけど検索して調べても、どうもチンプンカンプンなのよね。タグを管理するのにすごく便利そうなんだけど……。
僕も先日、途中までいじってみたんだけど、どう設定すればいいかわからなくて、結局使っていないんだよ。
2人とも、タグのマネージメントに困っているから「Googleタグマネージャ」が気になるみたいだね。では今日は、「Googleタグマネージャ」について説明しよう。
ところで、「Googleタグマネージャ」とは何だろうか?
それは、“Googleが出している、タグマネージメントツール”ですよね? タグが増えてきたら収拾がつかないから、それを一元管理できるというサービスです。
それは当たっているね。ではもう少し突っ込んで聞くけど、“どんなタグでも入れていい”んだろうか? たとえばHTMLタグ。あるいは自作のJavaScriptとかも大丈夫かな?
タグマネージャなんだから、大丈夫ですよきっと。以前試してみたときも、JavaScriptは自由に挿入できました。
それは、半分だけ正解だ。まず誤解を恐れずに言い切ってしまえば、Googleタグマネージャは、基本的に解析関連のタグを管理するためにある。特に、初心者の場合、それ以外は管理しないほうがいい。
え、そうなんですか? じゃあたとえば、「jQueryを読み込む行」などは、まとめちゃいけないのですか?
基本的に、画面デザインに関わるようなjQueryなどは入れちゃダメだ。
なぜですか?
キーワードは「非同期」だ。順番に説明していくけど、「非同期」でピンとこなかった人は、「タグマネージャでは解析関連タグだけまとめる!」というスタンスが安全だろう。
わかりました。
Googleタグマネージャの概念
次に、なぜGoogleタグマネージャは導入が難しく感じるんだと思う?
なぜって、コンテナとか新しい単語もいっぱいでまったく理解できませんでした。
僕は途中まで設定してタグを貼り付けましたが、動きませんでした。ルールやマクロなどもよくわからないですね。
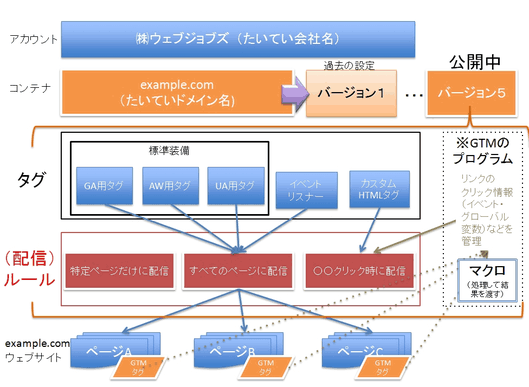
わー、矢印がいっぱい。難しそうですね。
基本的な動きとしては、図の一番左側の見出しを、順に覚えておくと良いよ。
- アカウントを作る
↓ - コンテナを作る
↓ - タグを作る
↓ - そのタグと配信ルールを作って結び付ける
↓ - Webサイトにタグを貼り付ける
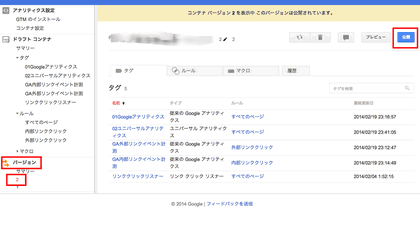
図の右上にある「バージョン1」や「バージョン5」って何ですか? コンテナの履歴管理のように見えますが……。
そのとおり。Googleタグマネージャは、コンテナの各バージョンを作って保存できる。なぜかというと、もし万が一トラブルが発生したら、すぐに前のバージョンに戻したいだろう? だから、最初からそういった履歴(バージョン)管理の考え方が採用されているんだ。
ということは、コンテナのバージョンを作って、初めて公開できるということですね。
Googleタグマネージャの注意点
ところで、Googleタグマネージャには大きな注意点がある。それは各タグが「非同期」で動くということだ。
さきほどのキーワードですね。「非同期」ということは、バラバラで動くという意味ですよね?
そのとおり。普通、JavaScriptやタグというのは、貼り付けたらページ上部から実行されるだろう? 1つのタグがJavaScriptが動作している間、ほかのことはできないんだ。
だけど、Googleタグマネージャを使うと、バラバラに実行されるから、順番が関係なくなっちゃうんだ。
ということは、自作プログラムやjQueryなんかを、Googleタグマネージャのなかに入れてしまうと……。
お察しのとおり、いつ実行されるかわからないから、jQueryでスライダー表示するはずが、全然表示されないなんてことが起こる。
だから、詳しくわからないうちは「Googleタグマネージャは解析タグを入れるだけ」と割り切ったほうがいいんだ。
なるほど。理解できました。
あと、もう1つ注意点がある。それは、それぞれのタグが独立しているから、各タグ間の関連性はまったくないということだ。
どういう点が問題になるんでしょうか?
今までのコードをそのまま貼り付けてもうまくいかないことが多いんだ。
たとえば、今まで使っていたコードは、上から順番に動いていたから、うまくいっていたかもしれない。それをGoogleタグマネージャで複数に分割してしまうと、各タグがバラバラに動くし、そのなかで使っていた値(変数)も引き継がれないので、そのままで動かなくなることがあるんだ。
なんだか難しくなってきました。
複雑な設定にはJavaScriptの知識とマクロの活用が必要
Googleタグマネージャをある程度使いこなそうと思うと、どうしてもJavaScriptなどの知識が必要になる。なので、ここからの作業はプログラマに任せたほうが良いかもしれない。
でも概念は知っていたほうが良いから、説明しておこう。
キーになるのは「マクロ」機能だ。
「マクロ」は先ほどの図の右下にあるやつですね。僕も以前チャレンジしたのですが、まったく意味がわかりませんでした。
マクロは、必ずしもGoogleタグマネージャに必須ではない。しかし、あるとすごく便利だ。マクロを一言でいえば何か処理をして、結果を返してくれる機能だ。Googleが用意しているマクロもあるし、自分で作ることもできる。
どうやって使うのですか?
たとえば、「{UserID}」という名前の自作マクロを作るとする。このマクロは、実行すると「ユーザーのログインIDを返してくれるというものだ。中身はJavaScriptで自分で作る。
つまり、Googleアナリティクスの「タグ」のなかで「{UserID}」と記録すれば、JavaScriptのマクロが実行されて、ユーザーのログインIDを取得できるということですね。
うーん、よくわかりません。
つまり、今までGoogleアナリティクスのタグをJavaScriptを使ってカスタマイズしていた人にとっては、すごく便利な機能ということですよね。
逆に、カスタマイズしたことがなければ不要かも知れませんね。
そういうことだ。一番オーソドックスなマクロは「PDFがどれだけダウンロードされたか計測する」マクロだろう。これは「PDFがクリックされた」というイベントが発生したときに、Googleタグマネージャが最初から用意している「自動イベント変数マクロ」でうまく実装できる。
それでもJavaScriptの知識がないとわかりづらいけどね。
なんとなく楽しそうなんだけど、やっぱり難しいですね(泣)。
まとめ
今回、質問も増えてきたGoogleタグマネージャについて説明してみた。
残念ながら、Googleタグマネージャは「誰でもすぐ使える」という類のものではない。今は日本語の情報も少ないので、英語のドキュメントを読みこなせるプログラマがいないと、なかなかすぐに使いこなすのは難しいかもしれない。
けれど、概念を知っておくだけで、大きく前進する部分もあるだろう。そこで今回、Googleタグマネージャの用語と概念について説明した次第だ。
大切なことは、Googleタグマネージャは、解析系のタグを一元管理するには便利という点だ。逆に言えば、その用途があまりないならば、導入は見送ってもいいということになる。あまり最新情報に惑わされず、内部の調査や検証コストも考えながら進んでほしい。
興味がわいたなら、Googleで検索するといくつか情報も見つかるので、影響の小さい範囲からチャレンジしてみるとおもしろいだろう。
お悩みGoogleタグマネージャを使ってみたいので、ポイントを教えてください
アドバイスまずは、概念を知るためにも、影響の小さいサイト(個人のサイト)などで、検証してみましょう。次の3ステップで進めます。
 【1分】 タグマネージャのアカウントを開設します
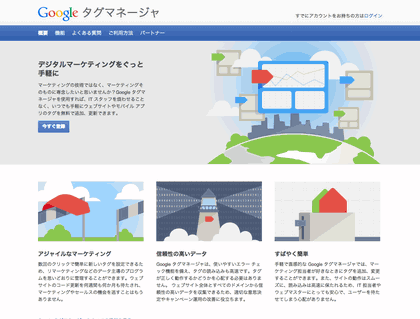
【1分】 タグマネージャのアカウントを開設しますまず「Googleタグマネージャ公式サイト」にアクセスし、タグマネージャのアカウントを開設します。
アカウント名は、会社名(個人名)にして、コンテナはサイト名にするのがいいでしょう。
 Googleタグマネージャ公式サイト
Googleタグマネージャ公式サイト
→ http://www.google.co.jp/tagmanager/
 【2分】 タグを発行し、ルールと紐付けます。
【2分】 タグを発行し、ルールと紐付けます。Googleアナリティクスのタグを発行してみましょう。
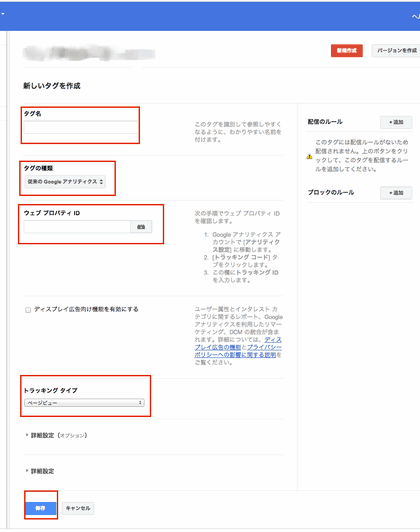
①新規タグの作成で、Googleアナリティクスのシンプルなタグを作成します。
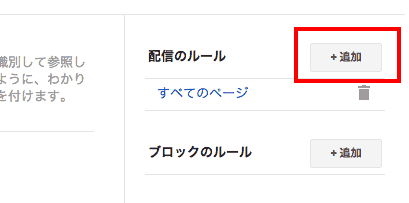
②新規タグ作成が完了したら、再度そのタグをクリックし、右側にある配信ルールの[+追加]を押します。
③「すべてのページ」というルールがあるので、そちらと紐付けます。

 【2分】 タグをサイトに貼り付け、公開します
【2分】 タグをサイトに貼り付け、公開しますGoogleタグマネージャのタグを確認し、サイトに貼り付けます。最後にバージョンを保存し、公開しましょう。
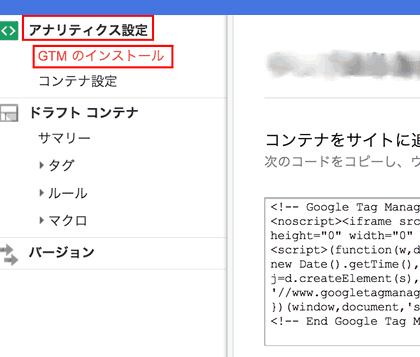
①[アナリティクス設定]>[GTMのインストール]を選び、タグを取得します。
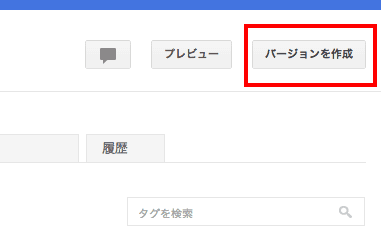
②バージョンを作成(保存)し、公開します。
筆者からお知らせ【消費税前の3/31まで。最初で最後のキャンペーンです】
筆者が責任者を務める「ウェブ担当者通信」は、この4月にサービスを大幅にパワーアップし、生まれ変わります。
ウェブ担当者通信は、一言でいえば中小企業向け「ウェブ運用の学校」。SEO、アクセス解析などの有名講師が、経験をもとに直接指導し、実践的で役立つサービスとなっています。今回のリニューアルでは、クイズ「どちらのボタンが良い?」などの実践スキルアップクイズや、業界ニュースまとめ、運営に役立つツールの提供なども開始する予定です。
また、今回のサービス大幅パワーアップにともない、今まで2980円だった価格が、新サービス料金3980円に改定されます。ただし、3月31日までに申し込んでくれた方には、そのままずっと2980円の料金が適用されます。さらに、3月31日までに申し込んでくれた方は、セミナー「5/24売れるサイトの演出2014」の参加費(9800円)も無料に。過去開催した合計4万円以上のセミナー動画も無料でついてきます。
ウェブ運用で困っている人、売上の伸ばし方を学びたい人は、ぜひこの機会にサイトを覗いてみてください。きっと「見て良かった」と言っていただけると思います。
- ウェブ担当者通信 リニューアルキャンペーン(3/31まで)
→ http://webtan-tsushin.com/
※キャラクターイラスト(来栖、綾瀬):「コミPo!」にて制作
- この記事のキーワード