Web広告研究会が2012年10月に開催した、第三回東北セミボラ(セミナー&ボランティア)。第二部講演では、Web業界の最先端で活躍する日本屈指のクリエイターが議論を交わし、HTML5の活用事例や企業ビジネスにもたらすメリットについて明らかにされた。
HTML5が何を指すかは人によって異なる
第二部講演では、HTML5についてのパネルディスカッションが行われ、Web広告研究会東日本大震災・被災地支援プロジェクトの森田雄氏(ツルカメ)をモデレーターとして、パネリストとしてカヤック 閃光部の道家陽介氏とHTMLファイ部の比留間和也氏、コンテンツ Innovative Unitの山本健介氏、ピクセルグリッド 代表取締役の中村享介氏の4名が登壇した。

東日本大震災・被災地支援プロジェクト
森田 雄氏(株式会社ツルカメ)

代表取締役
中村 享介氏

Innovative Unit
山本 健介氏

閃光部
道家 陽介氏

HTMLファイ部
比留間 和也氏
「HTML5の捉え方が人によって異なるため、議論していてもまったく別のものを指してHTML5と言っている場合がある
」と前置きする森田氏は、「今回のディスカッションでも一定のリテラシーを決めて行ったほうがよい
」と話す。そのうえで、HTML5のおおよその歴史を次のように説明する。
- W3C(World Wide Web Consortium)がXHTMLを策定してXHTML2の勧告を目指していたがなかなか進まなかった
- WHATWG(Web Hypertext Application Technology Working Group)がWA1(Web Applications 1.0)とWeb Form2を策定した
- W3CがXHTML2の策定を諦めてWA1とWeb Form2を採用してHTML5 WD(Working Draft)として発行した
一方で、大多数の現場的歴史観は異なると森田氏は説明する。XHTML2が策定されていることに現場は違和感がなく、RIA(Rich Internet Applications)はFlashで書けばよいため、HTMLがSemanticになることはむしろ歓迎していたという。しかし、iPhoneでFlashが使えないことになり、Flashの代わりにHTML5を使う必要が出てきた。
「Flashと同じようなことをやるのがHTML5となってきたのは、このような流れがあったため。これによってHTML5が瞬く間にバズワード化してカオスが訪れている
」と話す森田氏は、HTML5で書けばPCとスマートフォンで同じ表現ができると思われていたが、実際には同じ表現とはならなかったという点や、PCのページをスマートフォンで見せるというよりはスマートフォンならではのコミュニケーションが求められていることも、混乱させる要因となっていることを説明した。
HTML5やCSS3をはじめ、さまざまな関連規格やHTML5のタグ、周辺技術などのことを総称して「HTML5 Family」というが、そのなかの1つのものを指すときでも単に「HTML5」という言葉が会話のなかで使われる状況となっており、会話が成立しないことが多々あるというのだ。
HTML5の基本的な情報と最新情報および事例
続いて、中村氏がHTML5概論として、HTML5の機能を解説する。HTML5はFlashを置き換えるものとして作られておらず、目的は従来のHTMLを改良することにあり、主な改良点としていくつかの例を挙げる。
従来のHTML/XHTMLからHTML5になり改良されたこと
- 文法の簡略化
- 意味の自動的な解析の強化
- ブラウザ側に保存させることによるオフライン対応
- GPSなどのデバイスに搭載された機能を使える
- リアルタイム接続
- 音や動画の再生
- SVGなどのグラフィック表現の強化
- XMLHttpRequest2などの性能向上のための機能
- CSS3
「HTML5は多くの細かい機能の寄せ集めで全体像がわかりにくくなっている
」と話す中村氏は、「HTML5で何か作りたいという相談をよく受けるが、HTML5でない場合も多い。一般的にHTML5がすごいと思われているもののほとんどは、JavaScriptでも実現できる
」と説明している。これに対して森田氏は、「JavaScriptもHTML5 Familyに含まれているので、HTML5の代わりにJavaScriptということではなく、JavaScriptが使われる比重が大きいということ
」と補足する。
次に、HTML5のこれからについて、「HTML5の登場で新しく何ができるようになったのか」をテーマに山本氏が説明を行う。まず、PCでのリッチコンテンツにHTML5が使われていないのは、ブラウザの対応がまちまちであることを示し、スマートデバイスではFlashの代わりにHTML5とJavaScriptが使われているが、それ以外にもスマートデバイスでHTML5を使う目的があると説明された。
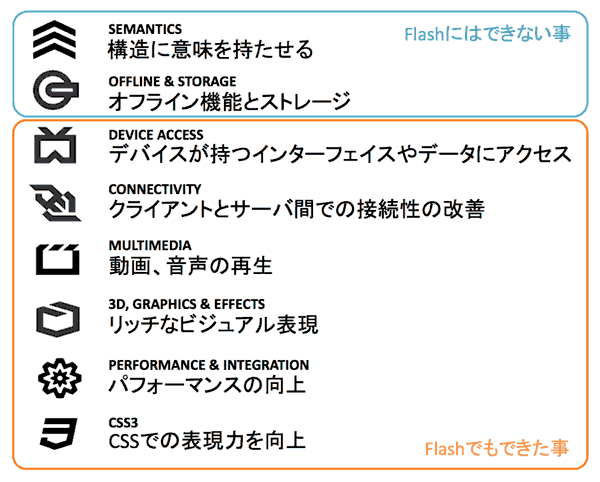
続いて山本氏は、HTML5で追加された機能の多くはFlashで実現されていた機能であるが、「SEMANTICS(構造に意味を持たせる)」と「OFFLINE & STORAGE(オフライン機能とストレージ)」は新たな機能だとし、特にOFFLINE & STORAGEに注目してほしいと話す。

この新たな機能に加え、今までもFlashで実現できたが、スマートデバイスだからこそ新たに実現できるであろう3つの機能をまとめ、合わせて下記5つが「HTML5の登場で新しくできるようになったこと事」だと山本氏はまとめた。
- オフライン機能
- ローカルへのデータ保存
- スマートデバイスにおけるリアルタイム通信
- スマートデバイスにおけるデバイス情報の取得
- スマートデバイスにおけるリッチな表現
また、山本氏は、リアルタイム通信を利用した多人数によるゲーム同時プレイ、Webサイト上でのカーナビ機能、ネイティブアプリよりも多くの利点があるインストール不要のアプリ、オフラインでも利用可能なゲームや営業ツールなどがこれら5つの機能で実現できることも示している。
最後に道家氏と比留間氏は、広告とHTML5について解説し、HTML5の自社や他社の事例を紹介した。道家氏はまず、スマートフォンやモダンブラウザが普及していくなかで、HTML5にフォーカスして新たな表現を行うことは広告にとって重要だと説明する。
スマートフォンのSNS利用が増加し、FacebookやTwitterなどで広告に触れる機会が増えているなか、低コストでWebアプリやリッチなコンテンツを作れるHTML5は重要で、Flashとの使い分けを考える必要があると話す道家氏は、PCでのHTML5とFlashの長短所、スマートデバイスでのWebアプリとネイティブアプリの長短所を説明している。
続いて比留間氏は広告の事例紹介として、まずCSS3でアプリのようなUIを実現したWebサービスを見せ、レイアウトの変更に柔軟に対応できる例を紹介。その他にも、ユニクロのTシャツデザインコンテスト「UTGP2013」をPCはFlashで、スマートフォンはHTML5で作成してリアルタイムな体験共有を提供したことや、加速度センサーを使ったWebゲームを楽しめる「ポッキーグランプリ」、WebGLを使いブラウザだけで3D表現を行う「ROME」、HTML5でFlashのような演出を行った「ジオプリ島」なども紹介した。

事例紹介を受けて道家氏は、「ジオプリ島などのコンテンツはローカルに保存され、サーバーにアクセスしなくてもよくなるため、サーバーの負荷を低減させるというメリットもある
」と付け足し、広告的にも技術的にはFlashとHTML5の目的は同じで広告によって選択肢が増えていること、HTML5によって今まで以上にユーザーが体験する広告を制作できることの2点をまとめとして説明している。
HTML5を使わない理由はない、視覚的体験から物理的体験へ
第二部の後半は、登壇者がTwitterや会場からの質問に回答する形でディスカッションが続けられた。まず山本氏に対して、「HTML5でインストール不要なアプリを作成した場合、セキュリティなどはどうなるのか」という質問が投げられ、山本氏は次のように説明する。
今まで以上にセキュリティを考えて実装する必要がある。ローカルに保存されるデータはSandboxと呼ばれる特殊な領域に格納されるため、他のドメインのWebサイトから読めないようになっているので安全だ。しかし、ネットカフェなどでアクセスした場合はデータがPCに残ってしまうため、他の人にデータを見られてしまう危険性がある。どのようなコンテンツを提供するかという視点で、セキュリティを考えていかなければならない(山本氏)。
また、森田氏は「ブックマークされたHTML5のコンテンツはバックグラウンドで動作しないので、セキュリティにはあまり問題はないのではないか
」と話している。
続いての質問は、スマートフォン向けにHTML5++JavaScriptでリッチコンテンツを提供し、満足のいくパフォーマンスが出なかった場合に打つ手はあるかというもの。「そもそもFlashよりは満足のいくレスポンスを得られる
」と話す森田氏に続き、中村氏は初期段階の検討が重要だと、次のように説明する。
デバイスのパワーを過信しすぎなければ有用という前提があるので、その表現がどうしても広告に必要なのかを考える必要がある。エンジニアとしては画像を軽くしたり、jQueryを使わなくしたりするなどの策があるので、調整の時間や演出のためのスケジュールを相談しながら確保することが重要だと思う(中村氏)。
こういったパフォーマンスやレスポンスの問題は、HTML5やFlashの技術的問題ではなく、新しいことをやるときには、プロトタイプを作れる体制やスケジュールを確保し、エンジニアに技術的な懸念を洗い出させることが必要だという。
ここで、森田氏から「コーポレートサイトでHTML5を採用すべきか」「コーポレートのWebガイドラインがXHTML1.0になっている場合、HTML5に改定すべきか」といった議題が出され、議論が進められていく。これに対しては、まず中村氏が次のように答える。
言語としてHTML5を採用すべきかと言われれば、メリットばかりでデメリットは少ないため、採用すべきだと思う。新しいページはHTML5で書けばよいが、コストをかけて既存のページをHTML5にするかどうかは微妙。一方で、コーポレートサイトをFlashを使うようなリッチなサイトにすべきかと言われれば、そうではないと思う。ガイドラインは、きちんとアップデートしなければすぐに時代遅れとなってしまうのでアップデートすべき(中村氏)。
また、「HTML5をすぐにやらなければならないということはない。急いで対応する必要はなく、適材適所で使いたい機能を使えばよいと思う
」と話す比留間氏に、森田氏は「我々受注者側は、まず、なぜHTML5を使うのかと聞くことが必要。マークアップ言語としてHTML5を使うのであれば異論はない
」と答えている。
続いて議論は、PCサイトのHTML5対応からスマートフォンおよびフィーチャーフォンへの対応に移り、まず中村氏が次のように答える。
PCサイトをスマートフォンに対応させるときにFlashをどうするか、というのはよくある話だが、そのFlashが何のために使われているかによって対応は変わる。時間をかけて何十万ページもあるコーポレートサイトをリニューアルしたときは、いったんFlashをすべて使わないようにし、必要なものだけをHTML5にするようにした(中村氏)。

また、道家氏は「スマートフォン対応の案件をいくつもやってきて、ほぼ完全にすべてのFlashを再現することもやってきた
」と話し、要件定義によってさまざまな対応が可能であることを示した。さらに、比留間氏は太宰府天満宮のページをスマートフォン対応させたことを話す。
スマートフォンに最適化するのはもちろんだが、すべてをスマートフォン用に変える必要はない。HTMLをできるだけシンプルに書けば、スマートフォンでも文章は読める。太宰府天満宮では、スマートフォン用のCSSも、PCのレイアウトなどの余分な情報を省いてシンプルにするようにした。このような技術的な課題をしっかりと考えておけば、楽に対応できると思う。
また、Google Mapを使った地図を作ってスマートフォンでも軽快に動作させられたが、スマートフォンのサイズだと使いづらいので、結局は作り直すことになった。何をどう使ってほしいかという設計の思想も重要になると思う(比留間氏)。
WebアプリとしてのHTML5の利用については、モバイルアプリケーション開発プラットフォームの「PhoneGap」など、さまざまな話題が飛び交った。
PhoneGapは、ネイティブアプリとほぼ同等の機能を持つアプリを実現できるが、ブラウザのエンジンを経由して動作するため、処理速度が遅い。3D等の複雑な計算が要求されるアプリは実現しづらい。Webアプリを作ったうえで、もう1つの展開としてPhoneGapを使って、低コストでApp Storeなどに載せるといった方法は有効かもしれない(山本氏)。
PhoneGapはHTMLでiPhoneとAndroidのアプリを作れるが、ネイティブアプリやWeb上よりも動作が遅くなり、バグがあったときにApp Storeの制約をさらに受けることもあるので注意が必要。PhoneGapがバージョンアップした後に以前のアプリを改修するときに非常に手間がかり、環境を作り直したり、PhoneGapの新しい文法に対応したりする必要があった(中村氏)。
PhoneGapで作っても、ネイティブの機能を使うときにはそれに依存してしまうので、結局はWebとアプリの両方に手を入れてワンソースにならない場合もある。Webだけの技術を使うならワンソースで行けるが、ネイティブの機能に依存するとワンソースにならず、調整にコストがかかる(比留間氏)。
PS3とXBOX同時リリースというのがあまり意味がないように、iPhoneとAndroid同時リリースもあまり意味がないと思う。1回リリースすると保守運用しなければならず、アプリにはWebサイトの保守運用とは異なる難しさもある。手探り状態でマルチデバイス化を考えるよりも、とりあえずどちらかをやったほうがよい(森田氏)。
PhoneGapには、HTML5で策定中だが実装がない技術や近い将来実現するかもしれない技術が含まれている。こういった技術を先に試してみるためにPhoneGapを使うことは意味のあるチャレンジだと思う(比留間氏)。

HTML5についての尽きない議論が続き、パネルディスカッションは時間ギリギリまで行われていく。最後に森田氏は、HTML5のカスタム属性でサイト専用の要素を作れるメリットなどにも触れ、「HTML5には多くのメリットがあるので、対応しない理由はない。HTML5が何を指すのかというリテラシーを合わせて議論していけば、HTML5化を行えると思う
」とまとめ、アクセシビリティの話や質疑応答をもっとやりたかった、と惜しみながら第二部のパネルディスカッションを終えた。
オリジナル記事はこちら:「HTML5はバズワード化してカオスな状態に、トッププレイヤーが語る正しい認識と最新情報」2012年10月19日開催 第三回東北セミナーレポート
































