スマートフォン対応サイトの制作には、PCサイトや携帯サイトとは異なるノウハウがある。特に注意すべきなのが、タッチ操作という新しいインターフェイスを採用している点だ。今後さらに急成長するスマートフォンにいち早く対応するために、チェックしておくべきポイントを紹介する。
代表取締役 谷口允氏
- スマートフォン対応の基本はPCサイトから
- サイドバーやメニューは絞ってシンプルにする
- リンクだと一目でわかるようにする
- タッチ操作に最適な行間や余白をとる
- リキッド(可変幅)でデザインする
- Flashは不可! アニメgifやアプリ連携で対応
- HTML5+CSS3を積極的に活用する
企業サイトのスマートフォン対応は待ったなし
個人利用を中心に急伸を続けるスマートフォン市場は、もはやニッチ市場ではなくなりつつある。過去に企業サイトの携帯電話(フィーチャーフォン)対応が問われたように、今後スマートフォン向けのサイト対応が課題になると考えられる。2010年はスマートフォン元年といわれていたが、2011年は企業のスマートフォンサイトへの投資検討が本格化してくるだろう。
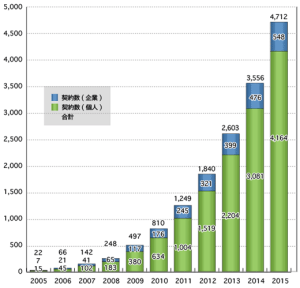
2010年、スマートフォンの市場規模は急成長し、『スマートフォン利用動向調査報告書2011』(MCPC監修、インプレスR&D発行)によると、2011年3月末(2010年度)の契約数は、前年の497万契約から63%増の810万契約となる見通しだ。調査によると、契約数は年平均40%以上で拡大を続け、2015年度には4,712万契約に、コンテンツ配信事業も急成長することが予測されている。こうした調査からも、今からサイトをスマートフォンに対応しておくことが決して早くないことがわかるだろう。
1. スマートフォン対応の基本はPCサイトから
ひとくちにスマートフォン対応といってもいくつかの方法がある。GoogleやYahoo!のようにサイト全体をスマートフォン専用サイトとする例もあれば、ぐるなびのようにトップページなど一部はPCサイトを表示しつつも、専用サイトやアプリをあわせて提供するといった方法もある。そうしたなかで、最も簡単なのは、既存のPCサイトをベースに最適化していくことだ。専用のコンテンツを作るのでなければ、必要な工数や予算的にも一番の近道になるため、ここではPCサイトをベースにしたスマートフォン対応の方法を解説する。
新規で専用サイトを制作するにしても、スマートフォンはフルブラウザを搭載しているので、実はPCサイト制作と共通する部分は多い。キャリアや端末ごとの独自仕様にあわせる必要があった、従来の携帯サイトの対応に比べれば、スマートフォン対応はさほど大変ではない。現在、市場の中心であるiPhoneのSafariやAndroid端末の標準ブラウザでは、WebKitと呼ばれるブラウザのレンダリングエンジンを搭載しており、HTML5やCSS3といった最新技術への対応が進んでいることも制作には有利だ。
通信環境や画面サイズの近い携帯サイトをベースに制作することも考えられるが、絵文字や罫線による装飾、アクセスキーによるナビゲーションを前提とした携帯サイトから、タッチパネル操作のスマートフォンへ最適化するのは手間がかかるだろう。やはりオススメはPCサイトをベースにするやり方だ。
2. サイドバーやメニューは絞ってシンプルにする
PC並みの表示能力を持っていても、スマートフォンの通信環境は3G回線が中心であり、PCと同様のコンテンツを提供したのでは、通信に必要なデータ量が多く、重く感じてしまう。メニューやボタンは画像だけでなく、CSSのデザインを使い、データ量をできるだけ軽くしていこう。
また、画面がさほど広くないので、携帯サイトと同様に一画面の表示要素はなるべくシンプルにする必要がある。フッターやサイドバーなど、PCサイトでは表示していたナビゲーションを思い切ってなくし、必要なものだけに絞ることも大切だ。
ファーストビューを重視し、1ページの要素を軽くするなど、携帯サイトのユーザビリティと共通する点も意識しておくといいだろう。
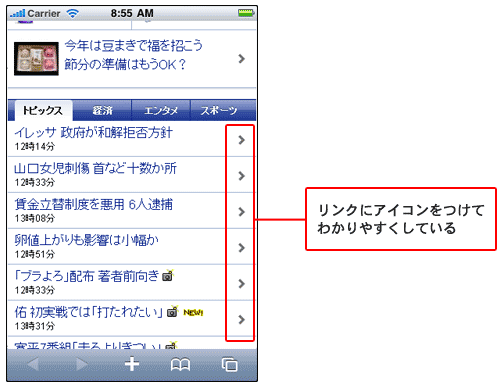
3. リンクだと一目でわかるようにする
新しい課題もいくつかある。まず、スマートフォン対応で考えなくてはならないのが、インターフェイスがタッチパネルだということだ。基本的にスマートフォンは画面に直接手を触れて操作するため、PCサイトと異なりマウスポインタが表示されず、ポインタをリンクや画像に重ねた際にアイコンを変更させるといった、ロールオーバー(マウスオーバー)による表現がほぼ不可能だ。PCサイトでは、リンクの下線を非表示にして、マウスを重ねた場合に下線を表示したり色を変えたりすることも多いが、こうした動作はできないため、一目でリンクだとわかるような工夫が必要になる。

4. タッチ操作に最適な行間や余白をとる
携帯サイトでは、改行や1ピクセル画像を使って行間や余白を調整するノウハウもあるが、スマートフォン対応では、指によるタッチに誤操作がないように、文字や画像の行間も見直さなければいけない。
実際に使ってみるとわかることだが、親指や両手での操作など人によってさまざまな使い方があるため、指でメニューが隠れて押しづらくないか、間違えて別のリンクを押してしまわないかなど、テストしてみることも大切だ。
5. リキッド(可変幅)でデザインする
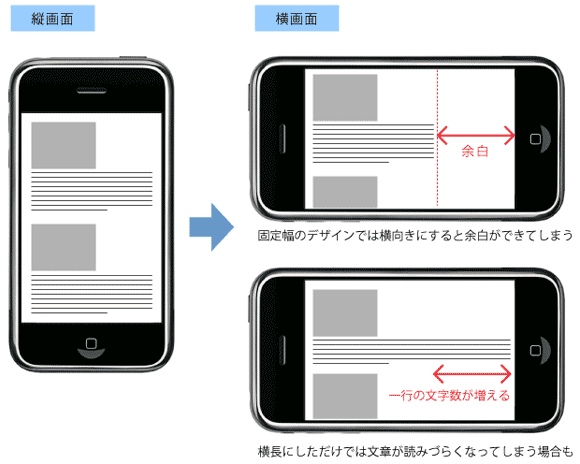
スマートフォンの画面は携帯電話のように固定ではなく、本体を縦にしたり横にしたりして使える。ところが、本体の向きを変えると画面幅が大きく変わるため、縦長の画面では表示に問題がなくても、横画面では見づらくなってしまうことがある。たとえば、縦画面では最適化されていた文章を横画面にすると、1行が長くなり見づらくなってしまうことが考えられる。iPhone 4を例にとれば(960px×640px)、画面幅は横向きにすると320px広がることになり、固定幅でデザインすると余白ができてしまう。
そのため、スマートフォン対応サイトではリキッド(可変幅)デザインにするのが基本になる。端末ごとの画面サイズもあるが、スマートフォン対応を考える場合は、今のコンテンツを横画面にしたときにどのように見えるのか、デザインが崩れていないかあわせてチェックしておこう。

6. Flashは不可! アニメgifやアプリ連携で対応
iPhoneではFlashを使えない。そのため、既存のFlashは何らかの代替する手段が必要になる。特に、動画については、現状のPCサイトのほとんどがFlashを活用していると思うが、iPhoneに対応させるには、動画コンテンツの変換作業が必要だ。Android端末もOSのバージョンによっては再生ができない。可能であればアニメーションgifで代用したり、サイト内で完結させようとせずに、動画再生アプリケーションと連携して配信したりすることを考えよう。YouTubeやニコニコ動画など、スマートフォンに対応する動画配信サイトへ動画をアップロードして誘導するのも1つの方法だ。
製品・サービスを追加するたびに、複数の端末にあわせた素材を用意するのは工数がかかるが、現在はスマートフォン向けの変換ツールも多数登場してきているので、こうしたサービスを利用するのがいいだろう。
7. HTML5+CSS3を積極的に活用する
技術的な要素では、HTML5やCSS3の習得がカギになってくる。できるだけサイトを軽くしながら、ナビゲーションや見出しを強調するなど、表現力を高めるためにはCSS3の活用が有効だ。角丸のデザインやグラデーションなどは、PC向けサイトでは画像を使わなければ実現できなかったが、CSS3ならばCSS指定を数行書くだけで実現できる。また、PCサイトのようにIE6ユーザーに対応する必要もないので、新しい技術を使わない理由はない。入力フォームのコントロールなど、以前はJavaScriptで対応していた機能をHTML5で実現できたりもするので、将来性を考えてHTML5+CSS3による制作を進めるといいだろう。
たとえば、前述のリキッドデザインへの対応は、CSS3で追加されたスタイル(media-query)やJavaScriptを使って閲覧環境に応じて表示を変更することでも対応できる。スマートフォンのブラウザは、JavaScriptにも標準対応しているため、JavaScriptを使った折りたたみ式のメニューなど、縦長の画面での操作性を快適にすることにも利用できる。携帯サイトでは、Flashを使ったナビゲーションを採用しているケースも多いが、スマートフォンならではの対応策といえる。
ただし、新しい技術への対応が進んでいるとはいえ万能ではなく、まだ端末ごとに動作がことなる部分もあるため、携帯サイトと同様に実機での確認もかかせない。そのあたりは、携帯サイトほどではないが苦労するところだろう。
スマートフォンはCMSで一元管理
市場のトレンドにあわせ、既存のPCサイトや携帯電話サイトをスマートフォン向けに変換するソリューションが多数登場してきているが、CMSでもスマートフォン対応が進んできている。CMSで対応するメリットとしては、既存サイトとあわせて一元管理できること、承認フローなどをそのまま利用できることがあげられる。ミックスネットワークの「SITE PUBLIS」シリーズも、PCサイトと携帯サイトに加え、スマートフォン対応を進める製品の1つだ。
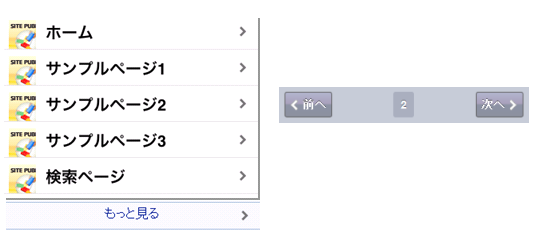
スマートフォン対応といっても、単純にPCサイトのデザインやコンテンツをそのまま持ってきただけでは十分とはいえない。前述したようにタッチパネルに最適化することが重要になる。SITE PUBLISの「スマートフォンサイト機能」では、スマートフォンのタッチ操作に最適化したスタイルのナビゲーションを自動的に生成できるのが特長だ。PCサイトで設定している、新着情報のリスト出力、ナビゲーション、問い合わせフォームなど、CMSが有する機能ブロックをスマートフォン向けに自動的に最適化できるのが、SITE PUBLISでスマートフォン対応する際の魅力だ。さらにSITE PUBLISは、iPadなどのタブレット端末にも対応する。


SITE PUBLISの場合、1つのコンテンツからPC、携帯電話、スマートフォン、各デバイスに最適化したサイトをワンソースで生成できる。こうした一元管理を実現できることは、CMSの大きなメリットだ。各サイトのコンテンツは自動的に同期できるのはもちろん、個別に編集することもできるため、PCサイトでは動画や音声などのマルチメディアコンテンツを利用した詳細情報を掲載し、モバイル端末の携帯電話とスマートフォンでは、お知らせなどの情報は同期させつつも、特集はダイジェスト版にするなど、柔軟な対応が可能だ。
デザインが崩れていないか、端末ごとのチェックも欠かせないが、同社では独自の開発部隊をもち、新機種が発売となった際には1か月以内で各端末に対応した機能をリリースするため、端末に合わせた仕様の確認といった手間を削減できる。空いたリソースは、コンテンツやアプリ開発などの企画に有効活用できるだろう。
急成長するスマートフォン市場において、今後、続々と登場してくるだろう新たなデバイスや技術にあわせ、人の手でコンテンツを対応させていくのは現実的ではなく、PDCAサイクルを回し、戦略的にWebを活用するためにはCMSの活用が欠かせない。Web戦略において必須とされているCMSだが、これから導入を検討するという企業も多いだろう。今や企業が管理すべきWebコンテンツはPCのWebサイトだけに止まらず、これからCMSの導入や乗り換えを検討するならば、スマートフォン対応を含め、コンテンツを一元管理できる製品を検討すべきだ。こうしたなか、ワンソースでPC、携帯電話、スマートフォンのマルチデバイス対応を進めるSITE PUBLISは、CMS選定において注目すべき製品となるはずだ。
「SITE PUBLIS 3」
「SITE PUBLIS」は、さまざまな機能をもったブロックを組み合わせてコンテンツ管理を行うCMS。テンプレートや独自の編集タグを一切使用せず、ブロックによる自由な ページレイアウト構成が可能。ブロック単位でのコンテンツの追加、削除、移動、コピーの他、エリア単位に継承を行うことができ、ページ編集の生産性を飛躍的に向上させます。また、ブロック単位のコンテンツ管理はコンテンツの作成・編集を簡単にするだけではなく、外部システムとの連携を容易にしており、将来的にWebサイトを運営成長させていくなかで、柔軟に対応していくことを可能にする。
株式会社ミックスネットワーク
- 設立:1997年8月7日
- 代表者:代表取締役 吉川 隆二
- 住所:【東京本社】東京都千代田区神田神保町1-11-1 DSM神保町ビル4F
【福岡本社】福岡市博多区博多駅東2-6-26 安川産業ビル8F
【関西支社】大阪市北区豊崎2-10-17 サン・オークスビル405 - URL:http://www.micsnet.co.jp/