
RIAシステム 構築ガイド Essential 2
RIAコンソーシアムが発行したRIAの普及促進や開発に関するガイドライン『RIAシステム 構築ガイド』の2008年版である『RIAシステム 構築ガイド Essential 2』をWeb担向けに特別にオンラインで公開するコーナー。
作り出す前に必要なもの:戦略とコンセプト
3つの視点の上に「コンセプト」と「戦略」が必要不可欠

最近、BtoC企業に限らず、BtoB企業、たとえばSI系企業のコンサルティングのニーズが高まってきているようです。中でも使い手である人間と、システムやアプリケーションの間のコミュニケーション・デザインの相談が目立ちます。
この場合、「RIA」というキーワードがよくでてきますが、技術の導入だけで「使い勝手」が向上する訳ではない、という当たり前のことを理解したうえで議論を進める必要があります。時にはRIA技術の導入/採用を見合わせる場合もあります。分かりづらい文言を変えるだけでも、使い勝手は向上するのですから。
IT業界も供給過多の時代です。すべてのモノ・コト・サービスに文脈(コンテクスト)がなくては、使い手は納得してくれません。
「なぜRIAなのか?」
本書を手にとっていただける方は、まずこのことを考えてもらいたいのです。
様々な要素を検討した上で、RIAが導き出されるならば、そこに文脈(コンテクスト)が必ずあるはずです。そうでなければ、社内外問わず「そもそもなぜRIAなのか」というクエスチョンを提示された時、あなたは明確な答えを出すことはできないでしょう。
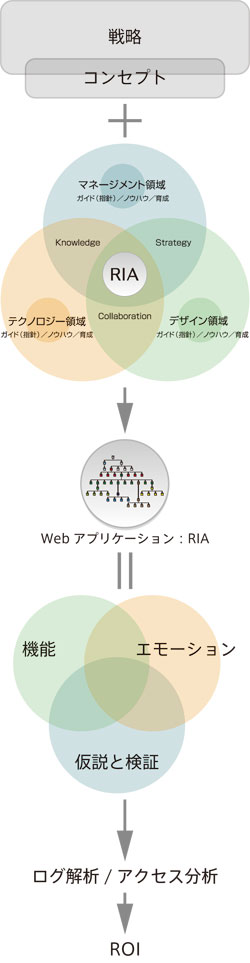
RIACでは、次世代Webアプリケーションを3つの視点(ユーザーインターフェース/テクノロジー/マネージメント)で捉えていますが、この3つの視点の上には、「戦略」という視点が必要で、その下に「コンセプト」という視点も必要なのです。
技術がハイブリッド化していく現在、ブレを起こさないマネージメントをしていく上で大切なのは、この「戦略」と「コンセプト」です。そしてこの2つは、開発サイドだけではなく、導入サイドも共に考えていく必要があります。この戦略やコンセプトを、実装というプロセスに落とし込む際に、「翻訳」的な作業が発生し、それらがビジネスとして成立しています。
「戦略」と「コンセプト」策定後に検討する3つのポイント
「戦略」と「コンセプト」を策定して初めて、Webアプリケーションを3つの視点でとらえ、プロジェクトを構築していきます。中でも私が重視するのは、3つの視点のうち「マネージメント」と「ユーザーインターフェース」という視点です。
技術は日々変わり続けていますから、マネージメントに立つ側はハイブリッド化する技術をまとめるためにも、その負荷はますます重くのしかかってくることでしょう。自身やプロジェクトチームの思考をブレさせないためにも、経営陣の戦略に沿ったコンセプトを策定し、それを軸にコミュニケーションを円滑化させていく必要があります。
「ユーザーインターフェース」については、利用者視点を持つことが必須です。今は一人の人間が営業や企画だけでなく、Webアプリケーションも操作するなど兼務が増えています。こうした背景下、「誰もが使えるインターフェース」であることが必須なのはいうまでもありません。
良いものは、それが良いと伝わって初めて、「良いもの」となる
アプリケーションの「良さ」を人に伝えることも重要
更に言えば、「誰もが使いたくなるインターフェース」であることもまた、必須になりつつあります。例えばiPodは枯れた技術の集合体ですが、インターフェースにエモーションを付与し、ユーザーの心を動かしました。大切なのは、技術だけではなく、それを使う人の気持ち(エモーション)です。
実はこの部分が、苦手だという企業が多い気がします。どんなに使い勝手のよいアプリケーションを開発したとしても、その「良さ」をどう「人に伝えて」いくのかという、マーケティング・コミュニケーションをおろそかにしているケースが多く見受けられるのです。
需要が供給を上回った過去ならまだしも、供給過多のこの時代に、「いい物をつくっていれば、誰かが評価してくれる」という日本的発想は通じません。自社の開発したアプリケーションを多くの人に伝えていくことは急務と言えます。
iPodなどは、言い方を変えれば、人に伝えていくためにあの「インターフェース」を採用したとも言えるのです。
私の会社でも、社内で稟議は通り、開発に着手しているが、どういうPRをとっていくか相談したいという電話をいただくことが多くあります。エンジニアは“開発”はできます。しかし、それが世の中の誰にとって、役に立つのかということを考えなければ、開発する意味がありません。
広告では「3W」といいますが、アプリケーションを開発するにあたっては、最低限、以下のことを科学的に検証した上で、決める必要があります。
- Where---どこに広告・PRするか
- When---いつ広告するか
- What---何を広告で言うか
特に「3」が重要です。開発サイドの営業マンも、導入サイドの担当者も、「3」が見えていないと交渉はできません。
供給過多の中で「目立つ」ためにはRIAなどの手法を用いてアプリケーションそのものを「目立たせる」ことも手法の一つですが、そのアプリケーションを「人に伝える工夫」もまた効果的な手法の一つなのです。
コミュニケーション・デザインとしてのRIA
最後にコミュニケーション・デザインとして、RIAの中で、毛色は変わるかもしれませんがリッチコンテンツの事例を挙げていきたいと思います。
パントマイムの映像とメッセージを知人に贈れる「マイムレター」はJストリームのタグライン「もっと素敵な伝え方を。」の理解を促進させるのを目的にプロデュースしました。
人と人のコミュニケーションの原初は、言葉ではなく、ボディーランゲージであったというスタンスをベースに、言葉を超えたコミュニケーションを目指し、そのイコンとしてパントマイマーを起用しました。
ソニーがハイビジョンについて解説するコンテンツも同様のPersonInPresentation(PIP)ですが、これはハイビジョンがわからない世代というターゲティングがあり、それをベースに開発しています。モデルの世代や、言い回し、演出などもすべてそのターゲットにあわせています。
この考え方はRIAシステムをはじめとするWebアプリケーション開発に求められることではないでしょうか。システムも「見た目」や「使い勝手」が重要になってきています。
これまでアプリケーション開発ではRFPがあり、それに沿って画面設計、デザインという流れが多かったと思いますが、RFPとデザインは同時に行うべきだと考えています。というよりも、先にデザインがあってもいいとすら、私は考えています。極論ではありますが……。
ただ、そのくらい極論を振りかざしてでも、マネージメントサイドは、RIA開発時におけるチームの発想を、バックエンド指向から、フロントエンド指向へスイッチさせる必要はあるでしょう。
また実際に開発するエンジニアたちも、同様の発想を持つことが必要なのは、言うまでもありません。その発想を持って生まれたものが、初めてRIAと呼べるのではないでしょうか。
仮説と検証
最後に、RIAシステムは、ページという概念が希薄なため、ログ解析等が不得意とされている傾向があります。しかし、現状では多くのログ解析エンジンがサポートするようになっています。インタラクション単位で記録することも可能なものもあります。エモーションを与えたならば、与え方が本当に良かったかどうかも、検証する必要があります。データの分析は、実装と双璧をなす武器です。常に自らの足元を見つめるツール/視点は必須です。
- 中村 祐介/NAKAMURA Yusuke
- 株式会社エヌプラス
この記事は、RIAコンソーシアムが発行した『RIAシステム 構築ガイド Essential 2』の内容を、Web担向けに特別にオンラインで公開しているものです。※掲載されている内容は2008年12月発行時点のデータに基づいています。
RIAコンソーシアムの活動記録とも言える本ガイドは、RIAの普及促進、開発に関するガイドライン、課題解決などについて、マネージメント、ユーザーインタフェース、テクノロジーの3つの視点からみた、それぞれのテーマについてまとめています。
冊子のご購入や「無料お試し版」ダウンロード、過去の構築ガイドに関してはこちらをご覧下さい。
https://www.ria-jp.org/about/guide.html
- この記事のキーワード



















