サイトのターゲットを実データから明確化
やってみましたペルソナ作り
これからのサイト作りに必須のペルソナを
Web担で実際に作ってみたレポート
ウェブサイトにおけるユーザー視点の企画やデザインを強化する手法として「ペルソナ」への期待が高まってきている。
ペルソナとは何かを解説するとともに、Web担のサイト向けに実際にペルソナを作った様子をレポートする。
Web担編集部では、今回、Web担当者Forumのサイト向けに実際にペルソナを作成してみたので、その様子をレポート形式でお届けする(ペルソナについて詳しくは「ウェブサイト向けペルソナを理解して、思いこみのユーザー像と決別しよう」を参照)。
結論からいうと、ペルソナ作りはWeb担当者にとって非常に役立つものであり、編集部のスタッフは、今回のペルソナ作りによって新しい発見と良い刺激を得ることができた。また、ペルソナ作成はしっかりとした方法論のもとに行う必要があり、経験のある人の助けを借りることは必須だということもわかった。
使えないペルソナで失敗した経験
実はWeb担編集部では、最初にメディアの中心としてのウェブサイトWeb担当者Forumをスタートした2006年7月の時点で、一度ペルソナを作成していた。「台東区にある玩具などのメーカーに勤める三島啓介さん(32才)」というペルソナだ。しかし、そのペルソナは編集スタッフの想像をベースにしたものであり、実際の調査データにもとづいて作られたわけではなかった。また、業務経験などの表面的な特徴は作られていたが、その背後にある考え方などはペルソナに含まれておらず、どちらかというと「仮想的な履歴書」のようなものだった。
三島啓介さんのペルソナは、作ってはみたものの「本当にこの人が読者なのか」という違和感はぬぐえず、次第に使われなくなっていった。
最近になってビジネス誌などでペルソナの特集が組まれたり、ペルソナデザインコンソーシアムが発足したりと、ペルソナを取り巻く環境が進んできたため、今回、改めてペルソナに詳しいプロの助けを借りて、「ちゃんとしたペルソナ作り」にトライしたという経緯だ。
今回、Web担のペルソナ作りを手伝ってもらったのは、株式会社大伸社のm.c.t事業部だ。事務局としてペルソナデザインコンソーシアムの運営に携わるなど、ペルソナに関する積極的な活動をしている。
ワークショップ形式なら低コスト
実際にペルソナを作ろうとした場合、いきなり自分たちだけで作ることはお勧めしない。一度失敗してプロに頼むことにした経験から断言できるが、ペルソナ作りには独特の落とし穴やノウハウがあり、それを知らずに作っても、最初に編集部が陥ったのと同じ失敗をしてしまうからだ。
ただ、ペルソナ作成を得意とする会社に依頼すると、ペルソナ1つにつき300万円~600万円ほどかかってしまう(大伸社の場合)。そのため、今回は「ワークショップ形式」で依頼した。これは、ペルソナ作りの全体の流れや大切なポイントは大伸社に任せるが、ペルソナのもととなる要点を洗い出して実際にペルソナを作り、そのペルソナをもとに企画を考える部分は、大伸社のスタッフにサポートしてもらいながら自社の人間で行うスタイルのものだ。この方式ならば、150万円~180万円程度の費用で、ペルソナを作りながら、その基本を体験して学べる。ワークショップで作ったペルソナは、あとからインタビュー数を増やすなどしてブラッシュアップする必要はあるが、社内の人間がペルソナ作りをひととおり体験していればそれも可能だし、異なるペルソナを自分たちで作ることも可能になる。
今回は、1つのペルソナを作るのにかけた期間は約1か月。大急ぎの動きだった。では、Web担のペルソナができるまでの流れを紹介しよう。
2月6日 打ち合わせ
最初の打ち合わせでは、大伸社から編集部に事前ヒアリングが行われ、どんなペルソナを何のために作るのかを整理した。そのうえで、全体のスケジュールに沿って、編集部と大伸社それぞれがどのタイミングで何をしなければいけないかを決めた。
ペルソナを作る目的は、ウェブサイト「Web担当者Forum」の企画やインターフェイスデザインを考える際のターゲットを明確にしたうえで、メディア作りにおいて関係する人たちと共有するためだ。Web担の運営には、編集部だけでなく、原稿を書いてくれる数多くの筆者陣、システムを開発して記事ページを作るウェブ開発チームのディレクタやデザイナ、外部の編集プロダクションのアートディレクタ、広告営業スタッフなど、さまざまな人が関係しているため、どんな人に向けたメディアなのかをブレなく共有したかったのだ。
Web担が扱うテーマは「企業ホームページの企画・構築・運営」と「オンラインマーケティング」の2本立てであり、本来ならば、少なくとも「サイト運営」「マーケティング」それぞれのセグメント向けにペルソナを作るべきだ。しかし、今回は時間がなかったこともあり、まずは「企業ホームページの企画・構築・運営」のセグメント用のペルソナに絞ることとした。
また、大伸社では通常のワークショップは3日間かけて行う。関係者に対してペルソナとは何かを解説してもらったうえで、調査設計、インタビュー、ペルソナ作りを大伸社のスタッフの指導を受けながら自分たちでこなし、さらに作ったペルソナをもとにブレーンストーミングをしてユーザー体験のデザインを企画するのには3日は必要なのだ。しかし、今回は、人を集めてワークショップ形式で行うのはペルソナ作りとブレーンストーミングの一部分として、1日で済ませることとした。
ワークショップ開催は3月3日に決定。1か月もないため、いろいろと大急ぎだ。
2月15日 事前課題とインタビュー準備
まずは1段階目の準備だ。まずは事前課題。ワークショップに参加する人間全員それぞれが、現時点でWeb担の読者とはどんな人だと思っているかを、シート1枚に書き込む作業だ。ユーザー像の年齢、性別、役職のほか、「口癖は?」「ITの知識は?」「仕事に向かうためのやる気の源は?」「職場で周囲からの要望や希望は?」など、想像しながら、用意された約20項目に回答していくのだ。この事前課題は、全員分の回答をまとめて2月15日に大伸社に送った。
同時にデプスインタビューの募集も進めた。大伸社から募集要項のサンプルと、募集時に応募者に対して聞く質問項目が届き、Web担の読者に対してメールやウェブで告知してインタビューに協力してくれる人を募った。短い募集期間だったが幸い多くの応募があった。ちなみに、Web担で以前に行ったアンケート調査の結果を、個人情報を削除した状態で大伸社と共有して参考データとしたが、初期のセグメント分けやインタビュー募集時のアンケート項目作成などのベースとして役に立ったようだ。
本来は1セグメントあたり7~10人程度にインタビューするのだが、ワークショップ形式のため3人だけとした。だれにインタビューするかについては、募集時のアンケート回答データを大伸社に分析して候補を提案してもらったうえで決め、アポをとった。今回は企業サイトの運営を担当する、比較的業務経験が長くない人を選んだ。
2月20日 インタビュー
時間の節約のため、1人あたり2時間程度のインタビューを3件、この日に一気に実施した。本来ならば、インタビュー対象者のオフィスに行き、どんな環境で働いているのかを確認しながら、いつもの状態でリラックスしてインタビューを受けてもらうのだが、今回は都合がつかず、3人のうち2人は編集部の会議室に足を運んでもらうこととなった。そのため、2人の対象者には、オフィスの景色を写真にとってもってきてもらった。

インタビュー項目は、実際にWeb担当者Forumを使っているときだけでなく、サイトの利用前後の、会社内外での活動までヒアリングできるように設計されている。何をどのように聞くかに関しては大伸社が事前課題やアンケートの結果などをもとに準備し、実際のインタビューも、基本的に大伸社の人が質問して進めてくれた。
インタビューで聞く内容は、会社のこと、仕事のこと、社内環境のこと、ウェブ関連の業務や仕事に関する情報収集の方法など。また、実際にPCでWeb担のサイトを操作してもらいながら、どんな風にサイトを使っているのか、よく見るコーナーはどこか、気に入らない部分はどこか、などを聞いた。
編集者としては、インタビュー全般にわたって「それはなぜか」を探りながら進めていたのが印象的だった。編集部が普段行っている取材やインタビューとはかなり違うものだと感じられた。編集者はついつい答を引き出そうとするのだが、ペルソナのためのインタビューでは、それはいけないとのこと。難しくて、後半からはもっぱら横で聞いているだけとなってしまった。

ユーザビリティテストでもそうなのだが、本当のユーザーが目の前でサイトを操作しながら「ここがこう使いづらい」と指摘するのは、非常にためになるものだ。
2月26日~ インタビュー結果のチェック
インタビューから約1週間後、テキストに起こした状態でインタビューの内容が送られてくる。次は、この内容に目を通し、大事だと思うポイントにマーキングしていく作業だ。
2時間のインタビューが3本あるため、A4の紙に小さな文字で詰め込まれたテープ起こしが合計100ページ以上。結構な分量だ。すべて読み込んでマーカーでチェックするのに半日以上はかかってしまった。この作業をワークショップに参加する人間全員が、ワークショップの前日までに済ませておく。
3月3日 ワークショップ当日
ワークショップは編集部のオフィスの会議室で11:00~19:00と丸1日をかけて行われた。仕事の都合で途中で抜けたり途中から参加したりという人もいたが、編集部、広告営業、ウェブ開発チームなど合計10人強が参加した。
まずは午前中にペルソナに関するレクチャーが行われた。編集部やウェブ開発チームのスタッフはペルソナに関してある程度の知識はあったが、広告営業のスタッフにとっては初めての概念。疑問点に関しては随時、解決しながら進められた。

ここで事前課題として参加者が想像していたユーザー像を一覧にして見せられ、いかに関係者の頭の中にあるユーザー像がバラバラだったかを再認識させられた。あまりにも統一性がなく、恥ずかしいを通り過ぎて笑ってしまうほどだったのだが、そういうものらしい。
1時間ほどのレクチャーの後、ペルソナ作成が始まった。このワークショップで行うのは、事前に実施されたインタビューの結果から、対象者の行動や気持ち、ニーズ、希望などを抽出し、それを整理したうえで共通する項目を見つけ(クラスタ化)、そこから大きなニーズや目標、欲求などを類推したうえで、ペルソナの形へと肉付けしていく作業だ。
ワークショップ#1 ファクトイド抽出
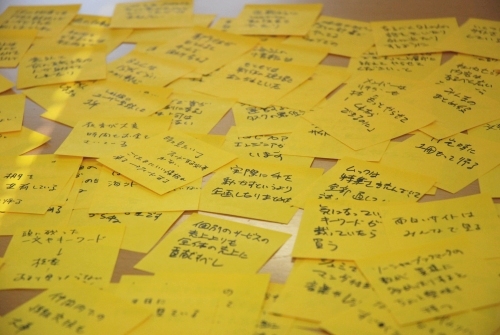
まず、いくつかのチームに分かれて、ファクトイドの書き出しが行われた。3人分のインタビュー結果に対して事前にマーキングしておいた「ここが大切」だと思われる部分を、大きめの付箋に1枚1項目ずつ書き出していくのだ。これは個人作業となる。

ここでは、主にインタビュー対象者の気持ちや行動パターンなどを抽出していく。たとえば、次のような感じだ。
- 「担当者はこれぐらい知っておかなきゃと思ってWeb担を読む」
- 「いろんな人が記事を書いているのがおもしろいと思う」
- 「人に聞かれたときに知らないと言いたくない」
- 「筆者が自分と同年代だと気になる」
- 「セミナーとかはぜひ行きたい」
- 「他のWeb担当者がどういう風にしているのか知りたい」
付箋は対象者ごとに違う色のものを使う。まずは項目を漏らさず抽出するために、ひたすら書き出していくと、2時間分のインタビュー内容から付箋100枚分ほどのファクトイドが抽出される。複数のスタッフがそれぞれの視点で項目を抽出していくため、重複を除いても最終的には1対象者あたり200個程度の項目が抽出される。今回は3人に対してインタビューしたため、500~600枚程度の付箋が使われた。時間にしてたっぷり90分はかかった、地味な作業だ。
ワークショップ#2 クラスタ化と構造化
次に、書き出した付箋の項目を、内容によってまとめて、共通点を見いだしていく「クラスタ化(グループ化)」の作業だ。ここからはチーム作業で、壁に貼ったイーゼルパッド(巨大な白い付箋のようなもの)やホワイトボードを使って進めていく。
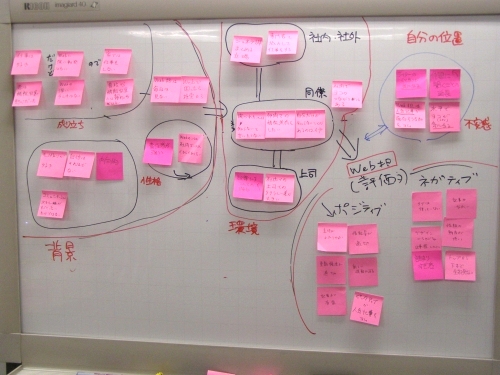
まず、インタビュー対象者ごとに、近い内容のものをまとめていく。まだ明確にはグループの枠は設けずに、内容ベースで整理していく感じだ。各対象者に関して複数のスタッフがファクトイドの抽出をしているため、同じ内容の付箋がいくつも存在することになるが、まったく同じ内容ならばこの時点で重複している分の付箋は捨てていく。ひととおり整理されたら、「情報収集関連」「仕事に対する姿勢」「仕事の評価」のように、クラスタ(グループ)のラベルを付けておく(写真5)。

すべてのインタビュー対象者の付箋がそれぞれ整理されたら、次に、すべての対象者の付箋を、同様のクラスタごとにまとめていく(写真6)。

対象者ごとにインタビュー内容は多少異なるため、クラスタ化の軸が少しずつ異なることがあり、ちょっと混乱する作業だ。クラスタの意味が広すぎて大量の付箋が1つのグループに詰め込まれてしまう場合は、ここでクラスタを細分化していく。また、この時点でクラスタのラベルを付箋で作る(各ファクトイドの付箋とは違う色のものを使うとわかりやすい)。

この段階では、複数の対象者で共通して出てきた項目を優先し、1人の対象者からしか出てきていない項目は横に逃がしておくことで、ユーザー層に共通する項目を浮き上がらせる。ペルソナ作りの1つの肝だといえる(写真7)。
クラスタ化がひととおり終わったら、分析を加えながら構造化を進めていく。関連するクラスタを線でつないだり、あるクラスタが他のクラスタに影響を与えている部分を矢印で表したりしていく。
また、表層的な要素やクラスタ化では見えなかった「ゆずれない価値観」「ポジティブな意識」「隠れた矛盾」といった内面的なものを見つけ出し、この時点で改めてクラスタ名の付箋と同じ色の付箋でラベル化しておく。
こうして、最初に書き出したファクトイドの付箋から、その背後にある意識や願望、感情などを「クラスタ」として浮かび上がらせ、考えの流れやクラスタ間の関係を表していくのだ(写真8)。

当初は書き出したファクトイドの付箋に対して比較的単純な作業をしていたのだが、徐々に比重がクラスタに移り、考える作業に変わっていったのがわかるだろうか。
ワークショップ#3 ペルソナ作成
ファクトイドのクラスタが構造化されたら、いよいよペルソナの作成だ。ただし、まだこの時点ではペルソナの具体的な記述を作って文章化するのは難しいため、まずはペルソナのスケルトン(骨組み)から作っていくのだ。
まず、ペルソナによって何を解決していきたいのかを再度確認しながら、どのクラスタをペルソナに含めていくかの優先順位を決める。ここまではインタビュー対象者の分析を中心に作業を進めてきたが、ここからは、ペルソナを作ることを主眼にして考えていく。この時点で、作業内容は明らかに、事象の背景にある要因を「考え」「類推する」ことに変わっている。
どのクラスタをペルソナに採用するかを決めたら、それぞれのクラスタの内容や、クラスタ間の関連や因果関係を整理したうえで、さらに「大きな目標」と「具体的な目標」を類推する。
「大きな目標」とは、高いレベルのゴールのことで、「自分がどうありたいのか」という大きな願望や欲求を表す「be」のニーズだ。「具体的な目標」とは、より明確で特定された欲求のことで、「何がしたいのか」「何が欲しいのか」を表す「do」「have」のニーズだ。
骨組みができたら、いよいよペルソナの肉付けだ。ここまでの作業でペルソナの人物像やストーリーはほとんどできあがっているはずなので、骨組みを際だたせる表現で肉付けしていく。インタビューやアンケートの結果に立ち戻ったりしながら、具体的な記述を作っていくのだ。ただし、あくまでも事実や、事実にもとづいた類推を外れてはいけない。また、過度な強調や装飾も避けて、1枚のシートにまとめるのだ。人物の写真はインタビュー対象者の写真を使わせてもらうこともできるが、特定のイメージが固まるのを避けるために、有名人や身近な人の名前や写真は使わないようにする(図5)。

年齢32歳
セリフ(ペルソナの言葉で)
Web担当者はこれぐらいのレベルは知ってなきゃいけないと
すごく思ったんですよ
- 住まい:東京都
- 勤務先:東京都渋谷区
- 職種:企画営業部
- 勤務時間:10:00~19:00
- 社会人歴:9年
- 典型的な日常の活動:
ウェブのコンテンツ企画と実務の割り振り。社内の取りまとめ役。 - ゴール(大きな目標):
社内外から一目置かれる存在になり、いずれはメディアから執筆依頼がくるような専門家でありたい。 - ニーズ(具体的な目標):
ウェブのジェネラリストとして、社内のウェブに関する事業をとりまとめ、ウェブに関して答えられないことがないようにしたい。
平田祐介さんはWeb担当者として○○に勤める32歳。
特にウェブの業務に強い思い入れはなかったのですが、もともと物作りなどが好きだったため、社内の新部署創設に合わせて4年前に転属してWeb担当者となりました。
昔は情報収集に熱心だったし、仕事も大好きですが、情報収集については、普段から凄く積極的というわけではありません。
家では仕事をしない習慣ですし、ウェブの深い知識はまだ深くないので、まだ自信はそれほどありません。
ただし責任感は強いので、Webのことは社内で一番詳しくありたいし、質問をされれば的確親切に答えたいと強く思っています。
社内では、社内の専門家や社外の専門家と協力して仕事をしており、ジェネラリストとして、スペシャリストをまとめる立場で仕事をしています。
もともと内向的でコミュニケーションスキルが凄く高いわけではない分、同僚や仲間との情報共有を心掛けています。
横並び意識が強く、隣が気になるため、「自分だけが知らないことがあるのはイヤ」という感覚があるようです。
そうしたWebのマスト知識の仕入れ先として、「Web担当者Forum」の人気記事やおもしろそうな記事をピックアップして読んでいます。
平田さんの場合、「Web担」を見るのはだいたい2,3日に1度で、毎日は見ていないけど週1回以上はかならず眼を通すという感じです。
仲間内での情報共有の延長の感覚で、Web担当者Forumの記事を読んでいる側面もあります。そのため、同年代の執筆ライターなどは、とてもその人となりが気になります。Web担当者Forumでの情報収集は、コミュニティの仲間に聞くことの延長といったところでしょう。
とにかくウェブに関して聞かれたことは知らないと言いたくないため、高度な質問をされて困った場合などは、ウェブで検索し、回答を見付け、要望に応えるように日々努力しています。また、上司とは、リテラシー差が大きいため、説得ソースとして「Web担当者Forum」を利用することも少なくありません。
では実際に、どんなところが「Web担当者Forum」の良いところと思っているかというと、文章表現がわかりやすく、情報量も更新頻度も適切なところです。
「ここにくれば新しい情報がある」という印象を強くもっていますし、記事がしっかりと有益な点もメリットと感じています。ただし、デザインがごちゃごちゃしていて詰まりすぎ感があるため、タグなどは見るだけで使っていません。
トップページや各記事は「長い」という印象をもっており、トップページを上から下まで全部見るような使い方はしていません。その割にWeb担当者Forumは記事を探しにくいため、見たい記事に出逢ったときに、情報の鮮度が低かった、ということもあるようです。
ワークショップ#4 ペルソナの評価とワークセッション
ペルソナができたら、みんなでを評価する。そのペルソナを読み上げてみて、実在の人物のように感じられるか、魅力的な記述になっているか、重要な方向性と高いレベルのゴールを表しているか、ウェブサイトの企画やデザインを決定する助けになるか、読みやすくポイントがわかる記述になっているかなどをチェックするのだ。
もちろんペルソナは作るだけでは意味がない。ペルソナは、それをベースに何かを生み出すためのものなので、ペルソナに問題がなければ、その内容をふまえたうえで、企画やアイデアを話し合おう。
ウェブサイトの「利用前」「利用中」「利用後」それぞれの段階で、ペルソナの人に「どんな気持ちになってもらうか」「どんな機能を使ってもらうか」や、その行動をどのようにサポートするかなどの視点を組み合わせてブレーンストーミングする。
出てきたアイデアを、効果の多寡と実現可能性のバランスで取捨選択したうえで、再度ペルソナに立ち戻って効果を検証することも大切だ。
Web担向けのペルソナとしては、「平田 祐介さん(32才)」という人物像ができあがったのだが、平田さんのために編集部が考えた企画としては、年齢の近い筆者のことが気になるという平田さんのために筆者情報を拡充して年齢を出したり、平田さんが他のWeb担当者と意見交換できるコミュニティ的な機能やイベントを実施したり、更新状況がわかったり役に立つ記事を見つけやすくするためにインターフェイスを改善したりするなどの意見が出た。
ワークショップに参加した編集部のスタッフからは、「最初はわざわざ時間を使って作ることに半信半疑だったが、やってみたら、短時間にもかかわらず納得のいくペルソナが完成したと感じた」「今後ペルソナを使った効果を実感し、実証していきたい」「最初に考えていたユーザー像よりも、かなり具体的になった」などの意見が聞かれた。
もちろん、ペルソナを活用するには、さらに企画を練って実行していく必要があるし、他のセグメントのペルソナも作っていく必要がある。しかし、今回のワークショップから編集部が得たものは大きく、ペルソナの力を実感させられた。ペルソナ作りには独自のノウハウがあり、適切な方法論にもとづいて本当のペルソナを作るには、プロの助けを借りるのが近道なのだと納得したペルソナ作り体験だった。
- この記事のキーワード



















