
ウェブ標準
状況や環境に左右されない、等価な情報伝達を実現する技術仕様。
ネット業界で毎日のように登場する新語には、重要なトレンドを生み出すものや、単なるから騒ぎで消えていくものがある。ここでは、一歩先行くWeb担当者ならぜひとも覚えておきたい注目のキーワードを紹介しよう。
森田 雄(株式会社 ビジネス・アーキテクツ)
国際的な標準化団体によって策定された、ウェブで標準的に利用されている技術や仕様の総称。ウェブ標準に準拠して作られたウェブサイトやサービスは、顕在的または潜在的に多数の利用者が恩恵を受けられるものとされる。
HTML/XHTML、CSS、アクセシビリティ
何がウェブ標準で、何がウェブ標準でないか
一般にW3C、ISO/IEC、IETF、ECMA、IANA、OASISといった国際的な標準化団体やガイドライン策定機関によって発行された技術や仕様、ガイドラインが、ウェブ標準の「標準」で表される技術や仕様であるとされており、「ウェブ標準技術」あるいは「ウェブ標準仕様」という。また、ウェブ標準的な仕様に基づいて定義されたウェブサイトを「ウェブ標準に準拠している」などという。
そういった団体のなかでも、特にW3C(ワールドワイドウェブコンソーシアム)が策定する各種の仕様が、最も「ウェブ標準的」だといえる。しかし、W3Cの仕様であればすなわちウェブ標準なのかというと、必ずしもそうではないのが困ったところだ。なぜこうも曖昧なのかといえば、ウェブ標準とは、「なんとなく標準的な仕様であろうもの」のこと全般を指すからだ。「ウェブ標準」に厳密な定義はなく、ときにはマーケティング用語であったり、ときには啓蒙のための道具であったりもする。そして現時点でのウェブ標準にしても、トレンドに左右されるなどして、時代とともに今後も変化していくであろう。
そんな曖昧な用語を得意げに使ってしまうと、取引先から「ウェブ標準って何のことですか?」などと突っ込まれたときに困ったことになる。具体的に説明できなければ、発注するにも成果物が本当にウェブ標準に準拠しているのか検証できないし、その逆もまたしかりだからだ。
それではどういうものがウェブ標準であり、またはそうでないのか、具体的な事例を挙げながら考えてみよう。
HTMLに関するウェブ標準
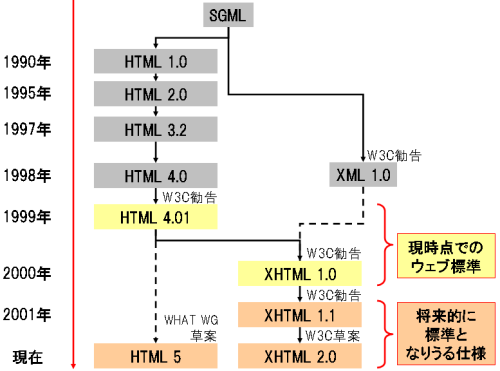
ウェブで最も有名な仕様、それが「HTML」だ。現在ほぼすべてのウェブページがHTMLによって書かれているといって過言ではない。これだけ名が知られているものであれば当然ウェブ標準だといえそうだが、HTMLにはいくつかのバージョンがあり、バージョン次第でウェブ標準かどうかが決まる。
「W3C勧告」とは、W3Cによって承認され、内容の確定した文書を指す。ワーキングドラフト(草案)→最終草案→勧告候補→勧告案の段階を経て勧告となる。
「HTML 4.01」は、SGMLアプリケーションとして最新のHTMLのバージョンだ。SGMLはISO8879という、ウェブ標準どころか国際標準の仕様であり、HTMLはそのSGMLに適合するW3C勧告(W3Cによるガイドライン)だ。HTML 4.01は間違いなくウェブ標準であり、今も多くのサイトがHTML 4.01で書かれている。
「XHTML 1.0」はXMLアプリケーションとして再定義されたHTML 4.01のことだ。XHTML 1.0は、現在HTMLとして最新バージョンのW3C勧告であり、ウェブ標準のHTMLとして最もふさわしいだろう。CMSやブログツールの多くがXHTML 1.0でページを出力することもあり、非常に多数のサイトがXHTML 1.0で書かれている(というか生成されている)。
XHTML 1.0の進化形としての「XHTML 1.1」は、W3C勧告であるためウェブ標準だといいたいところだが、実装事例があまりなく、今ひとつウェブ標準になりきれていない。XHTMLといっても、XMLよろしくモジュール化を推進してまで利用するほど、ウェブページは複雑な技術で構成するものではないのかもしれない。モジュール化の恩恵を最大に授かるシーンとしては、複合的なプロファイルによる実装などが挙げられる。XMLアプリケーションとしての活用形態が見出せないのなら、XHTML 1.1がXHTML 1.0より勝る点はそれほどないともいえる(ふりがなを実現するルビのモジュールが使える代わりに、text/htmlという簡便なMedia Typeを捨てるのはリスクでもあるからだ)。
この他のバージョン、たとえば「HTML 3.2」はW3C勧告だが、今やこれをウェブ標準だという人はいないだろう。それに、HTML 3.2ではそもそも日本語が扱えないので、日本人にとってはますます標準的ではない。「HTML 4.0」は、JIS(日本工業規格:Japanese Industrial Standard)の規格票TR X 0033:2002にもなっているにもかかわらず、HTML 4.01によって上書きされてしまったため、もはや誰も見向きもしない有様であり、すでにウェブ標準だとはいいづらい。HTML 4.01をより厳格な文法に仕上げた「ISO/IEC 15445:2000 TC1」(通称ISO-HTML)というものもあり、JISでは「JIS X 4156:2005」にもなっているが、たとえ国際標準であったとしても「ウェブ標準」とはいえなさそうだ。
一方で将来的に標準となりうる仕様として、「XHTML 2.0」や「HTML 5」といったものはどうだろうか。XHTML 2.0は、W3Cのワーキングドラフト(作業中の草案)で、HTML 5はWHATWG(Web Hypertext Application Technology Working Group)によるワーキングドラフトだ。現時点ではまだどちらもウェブ標準だとはいえないが、将来的にはウェブ標準の代表的な仕様となるかもしれない。
以上のことから、HTMLでいうところのウェブ標準といえば、「HTML 4.01」か「XHTML 1.0」のことであると考えるのがいいだろう。
さらにトレンド的なものを加味すれば、「XHTML 1.0」のほうが現実に即している感がある(図1)。

CSS(スタイルシート)に関するウェブ標準
ウェブ標準準拠サイトの多くは、「CSS」によって視覚表現を実装している。CSSはスタイル言語の1つだが、HTMLと組み合わせて使われるために、同じスタイル言語である「XSL」や「DSSSL」などに比べて圧倒的にメジャーな存在だ(XSLはXMLと組み合わせて、DSSSLはSGMLと組み合わせて使われるスタイル言語)。CSSは、もうその言葉だけでいかにもウェブ標準という感じなのだが、これにもバージョンがいくつかあり、バージョン次第で微妙にそのウェブ標準っぽさに違いが出てくる。
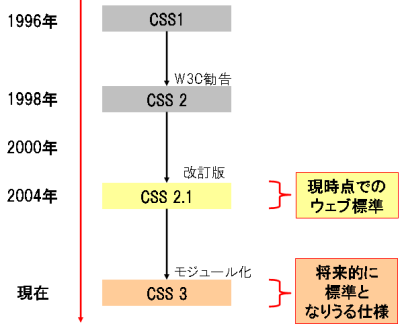
W3C勧告としては最新バージョンなのが「CSS Level 2」(CSS2)で、仕様としては「CSS Level 1」(CSS1)を包含している。つまりCSS2を実装したサイトは、CSS1を実装しているといってかまわない。そんなCSS2はいかにもウェブ標準だといえる。
“CSS2の改訂版1”という位置づけの「CSS 2.1」は、勧告候補であってW3C勧告ではない。しかし、CSS2には定められているものの世に出ているブラウザのほとんどが実装していない仕様が多数あることや、CSS2には多くのErrata(正誤訂正)があることに対応すべく登場したのがCSS 2.1だ。したがって、こちらのほうがCSS2よりもずっとウェブ標準的だろう。
「CSS Level 3」(CSS3)はモジュール化されたCSSで、基本となる文法などの決まりごとのほか、いろんなスタイルがモジュールに分かれていて、それぞれが個別に策定されている。確定しきっていない仕様のいくつかを先進的なブラウザが先行実装しているため、一部は実際に利用することが可能だ。そういった先進的なブラウザ自体がウェブ標準搭載ブラウザであるかのような風潮もあるため、その理屈でいうと、それらの成したこと=ウェブ標準だともいえる。
また、ブラウザがそのブラウザ専用のものとして提供している独自拡張的なCSS(のルール)があるが、それらはウェブ標準ではない。ウェブ標準搭載ブラウザが実装していたとしてもウェブ標準ではない。しかしCSSの仕様に基づけば、未知のプロパティは無視されるというのが仕様なので、独自拡張プロパティをふんだんに使用していても、実はCSSの仕様は満たしているということが実現できたりもする。つまり、実装者ならば仕様書を一度は読んでおくべきだろうという話だ。
以上のことから、CSSでウェブ標準といえば、ずばり「CSS2.1」のことだと考えてしまって差し支えはない(図2)。

アクセシビリティに関するウェブ標準
ウェブでいう「アクセシビリティが確保されている」とは、高齢者であっても障碍を持つ人であっても、幅広くどんな人でもウェブサイトを利用できる状態であることを指す。
ウェブ標準準拠サイトならば、必ず確保されているといって過言ではないはずのものが、いわゆる「アクセシビリティ」だ。逆にいえば、ウェブ標準化を推進したのにアクセシビリティの向上が見られないというのはウェブ標準に適合していないものができてしまったということになるし、アクセシビリティへの配慮がないサイトというのはウェブ標準準拠サイトではないといってもいい。
具体的にどういう状態が「アクセシビリティが高い」に相当し、また、サイトデザインをどう実施すればアクセシビリティの維持向上を実現できるかだが、これについては共通する概念を定義し、その定義に基づくことで誰でもアクセシビリティの状況を判断できるように、いくつかのガイドラインがある。
もっとも有名なものに、「WCAG 1.0」というW3C勧告がある。このWCAG 1.0をベースに、日本語コンテンツ向けの指針を含めた、日本人の日本人による日本人のためのアクセシビリティ指針として、「JIS X 8341-3:2004」(通称WebJIS、またはWebコンテンツJIS)というJISの規格もある。WCAGには言語特有の問題に関する指標が含まれていないため、日本語サイトを必要とする私たちにとっては、JIS X 8341-3:2004もWCAG 1.0同様に見逃せない存在だ。JIS X 8341-3:2004に準拠すればイコールWCAG 1.0に準拠しているともいえるので、こちらもウェブ標準だといってしまうことに異論を唱える人はあまりいないだろう。
WCAG 1.0とJIS X 8341-3:2004に基づいたアクセシビリティ検証をすることで、そのウェブ標準準拠サイトのアクセシビリティを計ることができる。WCAG 1.0に準拠することはウェブ標準準拠サイトの使命であるといえるし、さらにウェブ標準準拠サイトはアクセシビリティへの配慮があるということにつながっている。
というわけで、アクセシビリティにおけるウェブ標準といえば「WCAG 1.0」だといえよう。WCAG 1.0には3つのレベルが用意されており、一番低いLevel Aに準拠するのは難しいことではない。HTML 4.01/XHTML 1.0とCSS 2.1を使って、まっとうな実装を施すうえで、Level Aの基準を満たすのは、なんら制約にはならないはずだ。
WCAG 1.0がW3C勧告となったのは1999年であるため、今となってはやや古い内容であることは否めない。また、WCAG 1.0は、読んだ人次第でどうとでも受け取れるような曖昧な項目も多く含まれ、そのために、機械的なアクセシビリティ検証がしづらい。ということで、その辺の欠点を直して、現在のトレンドに見合うアクセシビリティの指針とするべく策定が進められているのがW3Cワーキングドラフトの「WCAG 2.0」だ。
この他のガイドラインとしては、米国リハビリテーション法508条(Section508)、EUのeEurope2005に含まれる「e-Inclusion」であるとか、カナダのCLFによるガイドライン基準1.1「W3C Checkpoints」などがある。これらもそれぞれWCAG 1.0に準拠している。
結論:ウェブ標準とは
実は、ここまでに出てきたHTML/XHTML、CSS、アクセシビリティだけで、ウェブ標準のほとんどが語られるといっても過言ではない。ウェブ標準準拠サイトという言葉にいたっては、いまや「XHTML+CSSで実装された(いわゆるテーブルレイアウトではない、CSSレイアウトとして実装された)ウェブサイトで、アクセシビリティにも配慮しているもの」のことを指しているともいえる。
とはいえ「ウェブ標準って、何のことですか?」と問われたときに、「CSSサイトのことです」とは答えにくい。説得力に欠けるし、だったら最初からそう言えばいいではないかということにもなりかねない。それに、実態としてそう見えなくもないといっても、やはりもっと幅広いさまざまな仕様や技術が、ウェブ標準の大きな意味には含まれているからだ。
そこで、「ウェブ標準とは何か」について、具体的かつ明瞭な回答になりえる言い回しを、結論として掲げよう。
A:要するに、「XHTML 1.0とCSS 2.1によって実装された、フルCSSサイトを構築しましょう」ということです。この2つの仕様は、W3Cという国際的な団体によって策定されたものです。ウェブ標準に準拠すれば、アクセシビリティも保てますし、メンテナビリティ(運用しやすさ)も向上します。また、正しいマークアップを施すことで、SEOの実施にもつながります。XHTMLはXMLですから、データの再利用性も高まるし、とにかくいいとこ尽くしです。ぜひ、御社のウェブサイトリニューアルはウェブ標準で!
これは現時点で最適と思われる言い回しであって、この先の将来では他の技術や仕様が言い回しに含まれてくるかもしれないし、そもそも標準が指し示す大枠自体が変わることもあるかもしれないので、その辺はご了承願いたい。
いずれにしても、一般に広く公開されている標準的な仕様に基づいて実装されているということは、それを使用する一般の利用者にとっても、それを作成する開発者にとっても、またはそれをデータとして再利用するアプリケーションプログラム自体にとっても、誰にとっても等価な情報を取得しやすいことにつながることは間違いない。厳密な定義はともかくとして、ウェブ標準は推進していく価値があるといえるだろう。
付録 その他の技術や仕様
HTML/XHTML、CSS、アクセシビリティ以外のさまざまな技術や仕様は、ウェブ標準に含まれるか否かの判断を個別にしなければならない。
| 名称 | 種類 | 解説 |
|---|---|---|
| PNG | 画像フォーマット | PNGは、W3C勧告であり、ISO/IEC 15948:2003の国際標準の画像フォーマットだ。しかしウェブ標準準拠を標榜するサイトでもGIFを使っていたりする。使用シェア的にも、まだまだウェブ標準になりきれていないといえる。 |
| JPEG | 画像フォーマット | JPEGは写真などのフルカラーデータの用途で広く使われている画像フォーマットだ。ISO/IEC 10918-1:1994かつITU-T T.81であり国際標準だが、W3Cが関係していないせいかウェブ標準とはいいがたい。 |
| HTTP/1.1 | 通信規約 | RFC2616で規定されるHTTP/1.1だが、ウェブサイトはウェブ標準に準拠しているかいないかを問わず、ほぼ常にHTTPプロトコルを利用している。標準仕様であることは間違いないが、ウェブ標準とは関係なさそうだ。 |
| RSS | データ記述フォーマット | RSS自体はウェブ標準ではないだろうが、RSS配信をしているということ自体であればウェブ標準準拠サイトにおける機能要件にはなりそうだ。RDFをベースとしたRSS 1.0や、Atom(RFC4287)など、要件に応じてバージョンを使い分けると良い。 |
| JavaScript | プログラミング言語 | JavaScriptはECMA-262(ECMAScript)準拠であり、ECMA-262はISO/IEC 16262:2002に準拠しているが、ECMAやISOのそれは単なる言語仕様としての枠組みでしかなく、普段使われているJavaScriptの仕様を満たすことはできない。JavaScriptはウェブ標準準拠サイトを実装するうえでは大変重宝するスクリプト言語ではあるが、それ自体はウェブ標準ではない。 |




















