
RIA(Rich Internet Application)
HTMLの制限から解き放たれた、利用者(ユーザー)の使い勝手を中心に考えて開発される、インターネット上のアプリケーション
ネット業界で毎日のように登場する新語には、重要なトレンドを生み出すものや、単なるから騒ぎで消えていくものがある。ここでは、一歩先行くWeb担当者ならぜひとも覚えておきたい注目のキーワードを紹介しよう。
三井 英樹(株式会社 ビジネス・アーキテクツ)
言葉の出自としては、Adobe Flash系のユーザーインターフェイスを持つインターネットアプリケーションを指すが、最近では実装技術によらない「利用者の利便性を中心に据えたインターネットアプリケーション」を意味するようになってきている言葉。
リッチクライアント、Adobe Flash、Curl、Biz/Brawser、Ajax、Flex、Apollo、WPF、ユーザビリティ
RIA(Rich Internet Application、リッチインターネットアプリケーション)は、時代とともに中身が変わってきた言葉だ。この言葉が最初に生まれた当時は、主にFlash技術による直感的な操作性を持ったインターネットアプリケーションを指していたが、最近では単純なHTMLで実装される際の「制限」や「非直感的な」操作感を排除する方向性を持つものすべてを指すようになってきている。2年ほど前までは「リッチクライアント」という名称で呼ばれていたものでさえ、その規模や複雑性から、「アプリケーション開発」と呼ぶにふさわしくなったせいか、同一視できるようになってきている。
利用者の立場を中心に考えたのが「RIA」
最初に「RIA]という言葉をこの世に引き出したのは、Broadmoorホテルの予約画面であった。まだネットワークインフラがそれほど速くない時代に、予約をするために何度も画面が切り替わり、そのたびにイライラしていたユーザーを救うために開発された「アプリケーション」である。日付指定と部屋選択と決済という3つの機能を、1つの画面で行うというコンセプトで開発されている(図1)。
人間が何かをする際に、画面切り替えなどの「障害」が挟まると、その流れが妨げられる。円滑な予約活動を促進するためには、そうした障害をアプリケーション(システム)の側で軽減すべきである、という思想が盛り込まれている。ほぼたった1人で開発されたという点も驚かされるが、技術面よりも、あくまで利用者の立場に立った開発姿勢こそが、このサイトが語り継がれる理由であろう。
ほぼ時代を同じくして登場したのが、Visokio(当時はiokoi)のCameraFinderだ(図2)。デジカメを選ぶ際に、実際の店舗に行って見て回れるようにしつつ、さらにリアルの店舗よりも商品の絞り込みを簡単にしてくれたサイトである。在庫をすべて表示しつつ、価格や画素数など主なスペックの値をスライダーバーによって決定していくと、その値にマッチしない商品は霞んで消えていく。最終的に画面上に残ったものが、ユーザーの要求に適った商品ということになる。リアルの店舗で店員さんに質問するのと同じ感覚で、スペックを指定して、シミュレーションを行えるという形で、ユーザーが主体的に関われる「場」を提供したとも言える「アプリケーション」であり、その後のウェブサイト開発に大きな影響を与えた。
その後は、さまざまな形態のインターネットアプリケーションが現れたが、特筆すべきは「PinP(Person in Presentation)」だろう。どんなサービスであろうと、窓口で受ける担当者の対応が的確であれば、それに勝るものは少ない。PinPは、ユーザーの反応によって、的確な質問を返したり、説明の必要な場面ではちゃんと聴かせるように語ったりすることを、アプリケーションの形にまとめあげたものである。
見ればわかるものや読めばわかるものが多いのも事実だが、人の声による説明がいかに「雄弁」であり、特に初心者に「安心感」を与えるものであるかは、体感すれば納得がいくであろう。説明の部分でしか活用していないが、RIACデモサイトで、その効果を見てほしい。
「人が正しく操作しやすい」ことの価値へのシフト
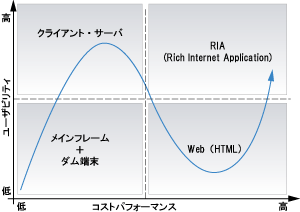
こうしたインターネットアプリケーションの変遷を、Macromedia(現Adobe)は図4のように説明している。すなわち、メインフレームからクライアントサーバー、初期のウェブ(HTML)、そしてRIAへの流れを、コストパフォーマンス(投資額に対する有効性)とユーザビリティ(利用者の使い勝手)という二軸によって説明したのだ。

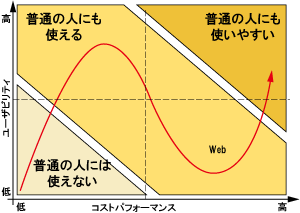
この図は、通常業務的な部分で、情報システムがメインフレームからパソコンへと移行し、さらにブラウザをベースとしたものに置き換わっていった様子を見事に表している。さらに、この図を描き直すことで、技術自体に依存しない、開発姿勢の変遷を表すこともできる(図5)。

情報処理技術の発達によって、正確さや処理速度の分野が向上していくことは、もはや当たり前だといえる。残された課題は、操作する人間に近い部分だけかもしれない。どんな高度な処理でも高速に行える環境が作れたとしても、それを操作する人間のリテラシーが追いつかなかったり、誤操作を招くインターフェイスであっては、意味がない。この図に見る変遷は、「人が正しく操作する」という前提に立つのではなく、「人が正しく操作しやすい状況を作り込んでいく」ことの価値に、開発者が気づき始めた過程だともいえる。
システムの捉え方も変化
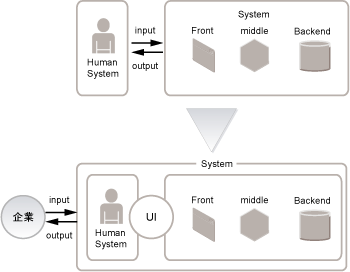
こうした流れは、さらに「システムの定義の変遷」として捉えるべきかもしれない(図6)。少し前まで「システム」とは、たとえば「フロント+ミドル+データベース」という3層構造をしていて、それを人間が操作するものである、と考えられてきた。しかし、ウェブの浸透によって、リテラシーの違いや、対象ユーザーの属性の違いによって、こうした考え方では、得られる「成果」にバラツキが出ることがわかってきた。特に、「B2C」といった一般ユーザーを対象とした「システム」では、開発する側が期待する操作をしてくれなくて、予想を裏切る結果が続出したと思われる。

こうして、企業が投資する「システム」とは、「ハードウェアとソフトウェアの塊」ではなく、操作する人間も含めた全体像だとする考え方が広まっていった。それが「ユーザビリティ」という言葉であり、それを積極的に考慮した設計・開発を行おうとしているものが、結果的に「RIA」と呼ばれるものになっているのが現状だ。
RIAプロジェクトでは、まず高度なスキルが開発者に求められる
新しい「システム」を習得する場合、従来型の「システム」に対する知識が十分にあるなら、残るは操作する人間に対する知識だけだと考える読者もいるかもしれない。しかし、現実には、人間の感情や感覚に対する「技術」を習得することは、非常に困難である。
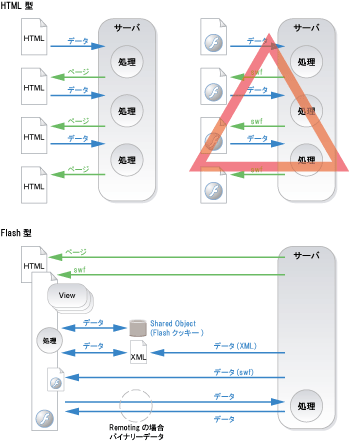
たとえば画面の切り替えにしても、単純なHTMLページであれば、何らかの情報をサーバーに投げて、その結果として新しい画面を受け取れば(引き渡せば)、それでシステムの役割は終了する。しかし、RIA型の場合、どこでユーザーが不満を感じたり「うざい」と思ったりするかを予測し、それをさまざまな技術で回避する努力をすることとなる(図7)。

はるかに高度なユーザー視点が必要とされる
たとえばFlashが気に入っているからといって、それを従来型HTMLと同じように毎回サーバーとのやりとりの度に配信したとしたら、体感速度が遅すぎてユーザーは不満を訴えるだろう。
実際、サーバーとのやりとりを最小限にするために、どのRIA技術にもさまざまな方法が用意されている。紙芝居の1枚の絵のように「ビュー」と称して画面切り替えを行い、小さなデータは別途それだけをXML形式でサーバーから受け取ったり、ある程度の計算であればパソコン側で処理してしまってサーバーに結果だけを送ったり、と、さまざまな方法を駆使して、ユーザーの感じる「心理的負荷」を下げるのである。そして、それらは、採用するRIA技術ごとに実装方法が異なる。RIA開発の現場では、そんな人間の感情に触れるようなデリケートな開発が要求される。人間への配慮の前に、かなり高度な実装スキルが要求されるのだ。
「RIAプロジェクトは難しい」と言われる一番の理由とは?
こうした高度な実装スキルのためだけではなく、一般にRIAプロジェクトは難しいとはよく言われる。その理由は何だろうか。それは今まで以上に、RIAプロジェクトが「総合的プロジェクト」に近いからではないだろうか。従来のシステムをハードウェアとソフトウェアの塊とだけ捉えている場合、もちろんそれでも相当の知識とノウハウが必要とされるが、RIA型の場合、そこに「仕様書の存在しない人間」という要素が加わるのだ。
その感情や感覚を感知し、それをよい方向に持っていくための設計を行い、実装していく必要がRIAプロジェクトにはある。もしかしたら、音楽が有効な実装手段かもしれない。かわいく動くボタンやアニメーションが鍵となる場合もある。それはつまり、「音楽を熟知している開発者」や「アニメーション制作に長けた開発者」が、データベース開発者と一緒にプロジェクトを過ごすことを意味する(図8)。

デザイン・開発・管理が重層的な構造となるからだ
そのため、データの流れだけを考えていた人たちの中に、「気持ちよく」そのデータを流そうと考える開発者が混じることになる。「合理的」という言葉の意味も変わるかもしれない。理路整然とした考え方ではなく、普通の生活をする上で躊躇する事柄など、非合理な部分などにも配慮が必要になる。さらに、仕様を詰める段階でも、多分に感覚的で主観的な事柄を合意しながら進んでいくことだろう。そして、それらを後で見てもわかるように、ドキュメント化し、重箱の隅をつつくような「想定外」的なテストも行う必要が出てくる。
通常のプロジェクトでもありがちな、「デザイナーとエンジニアがうまくコミュニケーションをとれない!」といった話どころではない。ある意味、まったく相容れない思想の持ち主たちが、銀行系などのミッションクリティカルなアプリケーションを開発するのである。プロジェクト管理者にとっても、開発者に求められるスキルに勝るとも劣らない知識レベルが要求される。
だから、RIAプロジェクトは難しいのだ。
技術的な問題であれば、言語習得に長けている者も多いだろう。だが、これは「コミュニケーション」の問題に近い。考えてみればそもそもRIAは、ユーザーがコミュニケーションしやすい(=使いやすい)アプリケーションなのだから、その開発現場がコミュニケーションしやすくなければならないのは、当然なのだ。
今後、ますますRIAの流れは加速する
こうした開発現場の困難さにもかかわらず、RIAはますます浸透して行くと思われる。それはネットワークインフラがほぼひととおり行き渡り、それなりにウェブが一般的なものになった今、その先は深く使われる方向にしか進みようがないからだ。「もっと便利に」「もっと使いやすく」。ユーザーの要求は、表面的なサービスではなく、本格的に生活に根ざしたものに向かうだろう。
そして、幸か不幸か、ウェブは開発者の親近者の中にもユーザーを生み出す。自分の作ったものが、親や子供や友人が使うのだ。感想がダイレクトに届く人達が利用するということは、不満も喜びも、そのまま伝わってくることとなる。使った人が喜んでくれること以上に、開発者を鼓舞するものはない。
他の言葉が色褪せて見える中にあっても、「RIA]という言葉がそれほどは輝きを失っていないように感じるのは、「アプリケーション」という言葉の持つ重みもあるだろう。開発者として、「アプリケーション開発」という聖域は、どこまでも発展していってほしいものの1つだ。そこに利用者の喜びの顔が見えるのであれば、開発者にとって苦労は苦労にならないからだ。
そしてもう1つ、RIA化を加速させる動きが活発化している。「Web 2.0」の掛け声のもと、多くのサービスのAPIが公開され始めているという点だ。宿泊施設や交通機関、あるいはメールまでも、使い勝手のよいインターフェイスさえ作り込めば、既存の確固たるサービス基盤がそのまま利用できてしまうのだ。技術一筋の開発者にとって、これほどやる気をそそられる話もないだろう。
Macromdiaが描いた、“メインフレームからRIAに進む道”は、明確に進行中だ。もちろん適材適所で、必要のあるところだけが進んでいる。だがその歩みは、「使いやすさ」を求める気持ちの高さの故、予想をはるかに超えている。
※参考:RIAコンソーシアム
























