
このページは、外部サイト
CyberAgent SEO Information の情報をRSSフィード経由で取得して表示しているため、記事の一部分しか表示されていなかったり、画像などが正しく表示されなかったり、オリジナル記事が意図したデザインと異なっていたりする場合があります。
完全な状態のオリジナル記事は 「
Googleスニペットに機能追加」 からご覧ください。
Googleの公式ブログに、
Googleのスニペットにおいて追加された機能についての発表がありました。
http://googlejapan.blogspot.com/2009/10/blog-post_14.html
http://googlewebmastercentral-ja.blogspot.com/2009/10/blog-post_29.html
5月にUSで発表があった機能ですが、
日本で正式発表をしたという形になります。
実際は、日本でもここ1ヶ月くらいかなり目立って見られていましたので、
今日リリースと言うわけではないと思います。
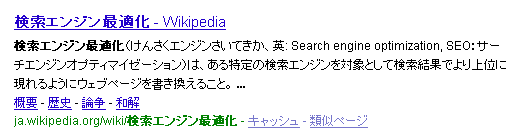
実際の表示形式はこのようになっています。

(「和解」って何??と興味をそそられてしまいますね・・)

タイトル直下にもリンクがつくパターンがあります。
(ちょっと例が悪いですが・・・)
スニペット内に、ページ内リンクのリンク先がつけられています。
これまでは、
のようにサイトリンクが出てくるものはありましたが、
今回は、ページ単位へのリンクではなく、
コンテンツ単位へのリンクです。
ユーザーが求める情報に、コンテンツ単位でダイレクトにジャンプされる機能になります。
求める情報に1秒でも早くたどり着きたいユーザーには有益なものになるでしょう。
このようにスニペットにコンテンツ単位へのリンクを設置される方法ですが、
Googleウェブマスター向け公式ブログによると、
- まず、ページが複数のトピックから構成される場合には、各トピックを明確に異なるセクションに分けてください
- 次に、各セクションにわかりやすい名称(例えば「第 2 章」などではない名称)のアンカーを埋め込んでください
- そして、そのページ内に、各アンカーにリンクされている目次を作成してください
とのことです。
まず何よりも
「ページ内リンク」をつけなければどうにもなりません。
ページ内リンクのつけ方は、
まず、飛ばしたい先に、
<a name="アンカー名">~~~~</a>
もしくは、
<要素 name="アンカー名">~~~~</a>
(例 <h3 name="jump">ジャンプ先</a>)
を埋め込みます。
そして、飛ばし元に、
<a href="#アンカー名">~~~~</a>
(例 <a href="#jump">ジャンプ元</a>)
と入れます。
これで、飛ばし元から飛ばし先へのページ内リンクが完成します。
wikipediaのソースなどを参考にされると良いと思います。
このページ内リンク、
ユーザーの意図に反した動きをするとか、被リンク元URLとして使われてリンク効果が分散する恐れがあるのではないか?などとして、
基本的にはあまり使うべきものではないと考えられてきた方も多いと思います。
しかし、今回Googleがこの機能をスニペットに取り入れたことで、
ページ内リンクについて見直す必要がありそうです。
結構ここをクリックする人は多いのではないかと思いますので。。
なお、このページ内リンクがスニペットに出てくる条件については調査して、
またご報告したいと思います。
【木村 賢】