また、編集部はこの内容について正確性を保証できません。
表示速度とCVRを実際に計測してみた
表示の遅いサイトはCVRが悪いとよく言われますが、自分のサイトがどのくらい遅く、それによってどのくらいCVRが下がっているのか、普段なかなか実感できません。
そこで今回、弊社のブログサイトでSEOの観点からも話題のCore Web Vitalsとコンバージョン率を1週間、集中的に計測してみました。
↓詳しいブログ記事はこちら
Core Web Vitalsで計測した表示速度とコンバージョン率の密接な関係。リアルなデータを紹介するよ!

「記事ページを開き、500ピクセル以上スクロールする行動を3回行うこと」をコンバージョンと定めました。「ユーザーが直帰せずサイトへの興味を示す兆候に、表示速度が影響を与えるか?」という仮説を意図しています。他の多くのサイトにも共通するのではないでしょうか。
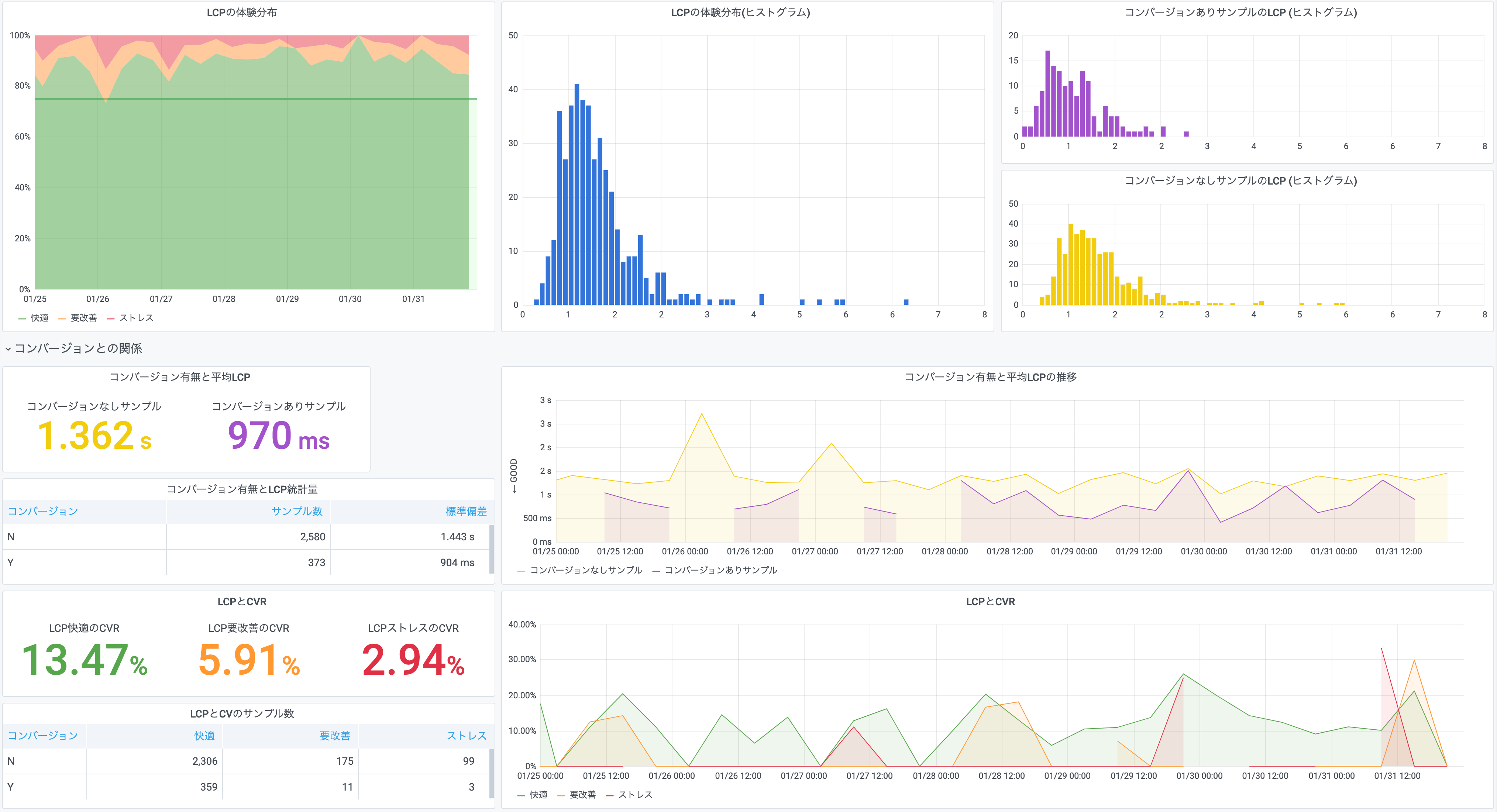
結果が以下の通りです。アクセスの少ないサイトでも想像以上に密接な関係が明らかになり、大変興奮しています。
表示速度に関する指標がGood(快適=緑)からNeed Improvement(要改善=オレンジ)に悪化するとCVRがおよそ半減、Poor(ストレス=赤)になるとさらに半減しました。

FIDとCLSはサンプルのバラつきが小さく、因果関係を説明できませんでした。
そのあたりも詳しくはブログ記事をご覧ください。
自分のサイトはどうなんだろう?
もちろんこのデータは非常に小さな標本で、CVRの変化率も全く仮説に過ぎません。しかし表示速度がやはりユーザーの離脱や定着に強く関係していることは疑いようがありません。
気になった方は改めてPageSpeed Insightsを実行してみてください。
Chromeユーザーから実際に収集したフィールドデータが表示されます。スコアよりこちらのフィールドデータの方が重要で、次のように読み解きます。上記の仮説をいったん当てはめると、あなたのサイトが表示の遅さで失っているコンバージョンの示唆が得られます。

仮に上記のサイトのCVRを現在1%とします。もしすべてのLCPが快適とされる2.5秒未満になれば、理論上CVRを1%→1.3375%に改善できる計算になります。
あくまで仮説に過ぎず、LCPも連続的な分布を示すのでこんなに簡単な話ではないのですが、目安にはなります(それすらわからないのが現状ではないでしょうか)。
詳しい計測方法や実際のサンプル数、検証の過程はブログ記事をご覧ください。
↓詳しいブログ記事はこちら
- この記事のキーワード
















