また、編集部はこの内容について正確性を保証できません。
以前から、サブスクリプションやフリーミアムといったビジネスモデルが注目されてきましたが、オンラインを通じた販売手法との相性が良く、コロナの影響により対面での営業ができない中でこの販売戦略を推進する風潮はさらに高まっていると言えます。
オンラインを通じて多くの人に知ってもらい、気軽に使ってもらうために、顧客との接点であるサービスサイトを持つことは欠かせませんし、サイトはサービスの顔としての重要な役割も担っています。
それでは、実際どのようなサービスサイトのデザインが、顧客の心に響くのでしょうか。
今回は、サービスサイトにどのような要素をどのようなレイアウトで掲載しているのかを、実際に公開されているサイトを例に、調べてみたいと思います。
なお、今回比較したサイトは主に1ページ型のサイトが多いので、ランディングページ(LP)にも応用が可能です。これからサービスサイトやランディングページを作ろうとしている方は、是非参考にしてみてください。

えそらLLCにより掲載されました。
よく耳にするSaaS企業10社のサイトを、要素に分解
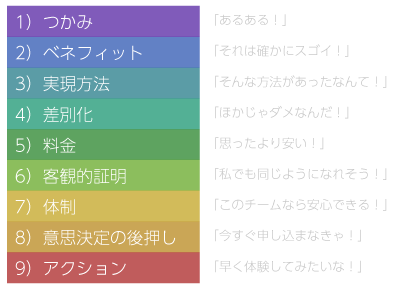
一般的にサービスサイトは、経験上以下の画像に示す要素を組み合わせて構成することが多く、当社のセミナーでもこのスライドを用いて説明していますが、実際に世に公開されているサイトは、どのようになっているのでしょうか。

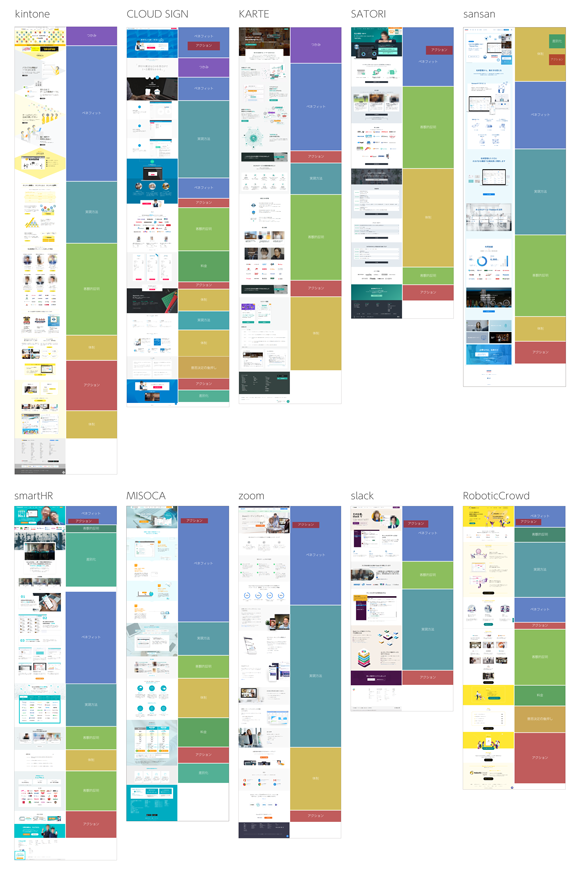
昨今よく耳にするSaaSについて、そのサービスサイトを参照してそれぞれどのような要素でサイトを構成しているのか調べてみました(主にBtoB向けのサイト)。
実際にマッピングしてみた結果がこちらです。

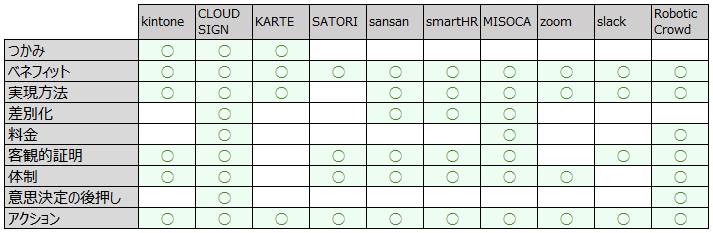
これだけでは、一覧性に乏しいため、表にしてみました。

共通で設置されている要素
上に挙げた要素はいずれも重要そうですが、すべてを掲載してしまうと、おそらくとても冗長なサイトになってしまうと思います。では最低限何を掲載すれば良いのでしょうか。多くのサイトで共通で設置されている要素は以下の要素でした。
ベネフィット
ユーザーにどのような利益や未来をもたらすのかを説明したり、イメージしてもらうための要素です。サービスサイトのキモとも言え、ユーザーに導入の動機を持ってもらうために必須と言える要素でしょう。


実現方法
具体的に、現実味のある内容で、どのようにベネフィットがユーザーの元にもたらされるかを説明した要素です。多くは導入ステップや技術的解説が掲載されます。















