また、編集部はこの内容について正確性を保証できません。
Webサイトの情報設計は、建築で言う構造設計
「Webサイトの情報設計」と言われてもピンと来ない方もいるかもしれません。ビジュアルイメージや具体的な機能のように、完成した状態で目で見たり触ったりできるものではないため、それは影の存在になりがちです。
ただ建築物で言えば「構造設計」に相当するとても大事な工程です。建築物の場合「意匠設計」と「設備設計」と併せて欠かせない工程です。
これをやらないと建物は倒壊したり、メンテナンスに非常に手間とコストがかかったりします。
Webサイトの場合はその工程がなくても、なんとなく出来ているように見えてしまうので構造上の欠陥があっても、気がつかないままになってしまうかもしれません。
自社目線による落とし穴
Webサイトを構築していく間に中間成果物もあるので、情報設計に問題があっても気がつくはずでしょう?と思うかもしれませんが、作っている関係者の中ではいわゆる「自社目線」が作用してしまい、ユーザーには不親切な結果になってしまうこともあります。
例えば、情報設計の一つの分野に「ラベリング」というものがあります。ボタンやメニューのリンクに「名前をつけること」をイメージしてください。申し込みのボタンなら「申し込む」とか、問い合わせなら「問い合わせる」など。
動作を伴うものはわかりやすいのですが、何かの情報群をまとめたグループに名前をつける(例えばカテゴリ名)のは実は結構難しいものです。
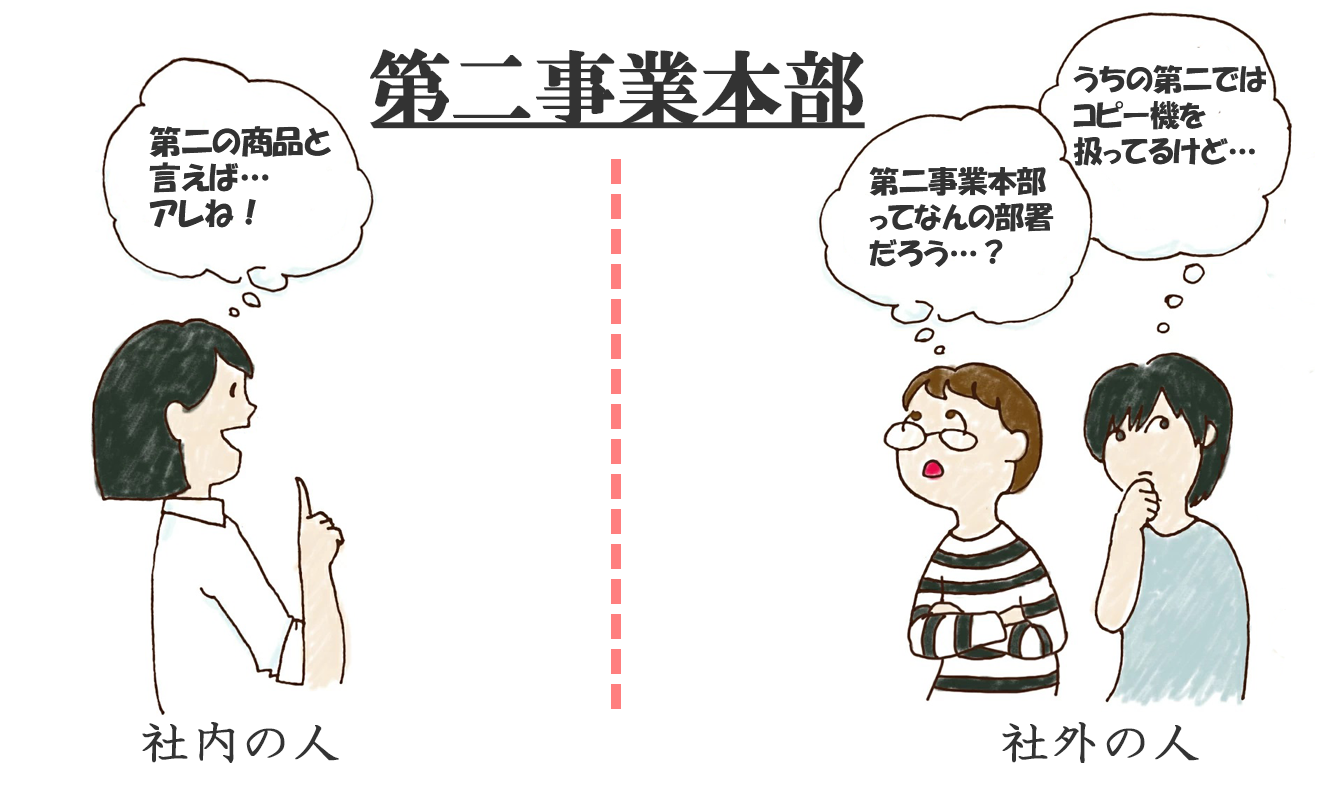
部門の名称をラベルづけしてしまうのがよくある「自社目線」の失敗例です。
ある商品群をまとめたカテゴリインデックスのページには、その下層に含まれるものが想起できる必要があります。そこに「第二事業本部」と書かれていても、社外の第三者にはそのカテゴリに含まれる商品をまったくイメージできません。
しかし、社内で確認している段階では、誰もが疑いもなく「それは第二事業本部の商品群のTOPページ」として完璧に下層の商品ページをイメージできてしまうのです。

情報設計の目的はユーザーが知りたいことや探している情報をいかに使いやすく、わかりやすく用意することです。しかも、それが作り手側が「伝えたいこと」とマッチしているのが目指す形です。
▼続きは下記にてご覧いただけます。
機会損失につながりかねない?実は大切なWebサイトの【情報設計】(2/3)
https://getting-better.jp/information-architecture-200626/2/















