また、編集部はこの内容について正確性を保証できません。
Webサイトを制作するときはもちろん、リニューアルやコンテンツ追加を行う場合、まず情報整理を行います。
一般的にWebサイトを作成する場合、最初にコンセプトメイキングを行います。そのためには、そのWebサイトが何を伝えたいのかを明確にする、つまり情報整理が必要です。
情報を分類・組織化することで、Webのように膨大な情報を扱う場合には欠かせないタスクです。
そこで今回、情報整理の原則である「LATCH法」をご紹介します。
LATCH法は、タンスの中身からビッグデータを取り扱うデータベースの整理まで、Webサイトの企画に限らず活用できます。何かに対して「わかりずらい」「整理できていない」と感じたら、ぜひLATCH法を使ってみてください。
情報は分類・組織立てないと伝わらない
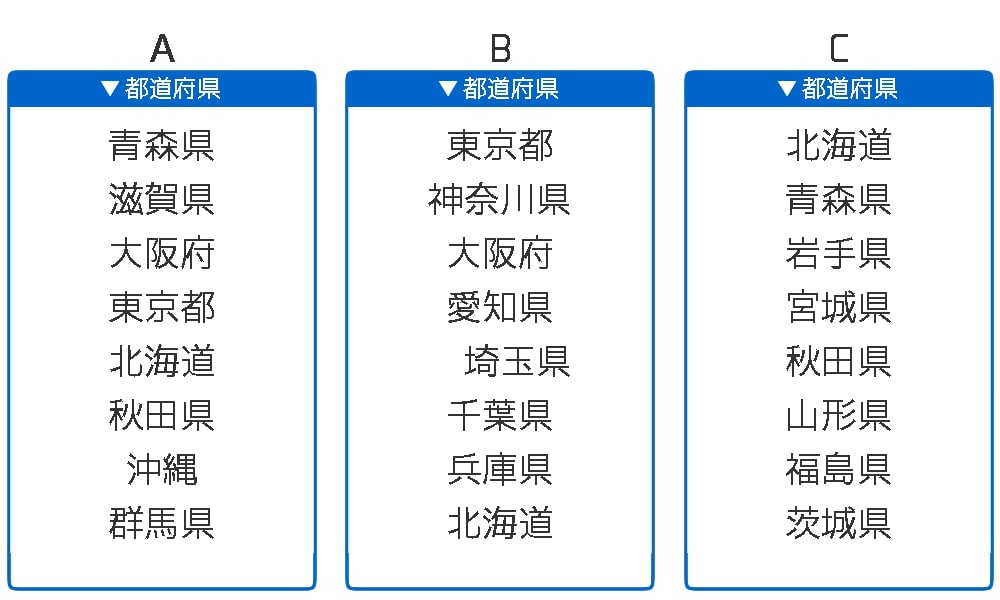
まずは、次の図を見てみてください。

これは、都道府県を選択する申し込みフォームの選択肢です。
A、B、C わかりやすいのはどれでしょうか。
Aはランダムに並んでおり、Bは人口が多い順に並んでいます。
そしてCは、日本地図で北から順番に並んでいます。
単に情報を組織立てるという意味では、BかCだと思いますが、多くの人はCがわかりやすいというでしょう。
なぜなら、東京の一番人口が多いことは周知の事実ですが、多くの人にとって、自分の県が何位くらいの人口なのか知らないからです。
一方、自分の住む県が日本地図の中で上のほうなのか真ん中なのか、下のほうなのかはみんな知っています。
これが情報を正しく分類・組織立てるということです。
Aも整理されていますが、TPOによって正しい整理がされていないため、使いづらく感じます。
続きはユーザーに適切な情報を届けるために|LATCH法を使った情報整理から
情報整理の定番「LATCH法」を考案したリチャード・ソール・ワーマン氏は、アメリカの建築家でグラフィック・デザイナーでもあり、世界的後援会「TEDカンファレンス」の設立者としても知られています。
彼は「膨大な量・種類がある情報に対して、整理・分類する基準は5つしかない」といいます。
それが、次の5つです。
- Location(位置による分類)
- Alphabet(アルファベット順、五十音順)
- Time(時間による分類)
- Category(種類による分類)
- Hierarchy(階層による分類)
※各項目の詳細は記事本文をご覧ください
LATCH法の活用-Grab(Webメディア)の場合

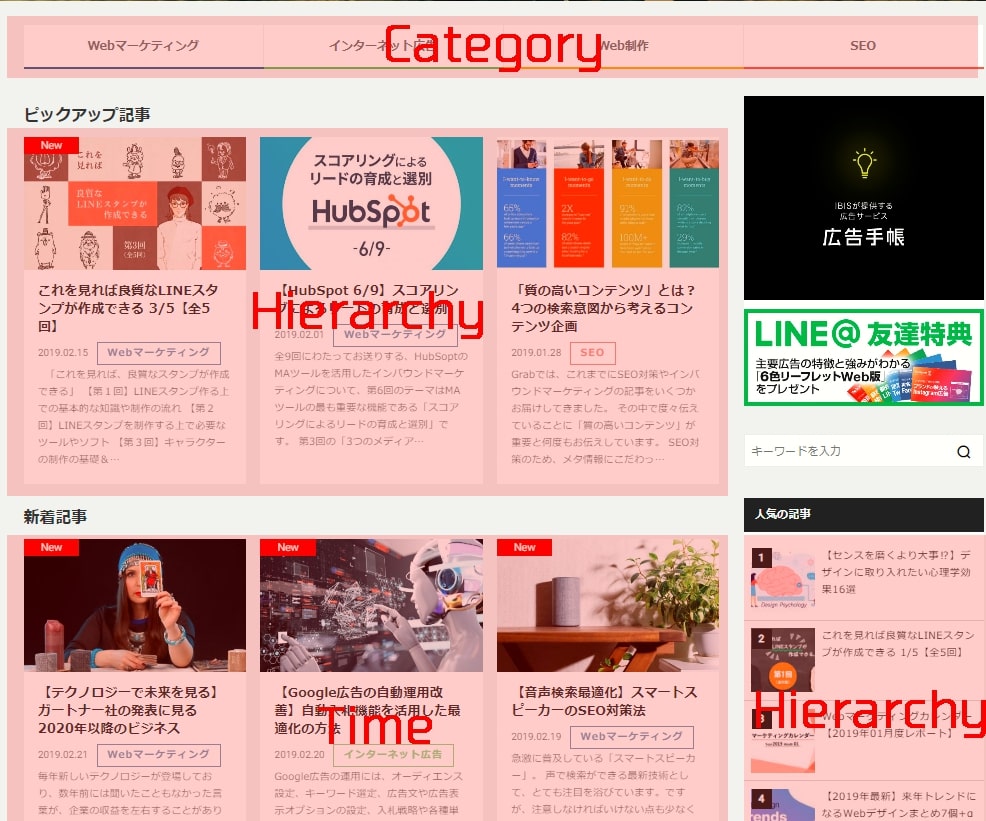
当記事の掲載メディアであるGrabでは、「Webマーケティング」「インターネット広告」「Web制作」「SEO」の4つの「Category」で分けています。
次のピックアップ記事では、「Hierarchy」で分類して特別注目させたいコンテンツを表示しています。新着記事は投稿時間という「Time」で分類されています。
サイドメニューにある「人気の記事」は、閲覧数順という「Hierarchy」に従っています。
Webメディアのように更新頻度が多い場合、「Time」を軸に整理することが一般的です。トップページだけでなく、各カテゴリーページやタグ(関連キーワード)のページもすべて「Time」で並んでいます。
また、ユーザーが豊富な情報量から求める情報を探しやすいように、「category」や「Hierarchy」による分類も活用します。
記事本文では本屋さんの場合やECサイトの場合も解説しています。















