また、編集部はこの内容について正確性を保証できません。
何かのレポートを作る時、ツールのデフォルトで用意されているデザインを使うことも多いです。社内で利用するものであれば問題ありませんが、競合他社がいるビジネスの世界では、より魅力的に数字をレポートしたい!という方が多いです。
これは提案書などでも「訴求力」を上げるためにグラフ化したり、見やすい図版を作ったりしますので、営業さんやマーケティング担当さんは普段から触れているものではないでしょうか。
いま、最も見栄えのよい数字のみせ方といえば「インフォグラフィックス」です。Pinterestなどで探すと、とても魅力的なインフォグラフィックスがたくさんありますので、「インフォグラフィックスってなに?」というかたはチェックしてみてください。
https://www.pinterest.jp/search/pins/?q=%E3%82%A4%E3%83%B3%E3%83%95%E3%…
Google Data Studioでインフォグラフィックスを作ろう

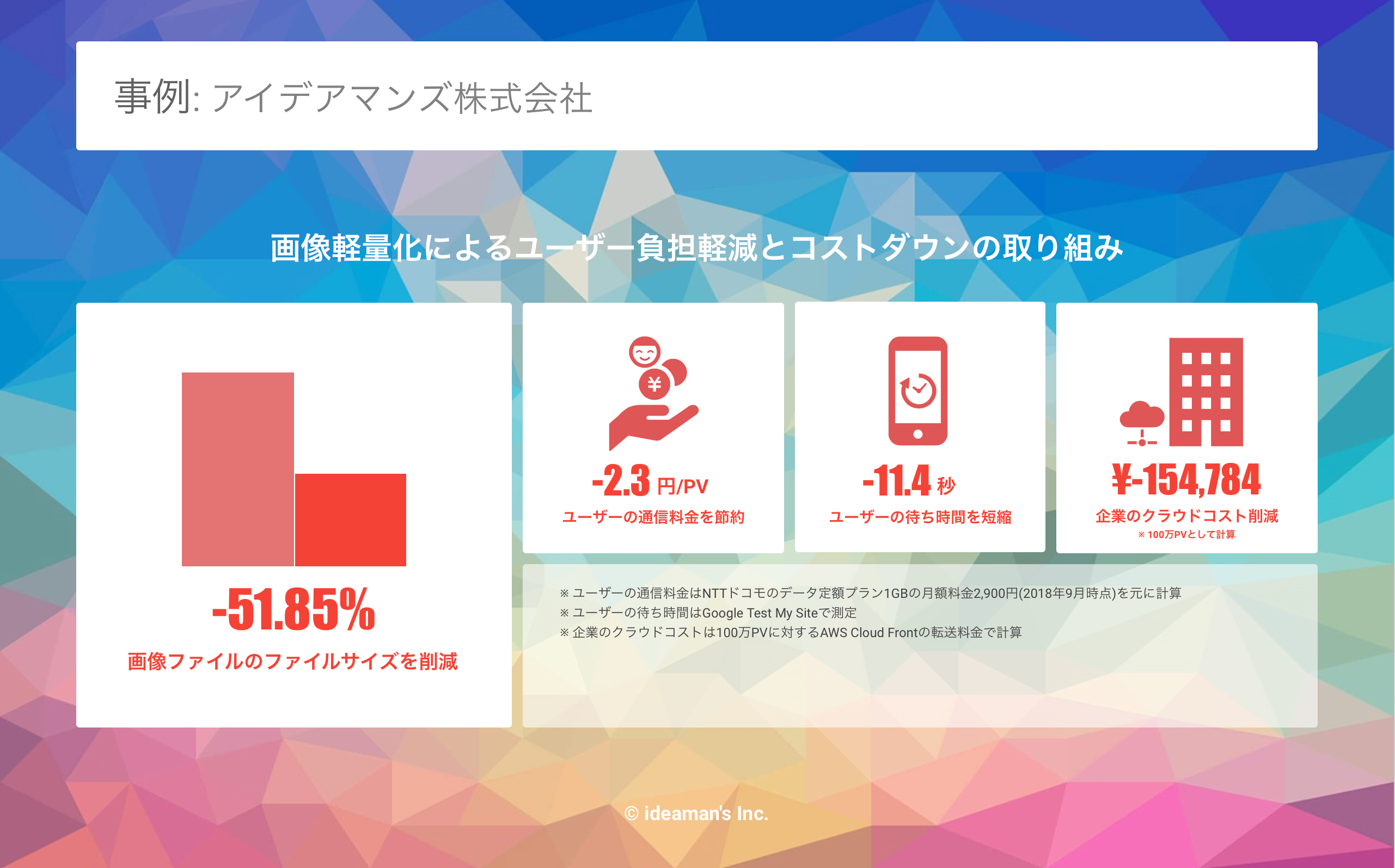
今回は、弊社の画像軽量化ツール「LightFile」の事例をインフォグラフィックス風に作るというところが発端でした。「単純な事例紹介は面白くない!」ということで、より導入効果が見やすく、導入された企業様に自慢してもらえるような事例にするべく、改良に改良を重ねた結果の成果物です。
今回は「デザイン」ではなく、作ったデザインをテンプレート化し、数字をGoogleスプレッドシートで管理、成果物をGoogle Data Studioで作成するというもの。
事例以外にもいろいろなモノに応用ができると思います。むしろ事例で利用するケースのがイレギュラーな気がします。以下の条件が当てはまれば、流用可能です。
- デザインはテンプレ化できる
- 数字のデータはGoogleスプレッドシートに入れられる
- Google Data Studio楽しいかも!と感じる
実際の作り方は、Qiitaに書いていますので、ぜひぜひみてみてください。一通り作成方法が細かく載っていますので、順番通りに進めれば誰でも作成できます。しかも素材付きですので、デザインもとりあえずサンプルで作ることができます。
https://qiita.com/miyanaga/items/9358bc09b074db72b40f
インフォグラフィックスは、デザイナーさんが作成するケースが多いです。数字の更新もIllustratorを立ち上げ、コツコツと余白調整したり、手間がかかります。Google Data StudioとGoogleスプレッドシートを利用するこの方法が利用できれば、もっと効率よく量産できるはずです。
興味のある方はぜひお試しを!ナレッジ共有でした!
- この記事のキーワード














