また、編集部はこの内容について正確性を保証できません。
前回から、利用者が使いづらい様々なお問い合わせページをお届けしております。
今回も引き続き、少し使いづらいと感じたページたちをご紹介いたします。
※注意※画像は全て事実を基にしたイメージ図です。
ケース③ 記入例が不親切
お問い合わせの際、どの記入欄にどう書いたらいいのか迷った際に助けてくれるのが記入例です。
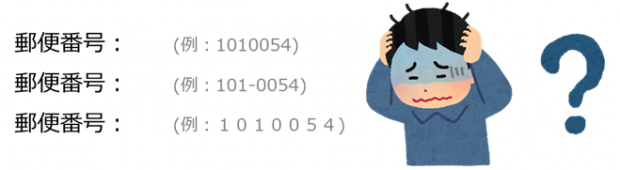
本来利用者のための記入例ですが、あともう一歩、利用者に親切に歩み寄れる書き方があるのではないかと感じるものがあります。例えば郵便番号の記入例ですが、ただ具体例を書くのではなく、「ハイフンが必要か」「全角・半角どちらか」などが明文化されていないものは利用者に混乱を招きます。その記入例は本当に利用者にわかりやすいのか、まずは身近な人に試してもらうのもひとつの手段だと思います。
余談ですが、前回ご紹介した「ケース② 消えない入力エラー」との合わせ技で、入力例の通りに入力してもエラーが消えず問い合わせできないケースなどもありました。入力チェック機能も用いている場合は、チェック機能と記入例のすり合わせも行いましょう。

ケース④ 入力文字制限数が異常に少ない
要領を得ない長いお問い合わせをシャットアウトするためやスパム感染を気にされて、お問い合わせ内容記入欄に文字数制限をされていらっしゃる企業ページをよくお見かけします。しかしどんなものにも「程度」があると思われます。中にはSNS以下の文字数制限のケースもあり、これではご挨拶も書けず、用件も中途半端になります。
▼詳しくはこちら▼
https://citrusjapan.co.jp/column/cj-column/w009_201711.html
















