また、編集部はこの内容について正確性を保証できません。
前回・前々回の記事ではサイト上で「スマートフォンらしい動き」を実現するためのお話をさせていただきました。今回も引き続きスマートフォンらしい動きを実現するために「表示コンテンツの切り替え」についてお話させていただきます。
 画像
画像
皆さんはスマートフォンでサイトを閲覧している時、こんな感じのコンテンツを見かけたことはありませんか?
メニューをタッチすると、その下にあるコンテンツが選択メニューの内容にパッと切り替わるというものです。「表示コンテンツの切り替え」と暫定的に呼びますが、aishipではこの表示コンテンツの切り替えも比較的容易に行えるようになっています。
表示コンテンツの切り替えは、あらかじめ指定された構成があります。これを元に内容を作成し、またCSSを使ってレイアウトを調整しましょう。
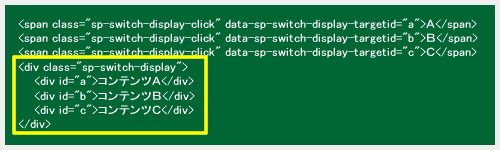
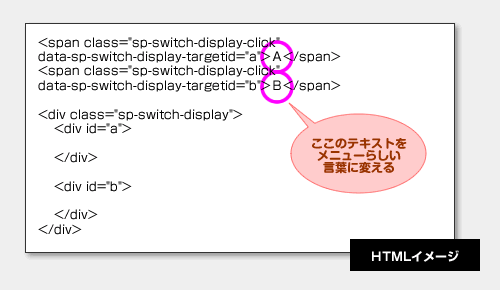
表示コンテンツの切り替えは、下記のようなHTML構成になっています。
<span class="sp-switch-display-click" data-sp-switch-display-targetid="a">A</span>
<span class="sp-switch-display-click" data-sp-switch-display-targetid="b">B</span>
<span class="sp-switch-display-click" data-sp-switch-display-targetid="c">C</span>
<div class="sp-switch-display">
<div id="a">コンテンツA</div>
<div id="b">コンテンツB</div>
<div id="c">コンテンツC</div>
</div>ポイントは下記の点です。
ここでは簡易的に「a、b、c」と記述していますが、ここでメニュー(タッチする部分)と表示コンテンツ(表示が切り替わる部分)とを紐付けしています。
つまり上の図で言えば
「メニューAをタッチするとコンテンツAが表示される」
「メニューBをタッチするとコンテンツBが表示される」
「メニューCをタッチするとコンテンツCが表示される」
という動きをします。
紐付けは「id="○○○"」というid名で行っています。このid名は任意の英数字でかまいません。上記例では「a、b、c」としています。
この「id="○○○"」と「data-sp-switch-display-targetid="○○○"」とが一致した時に、表示コンテンツの切替が行われます。
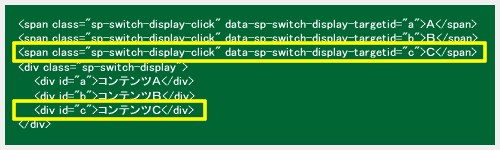
切替表示されるコンテンツは「div class="sp-switch-display"」というdivタグの中に収めるようにしてください。この中に収めておかないと、うまく表示の切替が行われません。
ポイントとしては
・対応するメニュー名とコンテンツ名(id名)を一致すること
・表示コンテンツ部分は指定のdivタグの中に収めること
以上の2点です。
では「表示コンテンツの切り替え」を作るため、実際に操作してみましょう。操作ステップは以下の通りです。
STEP1. 上記のソースをコピーする
STEP2. 切替表示コンテンツのHTMLを作成する
STEP3. 切替表示コンテンツのHTMLをSTEP1のソースに入れる
STEP4. タッチするメニューのテキストを変える
STEP1. 上記のソースをコピーする
HTMLを編集できるソフトやテキストエディタなどに上記のHTMLフォーマットをコピー&ペーストしましょう。今回は「id="c"」に関する記述は削除しています。
STEP2. 切替表示コンテンツのHTMLを作成する
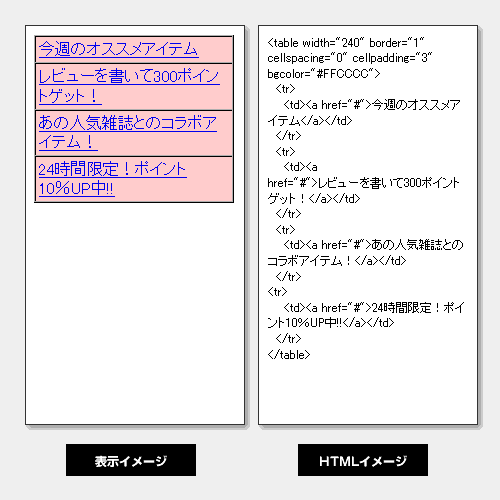
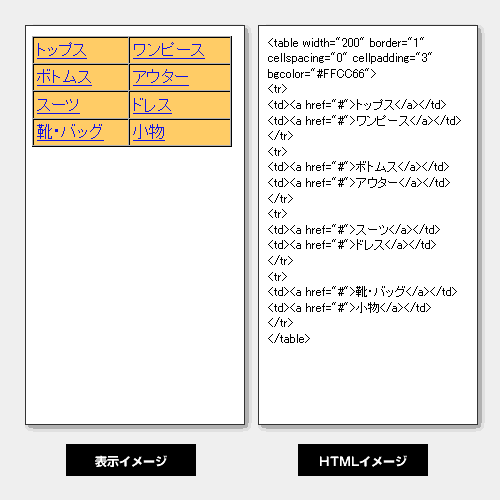
表示されるメニューを2種類、それぞれ作成します。内容はお任せしますが、上記のGIFアニメで使われているようなレイアウトを簡単に作ってみました。
STEP3. 切替表示コンテンツのHTMLをSTEP1のソースに入れる
2で作成したHTMLを、それぞれid名のついたHTMLソース内に入れてみましょう。
STEP4. タッチするメニューのテキストを変える
そしてタッチするテキスト(現在はA・Bと記載されています)を変更しましょう。
以上で大まかな部分は完成です。
あとは完成したHTMLソースを携帯サイト作成画面に挿入して保存しましょう。恐らく非常にシンプルなレイアウトになっていると思います。あとはCSSで調整をしながら、イメージを整えていきましょう。
まとめ:
いかがでしたか? 今回STEP2ではtableタグを使ってメニュー一覧を表現していますが以前の記事でご紹介したようにリンクをボタンにして表現することも可能です。過去の記事もご覧いただきながら、様々なレイアウトに挑戦してみてくださいね!
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/1109
=============================













 画像
画像 画像
画像
 画像
画像 画像
画像 画像
画像 画像
画像
