また、編集部はこの内容について正確性を保証できません。
過去「スマートフォンECサイトデザインの基本~スマートフォンCSS活用基礎~」というタイトルで、スマートフォンらしいレイアウトを作成するためのご案内を3回配信してきました。全て静的な、見た目を変えるためのご案内でしたが、今回はいよいよ動的な「折りたたみコンテンツ」の作成方法についてご案内致します。

折りたたみコンテンツと言えば、スマートフォンでも比較的よく見られる形式のレイアウトです。ページが縦に長くなる場合、見出しだけをあらかじめ表示しておいて、その見出し部分をクリック(タッチ)することで、隠されていたコンテンツを表示する、というものです。スマートフォン向けショッピングカートASP『aiship』ではこういった動きのあるコンテンツも作成することができます。
動的、と言っても独自にプログラムやjavascriptなどを記述する必要はありません。aishipにはあらかじめスマートフォン向けCSSが用意されているように、折りたたみコンテンツを作成するためのスマートフォン向けjavascriptも準備されています。
ですので折りたたみコンテンツを作成するために必要な操作も、やはり過去3回の記事と同様に「HTML内にclass名を指定するだけ」なのです。
それでは実際に操作を行っていきましょう。
【操作手順】
まず事前に作成をしておきたい内容として
○見出し部分(タッチさせる部分)
○コンテンツ部分(通常折りたたまれて隠れている部分)
の2つが必要になります。
この準備が整ったら、さっそく見出し部分にclass指定をしましょう。
見出しに指定するclass名は【sp-toggle】です。
さて、この【sp-toggle】の使い方ですが、
「sp-toggle」が指定された部分をタッチすると
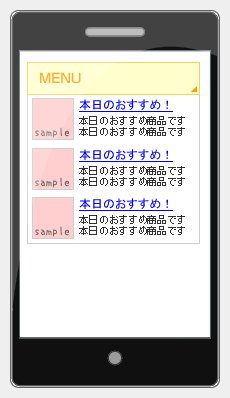
そのすぐ下にある部分が開閉する
という動きになります。

です。
つまり開閉させたい部分についてはここからここまでが開閉する領域である、ということを指示しておかないといけません。
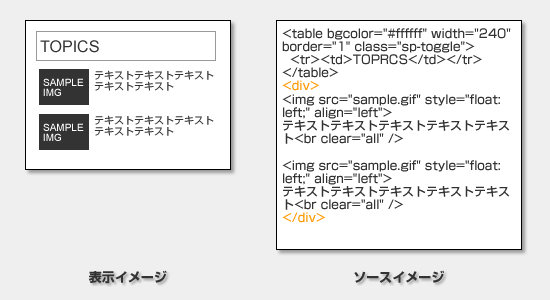
手っ取り早い方法としては、開閉させる領域をdivタグで囲んでおくことです。そうすると<div>~</div>で囲まれた部分が、見出しをタッチすることで開閉されるようになります。
開閉するコンテンツ部分へのclass指定は必須ではありません。レイアウトの調整が必要であれば指定してあげるといいでしょう。また、開閉させたい部分が全て1つのtableなどに収まって作成されている場合は、改めてdivタグで囲まなくても問題ありません。
また開閉するのは「sp-toggle」の「すぐ下にある部分」なので、見だし部分とコンテンツ部分との間に改行タグなどは入れてはいけません。
ここまででHTMLの準備は完了です。
続いてCSSですが、aiship管理画面内の「デフォルトCSS」内に
.sp-toggle + * { display: none;}という記述があることを確認して下さい。この記述が開閉のポイントです。
(もしも無ければ「ユーザーCSS」内へ追加してください)
「sp-toggle」の指定や開閉させる範囲の指定が出来たら、折りたたみコンテンツは完成です。あとは実際にスマートフォンでアクセスし、折りたたみの動作がするかどうかを確認して下さい。
【まとめ】
いかがでしたか? aishipではあらかじめ作成されたclass名を指定することで、動きのあるスマートフォン向けレイアウトもすぐに作成することができます。
ポイントとして、見出し部分は実際にタッチされる部分になるので、タッチできることを視覚的に伝えられるようなデザインにすることも忘れてはいけません。前回の記事を参考いただき、背景の装飾やテキストの装飾でボタンらしいレイアウトにしてみましょう!
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/730
=============================