おしゃれな3色の配色パターン組み合わせ:センスのいいビジネス資料に
色の組み合わせ次第でビジネス資料やポスターの訴求力が変わる!おしゃれな3色配色パターンを使ったカラーパレットの選び方について、書籍・イラスト・グラフィック・Web制作など幅広いデザイン事業を手掛けるingectar-e代表の寺本恵里氏が、配色の基本と仕事に役立つ「トレンドカラー」について詳しく語った。
2023年4月27日 7:00
ついつい同じような色を選んでしまいがちなビジュアルデザイン。センスのいい色がわからない、まとめられないなど、色の悩みはさまざまだ。しかし、「配色のコツ」を知るだけで、誰でも簡単にトレンド感のある資料や広告を作れるという。
「デジタルマーケターズサミット 2023 Winter」に、累計17万部を突破した『3色だけでセンスのいい色』の著者ingectar-e代表の寺本恵里氏が登壇。センスのいい配色の基本から、ブランディングや商品開発にも役立つトレンドカラーを紹介した。


『見てわかる、迷わず決まる配色アイデア 3色だけでセンスのいい色PART2』(著者:ingectar-e 出版:インプレス)
カラーコーディネートの基本。まずは「3色にまとめる」
寺本氏はまず、さまざまな色を使ったデザインを例に出し、「配色によって見え方がどう変わるか」と視聴者に問いかけた。


デザインは同じでも、「色数」が多いことで内容が伝わりにくくなり、ごちゃっとした印象になる。逆に、全体が3色以内でまとめられていると、訴求したい内容がわかりやすく伝わるという。
何色をどう合わせたら良いかわからない人は、まずは色数を少なくして3色に抑えることを意識してみてください(寺本氏)

この「3色にまとめる」というテクニックは、資料や広告のデザインだけではなく、ファッションやフードでも使うことができる。寺本氏は自身が運営しているカフェのメニュー開発においても、盛りつけは基本3色でまとめている。

また色のトレンドは、季節や時代によって変化するという。例として、2023年と2024年の「ピンク」の違いを紹介する。

2023年はパープルがかったくすみピンクやベージュに近いピンクが人気でしたが、2024年は青みがかった明るいピンクに変化。また2023年の春は、『コッパーカラー』というピンクがかったテラコッタのような色もよく使われています。環境問題への意識の高まりから、自然素材を意識した色合いがトレンドになる傾向です(寺本氏)
そもそも「色」って何? 「色相・明度・彩度」の三本柱
続いて、寺本氏は「色の基礎知識」について解説した。色を言語化する概念には、「色相」「明度」「彩度」の3つがあるという。

- 色相:
色そのもののこと。色相環の対になる色同士を「補色」と言い、クリスマスの赤と緑はもっともコントラストの強い配色となっている。

- 明度:
明るさの度合い。明度が高いと白に近づき、低くなると黒に近づく。 - 彩度:
鮮やかさの度合い。 彩度が高いほど鮮やかに、低いほどくすんだ色となる。

Z世代に人気の「くすみカラー」は、上図のような彩度の低い色味のことだ。寺本氏は「一見地味と思えるような色の組み合わせが、Z世代には新鮮なようです」と語った。また、ビジネスの場においても、色のイメージを伝える際、この「色相・明度・彩度」を用いて言語化するとわかりやすいという。
もしデザイナーさんに色のことを指摘する際は、「もっとピンクの彩度を低く、大人っぽい雰囲気に」「無彩色を合わせて抜け感を出したい」「明度を上げて柔らかく」というように伝えると、よりイメージに近づけると思います(寺本氏)
よく耳にする「トーン」とは? 色を表すさまざまな言葉

「トーン」とは、明度と彩度が同じ色相のグループのことだ。上図では、縦の軸が明度、横の軸が彩度を表しており、それぞれのトーンには「ペールトーン」「ダークトーン」などの呼び名がついている。

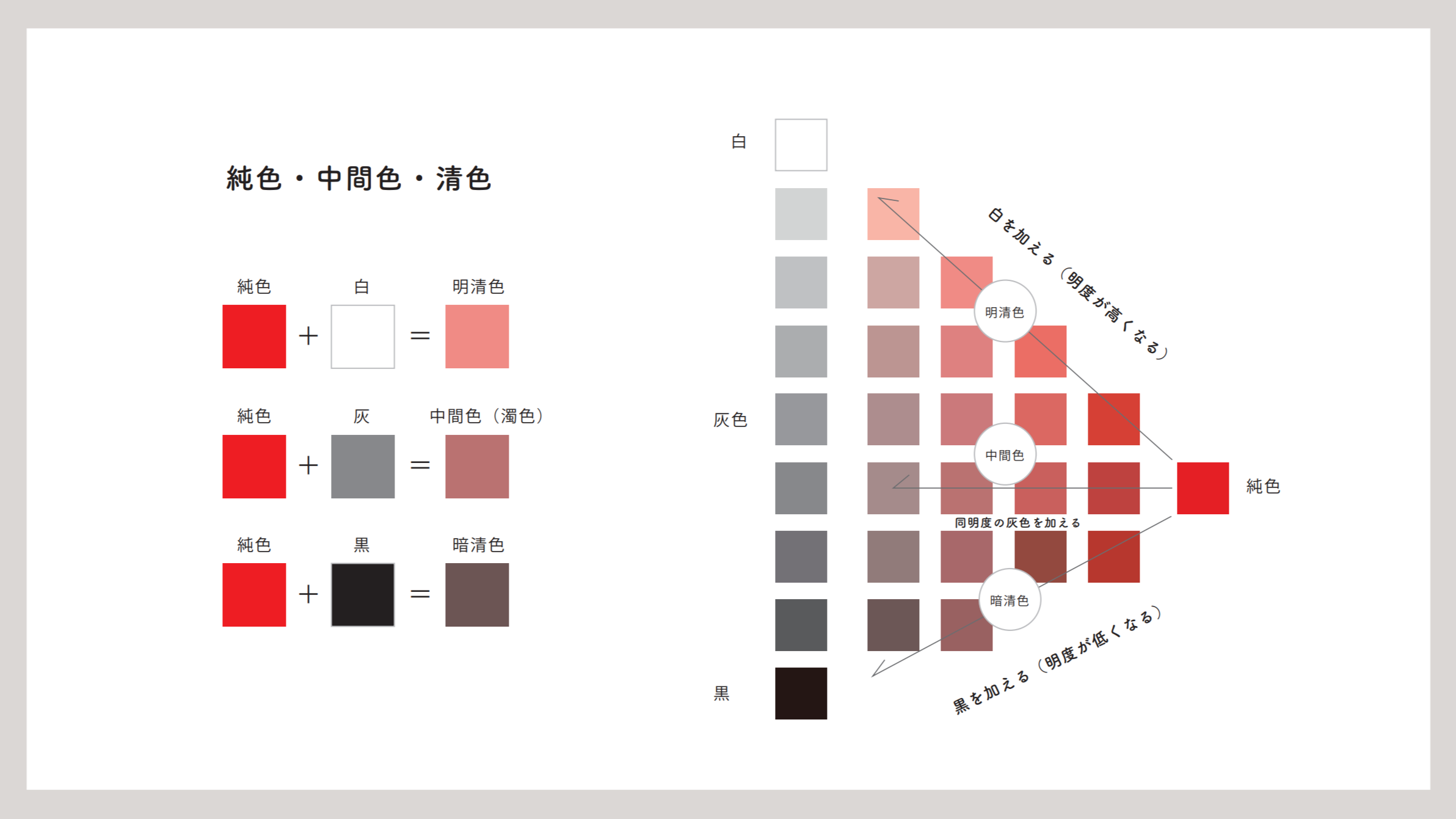
また、「くすみカラー」を作り出すためには、「純色、中間色、清色」という概念がかかせないと寺本氏は話す。「純色」とは、白も黒も混ざっていない色のこと。最も鮮やかな彩度の色で、色のトーンにおける「ビビッド」を指す。この「純色」を元に、白を混ぜると「明清色」、白と黒の両方(灰色)を混ぜると「中間色」、黒を混ぜると「暗清色」となる。
流行のくすみカラーを作るには、純色に灰色を混ぜるのが良いのがわかりますね(寺本氏)
色にもTPOがある? 各トーンのイメージとよく使われる場面
では、それぞれの色相グループにはどのような特徴があるのだろうか。寺本氏は、各トーンのイメージや使われやすい場面について解説した。
ペールトーン/ライトグレイッシュトーン

ペールトーンはフェミニンで淡く、柔らかい印象のグループだ。ベビー用品やコスメによく使われている。ライトグレイッシュトーンはトレンドのくすみカラー。オーガニック系サロンやフードにも用いられることも多い。
ライトトーン/ソフトトーン

ライトトーンは明るく、澄んだイメージで、キッズ用品によく用いられる。ソフトトーンはややくすんだ優しい色合いで、Z世代向けのファッションに取り入れられることが多い。
ブライトトーン/ビビットトーン

ブライトトーンは元気で華やかな印象。セールやエンタメ、イベント向き。ビビットトーンは最も彩度が高く、POPで派手なイメージ。目立たせたいポスターやエンタメ関連、またアクセントカラーとしても。
ストロングトーン/ディープトーン

ストロングトーンはその名の通り、力強く情熱的な色味。アクティブなイベントやカジュアルな表現に向いている。ディープトーンは濃く深いイメージ。音楽やアート、和のシーンにも使われている。
ダルトーン/ダークトーン

ダルトーンは落ち着いた大人っぽいイメージ。秋っぽい雰囲気やレトロな表現に用いられる。ダークトーンは暗く、グラマラスな印象。夜のイメージで、BARやクラブなどに向いている。
トーンの特徴を理解しておくと、ライトな感じ、ソフトな感じ、グレイッシュでもっと渋く……など、思い描いている色を伝える時にも役立ちます。ぜひ各トーンのイメージを深めてみてくださいね(寺本氏)
冷たい? 温かい? 色が人間に与える影響を知ろう
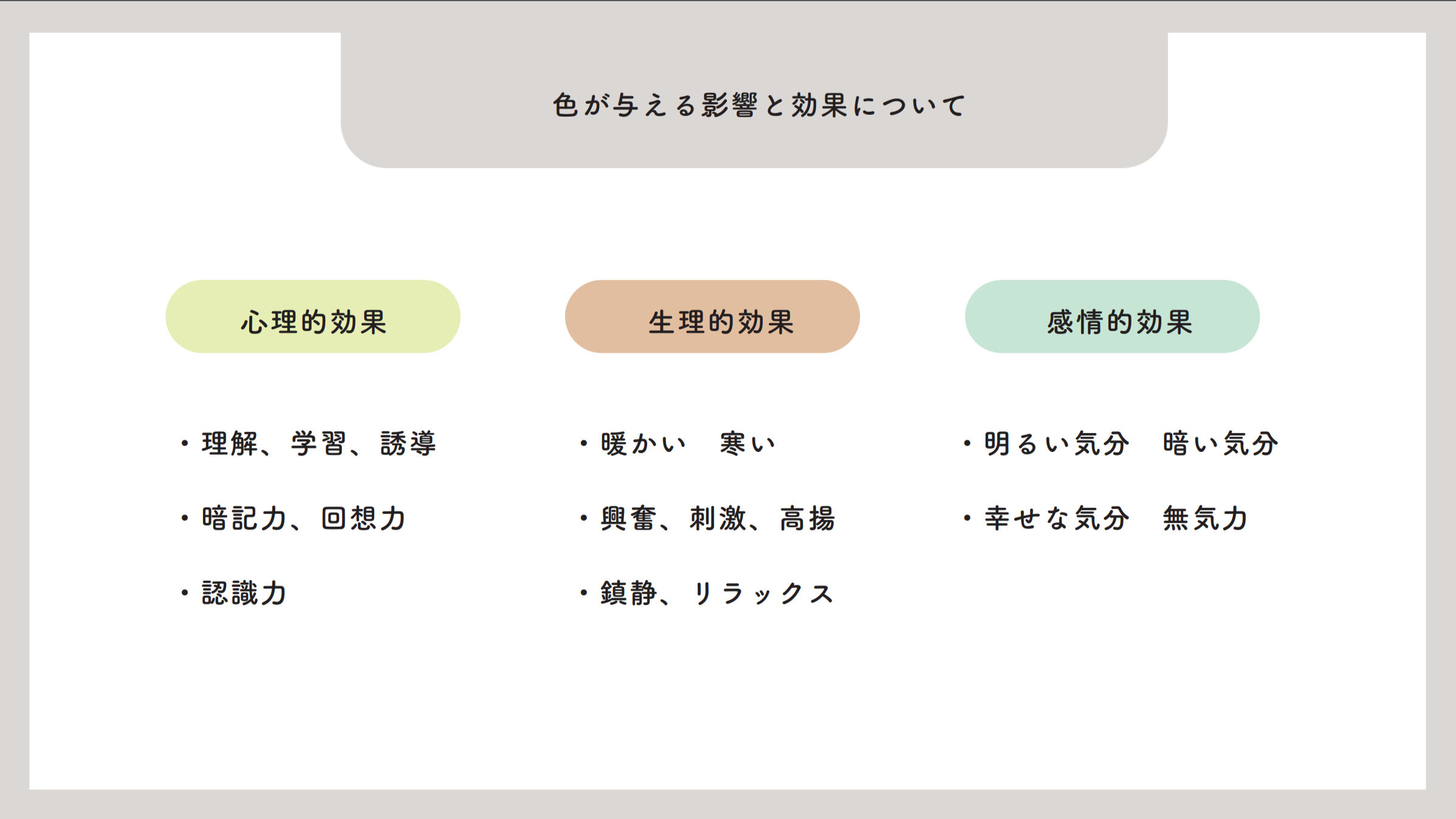
また、色は人間にさまざまな影響をもたらすという。寺本氏は、「色の影響力は、大きく分けて3つあります」と語った。

まず、「心理的効果」だ。これは対象を色で認識させやすくする力のことで、大手コーヒーチェーン店は深いグリーン、牛丼屋はオレンジといったように、人々がブランドを認識する「ブランドカラー」もこの心理的効果によるものといえる。
次に、「生理的効果」だ。神経や細胞に働きかけて、心拍数を変化させたり、ホルモンの分泌を促したりすることができる。
最後に、「感情的効果」。これは気分や感情への影響力のことで、色によって「温かさ/冷たさ」「明るい気分/暗い気分」などを呼び起こすことができる。
色の影響力を知れば、見ている人の気持ちを誘導することもできます。プレゼン資料やWebサイトを作る際は、人の心を動かす色を考えてみましょう(寺本氏)

生理的効果の中でも日常的によく使うのが「暖色」と「寒色」だ。色相の赤から黄色までを暖色、紫から青緑までを寒色という。たとえば、背景が青色のコーヒーは冷たく感じ、赤色のコーヒーは温かく感じる。こういった感覚は「知的感情」といい、「好き/嫌い」といった個人の好みとは別に、万人が共通してもっているものだ。

また、色の明度は見た目の重量にも影響する。明度が高ければ軽そうに見え、逆に低ければ重そうに見える。これを色の「軽重感」といい、黒は白の約1.9倍も重く見えるという。
ダークトーンは『伝統的』『高級感』を感じさせる色でもあるので、たとえば高級な和菓子の箱などが重い色だと、中に大切なものが入っているという印象を与えることができます。逆に、見た目の軽快さを重視する新幹線は、白が基調ですね(寺本氏)
オシャレな配色のコツは「カラーバランス」にあり
続いて寺本氏は、「配色」の説明に移った。どうすれば「3色だけでセンスのいい色」を作り出すことができるのか。配色のコツは、「カラーバランス」にあるという。

3色だけの配色を効果的に見せるために、各色の面積比をベースカラー、アクセントカラー、サブカラーに分けます。面積比率はデザインにもよりますが、ベースカラーが7割、サブカラーが2.5割、アクセントカラーが0.5割が美しい配色のバランスとも言われています(寺本氏)
ベースカラーは全体の印象を決める土台の色だ。サブカラーはそこにニュアンスを加え、イメージの表情を豊かにする役割で、ベースを補うような色を選ぶとよい。アクセントカラーは強調色で、コントラストや明度差によって全体を引き締めてくれる。
配色を考えるときに大切なことは、『相手の感情に合わせた色の選択をすること』です。見ている人の気持ちに合わない色を使うと、不快感を与えてしまうことがあります(寺本氏)
センスのいい配色の例として、寺本氏は「ビジネスシーンで使える3色」を紹介した。

「森林浴でリフレッシュ」をテーマにグリーンでまとめた配色。信頼感のある深いグリーンと、ストロングトーンの黄緑アクセントで明度差をつけている。

「地球を感じるクリーンカラー」をテーマにした配色は、流行りのサスティナブルをイメージ。ネオンカラーの水色が効いている。

こちらは「クールなビジネスブルー」がテーマ。彩度の低いダークトーンの紺色に、ストロングトーンのパキッとした青、彩度の高い爽やかな水色をアクセントカラーにおいている。

「情熱的でエネルギッシュ」がテーマの配色。躍動感と勢いを感じさせる赤をベースカラーに、アクセントとして無彩色のグレーを入れることで、よりスタイリッシュな印象になっている。

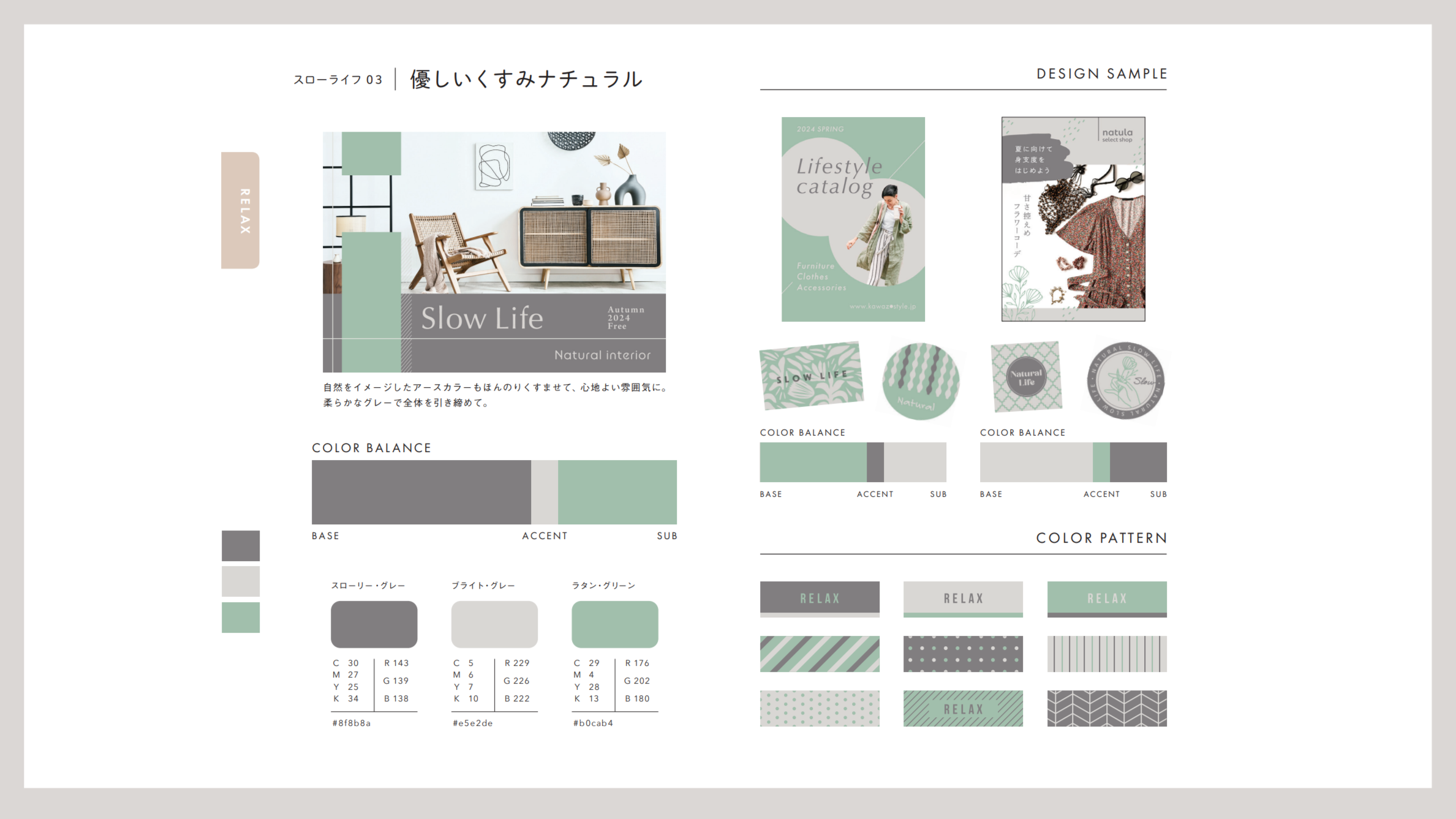
こちらは「優しいくすみナチュラル」にぴったりな配色。白や黒にしがちなアクセントカラーをあえて「ライトグレー」にすることで、グッとオシャレな雰囲気になる。
今年のトレンドカラーは「VIVA MAGENTA」「ルミナスイエロー」
では、2023年はどんな色が流行るのだろうか。寺本氏は、2つの代表的な機関から発表された「今年のトレンドカラー」について紹介した。

まず、アメリカに本社をおく色見本の企業PANTONEから発表された色は、「VIVA MAGENTA(ビバ マゼンダ)」。パワフルで力強く、自己表現や自己実験の自由を促す色だ。
すごく情熱的で、リッチで大胆なビビッドなカラーですね。活力やエネルギーを感じます(寺本氏)

日本流行色協会(JAFCA)からは、「ルミナスイエロー」が挙げられた。
希望の光を感じさせるような、淡いトーンのイエローがとても綺麗ですね。ファッションでも肌なじみがよく、今年の春服でもトライできそうなカラーです(寺本氏)
2024年に注目するべきカラーとキーワードは?
寺内氏は最後に、2024年に向けて注目するべき4つのカラーとキーワードを挙げた。パリやドイツ、アメリカのトレンドの中から、よくテーマになっているものをピックアップして紹介する。

「持続可能な」という言葉がすっかり定着してきた昨今。今後も「再生できる素材」が多く使われる傾向だという。
持続・変身・再生を3色で表すなら、赤茶色の土に光が当たったような明るいブラウン、しっとりとしたホワイトベージュ、穏やかな時間を感じさせるブルーグレーを提案します(寺本氏)

次に、「原始・自然・異文化の民族」といったキーワード。何千年と残る岩壁の層や異文化に対する敬意といったものに注目が集まっている。
原始的で自然がむき出しでありながら、温もりを感じるような色というのがポイント。日が昇る砂漠の砂に太陽の光と熱が当たるようなイメージで配色しました(寺本氏)

ここ数年続いているレトロ・ヴィンテージブーム。寺本氏は、さらに80年代から70年代へと遡ると考えている。提案された色は、ダークブラウン、モスグリーン、クリームベージュといった落ち着いた色合いだ。
今ではもう作り出せない70年代の記憶や経験に価値を見い出し、再発見していきます。クラシックなものには安心できる温かみもありますね(寺本氏)

メタバースやWebサービス、ゲームの進化に伴い、動的で没入感のあるカラーに注目が集まっている。寺本氏は、オークパープル、バイオレットピンク、ディープマリンを提案した。
テクノロジーと感情的な体験を融合させるようなサービスや商品が今後もどんどん出てきます。インパクトの強いカラーやビジュアルに注目です(寺本氏)
寺本氏は講演のまとめとして、「色を使いこなすために重要なことは、自分自身がどんな色にどんな感情を抱くのかを理解することだ」と話す。「色は言葉や形状と同じくらい強力なコミュニケーションツールです。広告や商品、あらゆるシーンで見る色に対し、自分がどう感じたかを言語化するように意識してみてください」と語り、セッションを締めくくった。


































