デザイナーが知っている「デザインの原理原則」とは何だろうか。ノンデザイナーの人でも、このルールを知れば、差が出るデザインができるだろう。
6月15日に開催された「ウェブ解析士会議 2019」(主催:ウェブ解析士協会)に登壇したスイッチの鷹野雅弘氏は、これまで日本人の登壇者は2人だけという米国のAdobe MAXで講演した一人であり、Illustratorの第一人者として知られている。講演では、DMD(The difference makes the difference、違いをもたらす違い)という言葉を紹介し、「何が違うと結果が変わるのか」というデザインのポイントを解説した。撮影:イイダマサユキ

デザインとは取捨選択して整理し“スッキリ”させる作業
「デザインの原則」という話をするには、まず「デザインとは何か」について明確にしておく必要がある。「デザイン」というと「飾り付けること」というイメージがあるかもしれないが、それは「デコレーションであって、デザインではない」と鷹野氏は言う。デザインの定義は、ウィキぺディアによれば以下のようなものだ。

この3行の説明のうち、「手を動かして何かを作る」というのは最後の1行のみしかない。つまり、デザインの全体のうち3分の2は手を動かして何かを作る前にやることがあるということ。これがデザインの本質だと鷹野氏は言う。
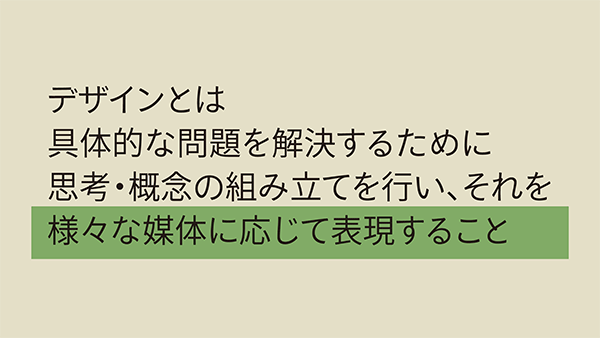
続けて、鷹野氏は自身が考えるデザインの定義を次のように説明した。
具体的な問題を解決するために情報などを【取捨選択して整理し、“スッキリ”させる作業】
具体的に「スッキリさせる作業」とは、以下の3つだ。
内容をスッキリさせる
何を盛り込む/盛り込まないべきなのか、内容を精査する見た目をスッキリさせる
スッキリした(余白が多めの)デザインがトレンド気持ちをスッキリさせる
気持ちがスッキリしないと行動に結びつかない
初めての人と何度も経験している人では、抱えている課題が異なる。たとえば、初めての人であれば、スケジュール感、必要なもの、段取りなど、いろいろわからないことだらけだろう。一方で、何度も経験しているなら、「今回は何が違うか、今回のポイントだけ教えて欲しい」と思っているはずだ。
つまり、「伝えたい相手のバックグラウンドや体験・経験によって、伝えるべき内容が変わってくる=デザインも異なる」と、鷹野氏は言う。すべての人にアピールするのではなく、ターゲットを絞り込むことが重要ということだ。「情報が刺さる」ためには、尖っていた方がいいという言い方もできる。
物事を伝える時には、3つの視点を持って考えると良い(同イベントにても講演されていた西脇 資哲氏が提唱する「3つの視点」)。
- 自分視点
- 神様視点
- 顧客視点
たとえば、「新種のリンゴをお届けします」というのを、上記の3つの視点で考えるとどうだろうか。
【自分視点】
新種のリンゴをお届けします
【神様視点】
新種のリンゴを届けられます
【顧客視点】
新種のリンゴが受け取れます
新種のリンゴが食べられます
新種のリンゴが味わえます
このように、リンゴが届くことよりも、それによって得られる体験を伝えようと考えると、どのような写真やキャッチコピーがいいのか、擬音語を使うといいかもしれないなど、自然と頭に浮かんでくる。「受け手の場面や気持ちを想像して、それを形にしていくことがデザインの本質」なのだと、鷹野氏は言う。
デザインの原理原則は「揃える、まとめる、繰り返す」
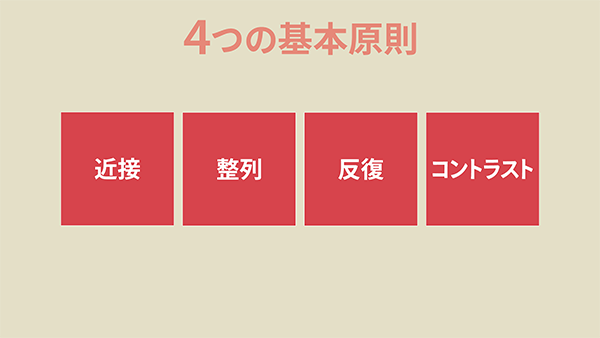
ロビン・ウィリアムズの『ノンデザイナーズ・デザインブック』には、デザインの基本原則は「近接」「整列」「反復」「コントラスト」だと載っている。

鷹野氏は、「デザインの三原則は、揃える、まとめる、繰り返す」だと言う。ちなみに、「揃える」には2つの意味がある。
- どこかの線に揃える
- アキを同じにする

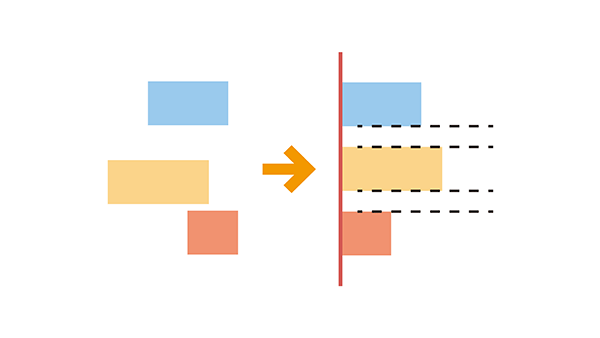
揃えるための仮想線(ガイド、基準線、透明な線など言い方はいろいろある)を想定し、そこに合わせてアイテムを配置することが基本だ。作業の際は、実際に線を引いて、最後に消せばいい。また、アイテムとアイテムの間が均等であれば、同じグループだと感じる。
逆に、均等でなければ、それは仲間外れだと感じる。デザインには「構造化(思考・概念の組み立てを行う)」という意味もあり、同じグループだと瞬時にわかるようにするのも目的のひとつだ。
具体例による演習とTips
以下、演習とTipsを紹介する。いずれも、左側がBeforeで、右がAfterである。
演習 1

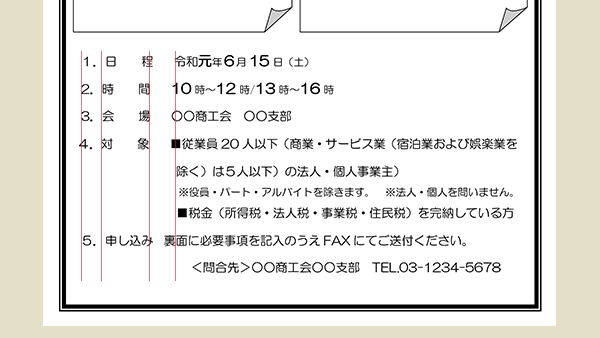
この例で最も重要なのは、「揃える」だ。左のクリエイティブは、言葉の頭が微妙にずれていて揃っていない。これが揃っているかどうかで全体のイメージが決まる。まさに「ちょっとした違いが全体の差を生む」という。この例での改善点は以下のようなものだ。
① タイトルの影を削除
光源は左上にあるというのがデザインの大原則なので、影をつけたいなら右下に置くのが基本。ただし、今回の場合、タイトルが影付き文字である必要性はないので、シンプルにするために影をなくした。
- 影文字にしたいなら影は右下。影文字である必要性はない
- ワードアートは、読みにくくなるだけ
② 囲み枠を削除
デザインの大原則として、枠の中に枠を作ってはいけないというのがある。枠がなくても意味が通じるなら、極力入れない。
- 枠の中に枠を入れてはいけない
③ 余白を多く取る
クリエイティブを作る時には、コンテンツが入っている箱を考える。これをマージンガイドという。

余白を多めにとると、流行りのスッキリした印象になる。
- マージンガイドを意識する
- 余白は多めにとる
- 左右のアキは同じにする(できれば上下も)
- コンテンツ内のアイテム同士の間隔も広めにとる
④ 項目を揃える
元のクリエイティブの「日程」などの項目を拡大したのが以下の図だ。ガタガタで非常に気持ちが悪い。項目を揃えるときは、罫線を無色にした表組みにするといいだろう。

また、元のクリエイティブでは、2文字の「日程」や「時間」が4文字の「申し込み」と同じ幅となるように「日 程」「時 間」と、「日」と「程」の間にスペースを2つ入れている。かつてはよくあった表現だが、最近は好ましくないとされている。
理由の一つは、音声読み上げ機能で正しい単語と認識できない可能性があるためだ。また、文字として認識する場合も、ひと塊になっていた方がわかりやすい。
この例では、文字間のスペースをとり、リスト表示の番号を削除。ただし、説明文と項目を同じ文字で表記してしまうとわかりづらいので、項目だとわかるように太字にしている。また、項目の列を右揃えにした。
- 見えない箱に入れて揃える
- ひとつの言葉をスペースで広げない
演習 2

こちらの例も、マージンを意識し、線やアキを揃えたことで整然とした印象になっている。その他、日付が重要なのに「月」「日」という文字の方が大きいので、数字の方を大きくしている。また、「託児あり」は重要な情報なので一番上に置いたと思われるが、使われていない色(差し色)を使って中央に配置すると、もっと目線がいく。
- 伝えたい情報を重く、重要でない情報は軽くする
- 見て欲しい場所を強調して、視線を誘導する
演習 3

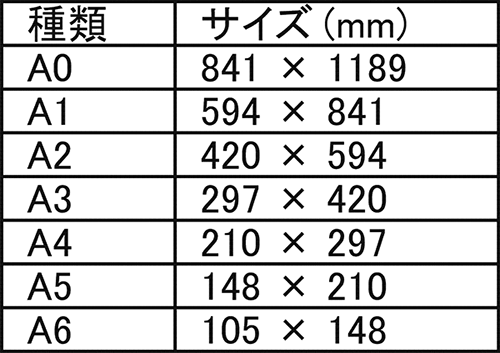
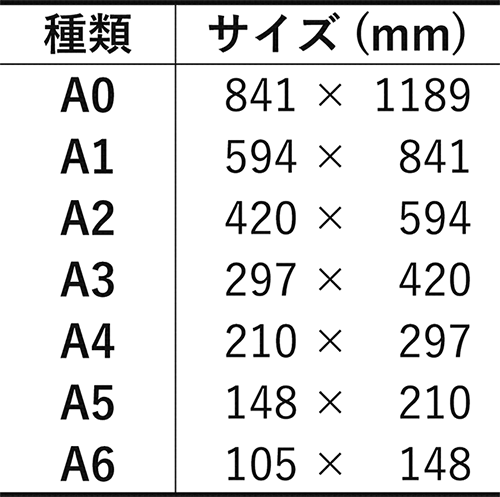
① 表組は、フォントや罫線でスッキリできる
表組に必ずしも罫線は必要ではない。余白を適切に取り、揃えることでスッキリ見せることができる。
- フォントを変えることで項目名と内容にコントラストをつける
- 表の罫線はできるだけ細くする(強調したい線を太くするため)
- 左右の縦罫は省略しても意味が通じる
- 窮屈そうなら行ピッチを広めにする
- 数値、演算記号を別の列として作ると要素ごとに揃う

② セルにゼブラカラーを付ける
また、セルにカラーをつけることも有効な手段だ。列が多いときは、色を交互に配色するゼブラカラーが適している。行を横に追っていくときに、視点を誘導して迷わせない点に優れている。
- 見出し行だけ色をつける、白抜きにする
- ゼブラテーブル
- 色だけに依存しない

カラーについては、最近「色覚バリアフリー」としてCUD(カラーユニバーサルデザイン)やMUD(メディアユニバーサルデザイン)という言葉が取り沙汰されている。先天的な色覚異常の他、白内障や緑内障でも色の見え方が一般の人と異なるため、色づかいに配慮することが求められているのである。ちなみに、Illustrator/Photoshopでは、CS4以降、表示メニューの校正設定にシミュレーション機能が入っているので、使ってみるといいだろう。
演習 4

最後の演習は、お客様にセール情報のハガキを送るというものだ。こちらも、左がBeforeで右がAfterである。
① 色/形/レイアウトの前に、考えることは山ほどある
この事例では、以下のような観点で改善されている。
- ハガキを受け取るのは来店したことのある人なので、地図は不要
- 重要な情報は「不定休」「20時まで」という情報
- セール期間表記がなければ、いつ行けばいいかわからない
- 「ハガキをお持ち下さい」で、はがきの効果測定ができる
つまり、色や形やレイアウトを考える前に、どんな人に、どんな情報を伝えるべきか、という情報(要素)の取捨選択をして、スッキリさせる必要がある。これはウェブでも刷り物でも同じだ。「必要でないものがたくさんあったり、本当に必要なものがない、その先が知りたいのに載っていないことが多い。そこを解決するのが一番大事」だと、鷹野氏は言う。
最後に
デザインの役割は、以下の2つだ。
- 構造を理解させる
- 視点を誘導する
鷹野氏は、「誰に何を届けるのか、どのように伝えるのか、さらにその先どんな行動を起こして欲しいのかを考えて、紙面に落とし込む」のがデザインで、それは「ウェブでも紙でも同じ」だとまとめた。




























