「Webアクセシビリティ」というキーワードは、Web担当者なら一度は聞いたことがあるだろうし、いろんな取り組みを実際に行っている、という人も多いだろう。だが、それは本当にユーザーの役に立っているのだろうか? 最新のWebアクセシビリティの潮流は、どういったものになっているのだろうか?
コンセント主催のセミナー「いま、企業が取り組むべきWebアクセシビリティ」が2019年2月5日に開催された。2018年9月27日に開催し、好評を博したセミナーの再演だ。
そもそも「Webアクセシビリティ」とは?
植木真氏は、2017年、IAAP(International Association of Accessibility Professionals)より「Webアクセシビリティ・プロフェッショナル(CPWA)」として日本人で初めて認定されるとともに、現在もウェブアクセシビリティ基盤委員会(WAIC)の委員長を勤めている第一人者だ。Web担当者Forumにおいては、「Webのコト、教えてホシイの!」でインタビューも受けている。

「ウェブアクセシビリティ基盤委員会(WAIC)」のサイトでは、“アクセシビリティ”について次のように定義している。
アクセスのしやすさを意味します。転じて、製品やサービスの利用しやすさという意味でも使われます。似た意味をもつ言葉にユーザビリティがありますが、アクセシビリティはユーザビリティより幅広い利用状況、多様な利用者を前提とします
さらに、Webアクセシビリティについて、「ウェブコンテンツ、より具体的にはウェブページにある情報や機能の利用しやすさを意味します」と、説明している。
植木氏は、“Webのパワーは開かれていることにある。障害を問わず誰でも情報にアクセスできることが重要である”という、ティム・バーナーズ=リーの言葉も引用し、「アクセシビリティはWebの本質だ」と指摘した。
なおWebアクセシビリティは、W3Cにおいて「障害のある人がWebを使えること」とされている。高齢者なども含み、“視覚や聴覚、PCやスマホの操作にハンデを持つ人たちが、問題なくWebサイトに掲載された情報にアクセスできるようにすること”と言い換えてもいいだろう。
読み上げ・文字サイズ変更・色変更は「いらない三種の神器」
植木氏はまず、こうしたWebアクセシビリティの基本的概念を説明。そのうえで取り巻く現状の紹介に移った。それによると、障害者のインターネット利用率は高く、障害者全体の53.0%が利用。視覚障害者で91.7%、聴覚障害者では93.4%に至るという。また年々シニア層によるインターネット利用率も増加している。
これに対する具体的な規格として、国内では、2004年6月に制定されたJIS規格「高齢者・障害者等配慮設計指針 ―情報通信における機器,ソフトウェア及びサービス― 第3部:ウェブコンテンツ」(規格番号:JIS X 8341-3)が、「Webアクセシビリティ」の基準になっている。ちなみにWebアクセシビリティにおいて、「高齢者」も含むという考えを提唱した公的なガイドラインは、おそらくJIS X 8341-3が世界初だったともいわれている。
一方で、「Webアクセシビリティ」というとまず思い浮かべられるのが、次の3つの機能だ。
- 画面読み上げ機能
- 文字サイズ変更ボタン
- 文字/背景色変更ボタン
地方自治体サイトなどで実装されているのを頻繁に見かけるが、植木氏は、「これらを実装してしまうのは、固定概念にとらわれているため」とし、この“三種の神器”は「必要ない」と断言している。実際、JIS規格でもW3Cでも、これらの機能は言及されていない。これについては、「Webのコト、教えてホシイの!」でのインタビューでも詳しく解説されている。
Webアクセシビリティは、「基本の“キ”10項目」で

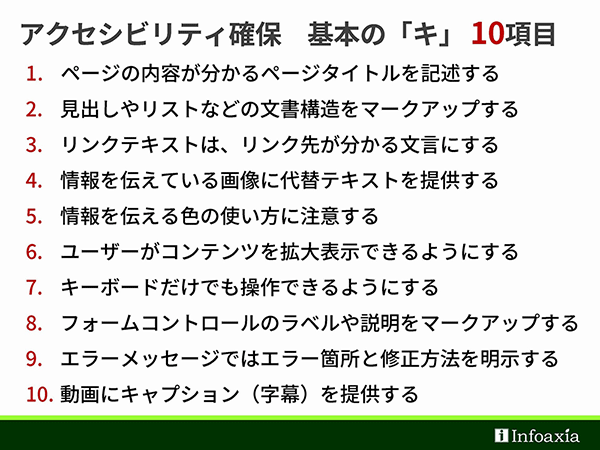
植木氏は、「アクセシビリティと言われると、特定のユーザーグループのためだけに、特別なことをしなければならないと思ってしまうが、それは間違い」と指摘。そして「基本の“キ”10項目」が重要だと説明している。この10項目を利用するだけで、かなりのレベルでアクセシビリティが確保できるという。
この10項目を見る限り、障害者のための独自機能や配慮を求めているわけではなく、Webサイトとして、きわめて基本レベルで確認・対応・改善すべき項目である。「ちゃんと作れば、ちゃんと使ってもらえる」というのがアクセシビリティの根幹だとよくわかるだろう。
そして、このように「さまざまな利用環境をサポートする」ことは、流入者数を最大化することにつながる。これは企業がWebアクセシビリティに取り組むメリットとして大きい。
“パソコンだけでなくスマホやタブレットに対応すること”と、“障害を持つ人・一時的にケガをした人・高齢の人・メガネをかけている人・操作しにくい場所にいる人・周囲が騒がしい環境にいる人が利用できるようにすること”は、本質的に同義(植木氏)
そして「コンテンツをマシンリーダブル(機械処理可能)にすること」も大きなポイントだ。たとえば画像を使うなら、それだけでなく代替テキストも必ず用意することで、読み上げ・点字変換、さらには検索DBへのインデックスにも対応できるメリットが生まれる。
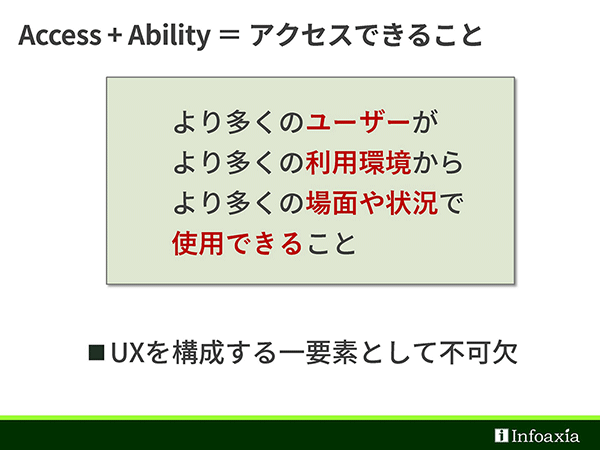
一度マシンリーダブルになれば、後はどのようにでも処理が可能になる。植木氏は「まずアクセスできるかどうか。より良質なUX(利用者体験)を構成する一要素として、アクセシビリティは、根幹であるとともに不可欠な要素」とその重要性を説いた。
では具体的にどうすればいいのか?
さらに国内企業の対応事例を紹介。JISへの対応などは各企業に委ねられているが、対応は徐々に増加しており、「アクセシビリティ方針」ページを設けている企業も拡大している。
なお現状では、日本工業規格「JIS X 8341-3」と国際規格「ISO/IEC 40500:2012」とW3C勧告「WCAG 2.0」は同内容であり、世界各国で同じ品質基準が用いられているとのこと。企業の対応においては、公的機関と同じ「レベル AA 準拠」が意外と多く、サイト全体よりも 「主要なページ」がメインであるという。この現状は、自社でWebアクセシビリティ向上を進めるときの、1つの目安になるだろう。
そして植木氏は「企業のウェブ担当者におすすめしたいこと」として、「サイトリニューアル時にJIS対応に注力する」ことを推奨した。これは、最小限の時間とコストで対応できる“最大のチャンス”だからだ。Web担当者としては、予算を確保しやすいタイミングであるのも好機だ。
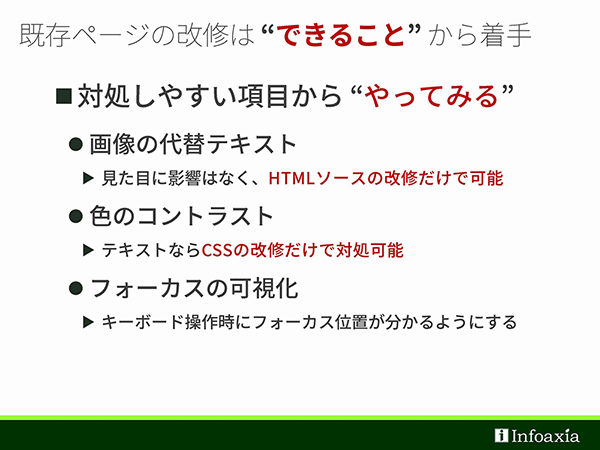
既存ページの改善においては、画像の代替テキスト、色のコントラスト、マウス操作時だけでなくキーボード操作時でのフォーカスの可視化など、「対処しやすい項目からやってみる」のがよいとのこと。
これらはリニューアル時に限らず進められる。ようは「日々サイト内容を向上させること」が大切なのだ。「リニューアルはあくまでスタートであり、品質の維持と向上を継続していくことが重要」と植木氏は言及している。
最後に、日本の数歩先を行っているとして、海外企業の最新動向、今後の予想を解説。AmazonやApple、NetflixやMcDonald'sといった大手企業、さらにはビヨンセ公式サイトなどが、Webアクセシビリティに不備があるとして提訴されており、提訴件数が激増していることについてデータを紹介。日本はまだまだ遅れているが、実際海外では、UXチームと同じ扱いで、アクセシビリティチームを組織し、品質管理を徹底する傾向が顕著になってきているという。
一方で、Facebookが開発している「画像に対して自動で代替テキストを用意する技術」、あるいはスマートスピーカーのように、新しいテクノロジーによるWebアクセシビリティ向上も進んでいる。とくに高齢化が進む日本においては、こうした潮流が今後ますます重要になってくると考えられる。
これについても植木氏は、既存ページの対処と同じく「ゼロか100ではない。“できること”からコツコツ着手しよう」とし、講演を締めくくった。

その他、トークセッションも活況を呈す
なお、本セミナーは3部構成で、まず第1部に、インフォアクシア代表取締役でコンセント社外フェローでもある植木真氏が登壇し、Web担当者が把握すべきWebアクセシビリティの概要を解説。第2部では、コンセントのアクセシビリティエンジニア 秋山豊志氏、同社ディレクター足立邦登氏が加わり、企業におけるWebアクセシビリティへの取り組み方や考え方をディスカッション、そして第3部に、同社ディレクターの千田汐香氏が登壇し、いわゆる基準ベースとは違った、WebグローバリゼーションやWebガバナンスの視点からWebアクセシビリティについて語った。

Webアクセシビリティ対応について、秋山氏は、取り組まないデメリットは「Webサイトの品質の低下」と「市場への参入機会の損失」と説明しつつ、「サイト全体なのか一部なのか、明確にして取り組むことが大事」と指摘。
さらに、ガチガチに決めすぎるのも問題としつつ、「なぜWebアクセシビリティに取り組むのか、理由付けも大切」とした。試験を行ったときに結果を公開することも重要だという。
第3部の千田氏も、Webアクセシビリティについて、植木氏と同じく“できることからコツコツ”をベースに、「Webアクセシビリティ=サイトで情報を享受できる(しかもしやすい)」という、広く大きな考えを示した。

そしてセミナー修了後の懇親会では、視覚障害を持つ同社アクセシビリティエンジニアの辻勝利氏も参加。実際に使っているキーボード&点字ピンディスプレイをデモンストレーションしつつ、Webへのアクセス方法とアクセシビリティ改善について、視覚障害を持っている立ち位置から紹介し、参加者の関心を集めていた。


※記事初出の時点で誤記がありました。訂正してお詫びいたします(編集部 4/5 11:56)