④通知機能が充実! サイト表示の遅さも通知してくれる
④通知機能が充実! サイト表示の遅さも通知してくれる
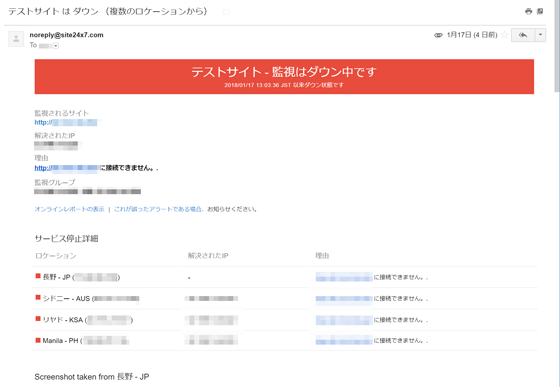
そして、Site24x7でぜひ使いこなしたいのが「通知機能」だ。ご想像の通り、「サイトにトラブルが発生した」、あるいは「サーバーはダウンしていないが、反応が遅い」といった際に通知してくれる。
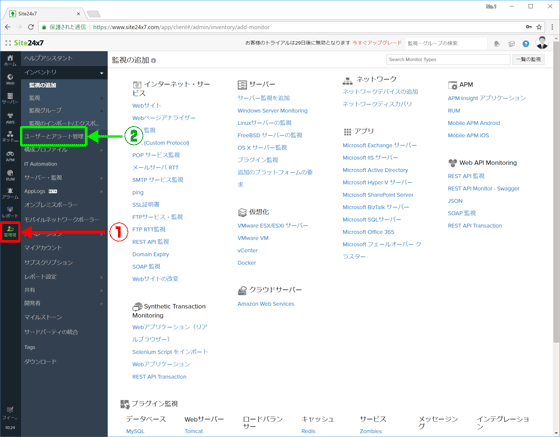
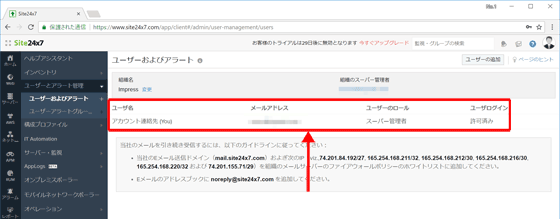
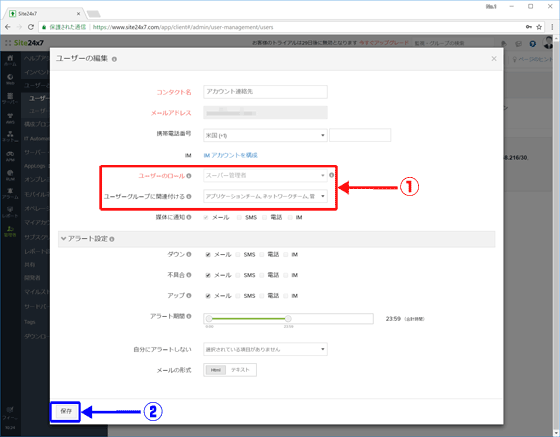
通知の方法はいくつかあるが、まず基本となるのはメールだ。設定は、ホーム画面から「管理者」→「ユーザーとアラート管理」を選ぶ。ユーザー別に「管理者」「読み取り専用」といったロール(役割)を選択して、どの通知グループに属させるか、特定曜日にはメールしないなど、柔軟な調整ができる。
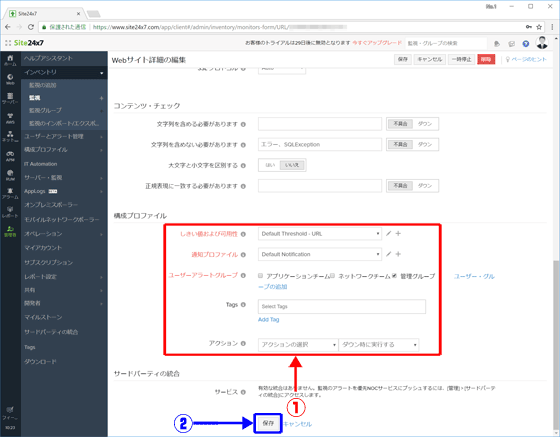
この設定が終わったら、前述の監視項目ごとの通知ルールを決めよう。各監視項目の画面から「編集」を選択すると、詳細画面に「通知プロファイル」「ユーザーアラートグループ」の設定が見つかる。設定項目がちょっと多くて煩雑に感じるかもしれないが、これは通知を受け取りたいユーザーが増えてくると、逆にメリットに変わってくる。
Site24x7をまだ1人で試用している段階では、これらの設定をいじらなくても標準的な通知は問題なく受け取れる。設定を確認するにしても、今回の記事で紹介している内容であれば10分程度で済むはずだ。
ただ、実際に通知メールが届くかを確かめるには、それこそサイトを実際に止めないといけない。ビジネスサイトでそれをやるわけにはいかないので、通知メールの届き方を確認したい場合は、検証用環境を別途用意すべきだ。
⑤スマホアプリで通知を受ければ外出中でも問題なし
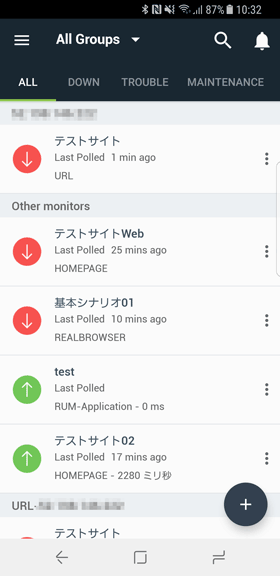
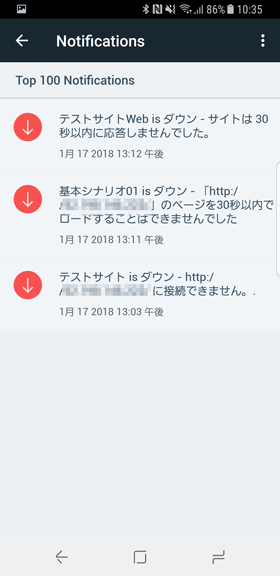
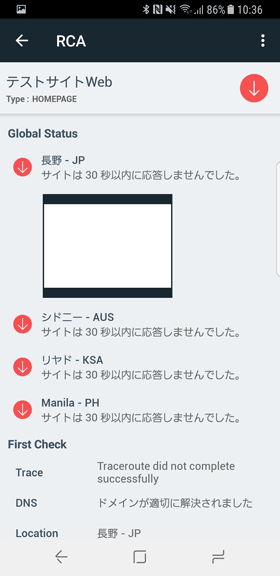
メールでの通知以上にぜひオススメをしたいのが、スマホアプリによるプッシュ通知機能だ。iOS/Android向けにそれぞれSite24x7のアプリがリリースされていて、計測値を確認できるだけでなく、通知も受けられる。
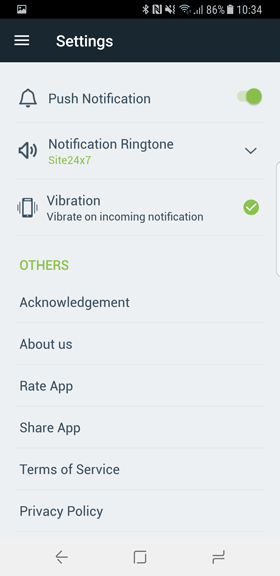
利用も非常に簡単。アプリをインストールして、ログインすればそれでほぼ完了。一応「Setting」メニューから「Push Notification」の項目がオンになっているかどうか、確認しておくといい。
このプッシュ通知は、Site24x7の数ある機能の中でも、利便性・実用性の面で特に優れている。この1機能だけを目的にSite24x7を利用しても、決して損はしないはずだ。準備にかかる時間も、アプリをインストールして設定を確認するだけなので、5~10分程度。ただ、通知の届き方を体験するには、やはり何らかのトラブルを実際に発生させなければならない。検証環境用のURLを指定し、わざとサイトを落とすなどして、挙動を確かめておくのもいいだろう。
⑥時間帯別サイト応答時間を折れ線グラフでチェックできる
さて、Site24x7を数日運用すると、さまざまなデータがたまっていく。ここではデータの見方をいくつか説明しておこう。
すでにお気付きの方も多いかもしれないが、Site24x7では1つのURLを登録するだけで、複数の監視項目が設定されるケースがある。たとえばWeb担当者ForumのURLであれば1つ登録するだけで、全部で7つの監視項目が設定される。
これは、関連するDNS、SSL証明書の有効期限なども合わせて監視してくれるからだ。実際、ホーム画面の監視項目一覧を見ると「DNS監視」「SSL証明書」などの表示が出ている。つまり、1つのURLを極力多面的な観点から分析してくれるのだ。このため登録するURLによって多少の差異は出る。たとえばhttps未導入のサイトを登録しても、「SSL証明書」の項目は出ない。
ただ、Webサイトのパフォーマンス監視の観点からは「Webサイト」「Webページアナライザー」という監視項目が重要になってくる。
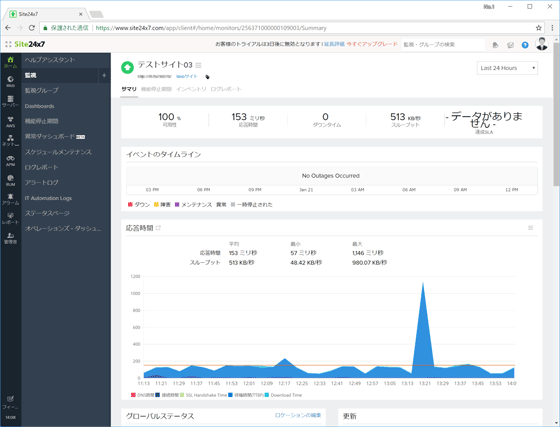
まずは、ホーム画面の監視項目一覧から「Webサイト」の監視結果を見てみよう。
詳細画面に遷移すると、可用性(率)やダウンタイムといった項目が並んでいるが、もっとも重要なのは応答時間の折れ線グラフ。DNS時間・接続時間・SSLハンドシェイク時間・待機時間という内訳を色別表示しつつ、かつ時間帯ごとの推移が確認できる。
これにより、たとえば「昼間は特に問題はないが、夜23時になると途端にサイト応答時間が長くなる」といった現象を、数値としてハッキリ認識できるようになる。ネット利用者であれば「昼休みや夜になるとネットが遅くなる」という状況はなんとなく知っているかと思うが、それが「見える化」されるわけだ。サーバー増強などを考える際の大きな指針になるだろう。
一方で、「平均600ミリ秒という応答時間は果たして速いの? 遅いの?」という疑問もわくかと思う。そういう時は同じページ内の「Industry Average for グローバル」を見てみよう。可用性と応答時間について、世界の大手サイトと比べてどの程度の水準にあるかをランキングとして出してくれる。ちなみに600ミリ秒だと大手サイトのランキングで9位と10位の間。これなら十分……といった判断ができるわけだ。
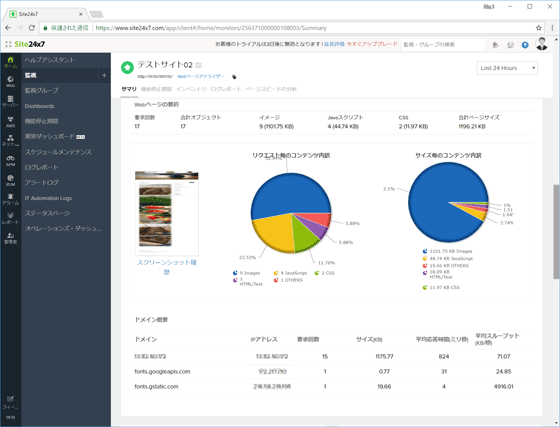
「Webページアナライザー」は、観測項目がやや異なる。応答時間のグラフなどは同じく表示されるのだが、さらに「Webページの要約」が追加され、実際のWebページの容量(サイズ)などが確認できる。特に、全転送量に対する画像の割合などはグラフで見てみるとなかなか新鮮。表示も見やすいので、「TOPページにしてはさすがに画像の容量が大きすぎる」とか、分析のためのちょっとした気付きにもなると思う。
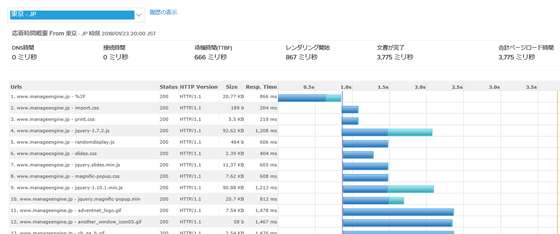
さらに、ロケーションごとにリソースの読み込み時間がわかるようにもなっている。たとえば、ロケーションを「東京 - JP」に限定して確認することも可能なのだ。
さらに、Site24x7にはより高度な機能もあるので、次のページで解説する。