
東京は田町の片隅に小さな神社がある。一見パッとしないが、EC担当者の間で「トラブルから救ってくれる」という言い伝えがある神社だ。今日も「神頼み」へとやってきた、トラブルにあった歴代のEC担当者たちのために、IT守り神からのアドバイスをお届けする。

ヒロ(男性・32歳)
通販会社からスポーツ用品メーカーに転職してEC担当リーダーに。
IT守り神(ビジネス街の片隅にあるIT神社の神様)
なになに、どうしたの?
うわ。なんですか、あなた。
ぼくはIT守り神だけど、呼ばれたので出てきたんだよ。
そ、そうなんですか……。えっと、実はこないだ転職しまして。それで自社のECサイト構築の実務を担うことになったんです。前職で、最終テストの時点で認識違いによる大トラブルが発生したのがトラウマになっていまして。あんなことにならないようにお願いしに来たんですよ。
ふむふむ。その時は追加コストが発生したんでしょ。
そうなんですよ! 大規模な追加費用をベンダーに請求されて、会社の上層部はそんなの認めないと言うし……板挟みで死にそうでした。
なるほど。それは大変だったね。なんでそんなことになったの。
うーん。一番は、ベンダーの資料に書いてあることが専門用語だらけで、こちらがよく理解できなかったことですかね。
その時に確認しなかったの。
最初はわからないキーワードが出てくるたびに確認していたんですけど、どんどんスケジュールが押しちゃって、わからないまま、なんとなく進めてしまったところはありますね。
ふむふむ。
ベンダーの作った仕様書が、これまたすごくわかりにくくて。最終テストの段階で実際の画面を見てから、ようやく内容が把握できて、いろんな認識違いが発覚したんです。
うん。確かに進め方にも問題はあったけれど、ベンダーもちょっと不親切のようだね。それで最後のテストの時に大問題が起きたわけだね。
うう、恐ろしい……。もうあんな目には遭いたくないです。
うん。どうしてこんなことになっちゃったのか振り返ろうよ。今度の会社では、これからベンダーを選ぶんだよね?
はい。前回の失敗を整理すると……。こういうことですかね。
- さまざまなやり直し作業による大規模な追加コスト。
- リリース時期の変更によって、自社の事業計画の見直しによる機会損失や計画の再策定作業が発生。
- ベンダー独特の専門用語やドキュメントにより資料がわかりにくかった。
- 不明点を明らかにしないままプロジェクトを進めてしまった。
選んだベンダーもまずかったし、ベンダーとの進め方もうまくなかったということかな。せっかく拝んでくれたことだし、ご利益のあるアドバイスをしてあげよう。
 IT守り神のアドバイス
IT守り神のアドバイス
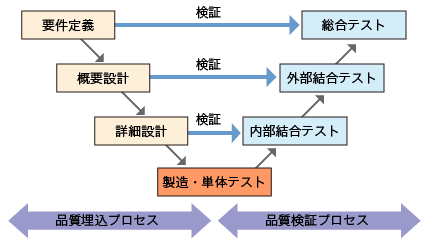
テスト工程は実際の業務フローに照らし合わせて、正しく業務が完了できるかどうかを確認する極めて重要なプロセスだ。
要件定義に沿ってシステム開発が完了した後は、いよいよ最終段階の「テスト」に移行するのだが、この段階で問題が発生しても取り返しがつかない。システム開発段階で不明な点があれば、あいまいなままにせず、1つひとつ明確にして関係者と共有しておくことが大切だ。

今回のような場合、次の3つがポイントになる。
- ベンダーに明解で平易なドキュメント作成を求める
- 専門用語は関係者全員で共有する
- 社内の現場責任者全員で「レビュー大会」を行う
それぞれについて説明していこう。
POINT1 ベンダーに明解で平易なドキュメント作成を求める
まず、自社の業務フローや要件を具体的に理解できるようにするため、プロジェクトスタート時に「専門用語を使わずにドキュメントを作成してもらう」ようにお願いしよう。それができないベンダーは選択肢からはずしたい。
また、ベンダーに作成してもらった要件定義書や業務フロー、システムフロー図などの成果物をレビューする場を要件定義の最後に設定しよう。
POINT2 専門用語は関係者全員で共有する
ベンダーから提示された資料(パッケージソフトの機能一覧や設計書など)に専門用語があった場合には必ず確認しよう。プロジェクト開始後の変更は、スケジュールや予算のオーバーにつながるため、不安要素は事前に確認しておくことだ。質問票を作ってベンダーに回答してもらい、自社の関係者全員で共有するといいだろう。
逆に発注側の業務システムで利用する独自の専門用語などがある場合は、ベンダーに不明点がないか確認しておこう。
POINT3 社内の現場責任者全員で「レビュー大会」を行う
ベンダーだけではなく、業務に関わる社内の全部署と内容を共有していないと「それは誰がやるんだっけ?」なんてことが、後から発生することになりがちだ。それを防ぐため、節目のレビュー時には、ECサイトの担当部署だけでなく、関係部署のキーマンを一堂に集めて、作業内容や役割分担を確認してから進めよう。
社内関係者のレビューを十分に行っていなかったために、いざ蓋を開けてみると現場で使えないシステムだった、ということにもなりかねない。
良いベンダーの担当者を見分けるためのチェックリスト
業務フロー図、システムフロー図、機能情報関連図などは図解でわかりやすく作られているか
要件定義の際に関係者と徹底的にレビューし、不明な点はわかりやすく改善してもらおう。要件定義の実施前に、パッケージの標準業務フローや他社で作成したサンプルを見せてもらうのも、ベンダーのスキルを確認するためには有効だ。
あなたの会社の業務用語は理解しているか
ECの世界では、特に物流や受発注に関係する業務用語が自社独自用語の場合がある。ベンダーから提示された資料にも、ベンダーが理解している用語で説明されていたりするので、業務用語変換表などを作ってもらい認識を合わせよう。
「関係者全員」で成果物をレビューする場は設けているか
要件定義の進め方で、予めテストフェーズのことを想定し「関係者全員」によるレビューポイントを設けないベンダーは、テストで問題が起きる可能性があるベンダーだと理解しよう。
なるほど。こうしたポイントに気をつければ、前のような失敗はしないですね!
うん。追加するとね、仕様の説明などは、設計書や仕様書だけでなく、画面イメージや実際の画面(プロトタイプ)を利用しての「視覚的なレビュー方法」をベンダーに求めるといいよ。そうすれば、仕様の認識違いについては、かなり防止できるはずだ。
まとめ:プロジェクトメンバー全員が共通認識を持ってゴールを目指す
今回の問題を総括すると、「仕様齟齬(しようそご)はどこから生まれるか?」に尽きる(言葉、概念、業務の流れ、など多岐多様にわたる)。
たとえば、パッケージやサービス基盤に準拠した開発になったとしよう。その際、頼りになるのは設計書や要件定義書、画面イメージといったドキュメントがすべてである。だが、昨今の事例ではパッケージやSaaS化されたサービスが多く、それらを使っても汎用的な表現で機能を説明するしかない。
その機能は自社業務ではどの部分に該当するのか?
常に自問自答して、EC担当者だけでなく、実際の作業者に確認してもらうことが必要だ。ECの世界は「現場の人間」で成り立っていることが多いので、運用担当者に確認する時間を確保し、全体レビューに持ち込み、関係者全員のズレをなくすことが大切だと言える。
また、同じ通販業界であっても、業務用語は各社で違うものだ。費用削減をしたいと思っても、「我々に即したマニュアルを作れ!」では、逆にコストがかかってしまう。そのため、用語変換表のようなもので補完するとよい。言葉だけの問題であればこれで十分解決できる。
同時に、自社の業務マニュアルが整備されているかも確認しておく。なければ、ベンダーに伝えるための資料作成をしなくてはならない。これが緩いと、ベンダーの誤解につながってしまうからだ。経験豊富なエンジニアであれば、口頭ベースでだいたい理解できるものだが、関係者で共有するためにも、時間があるときに自社の業務マニュアルを作っておくとさらにいいだろう。そうすれば、「運用担当者」と「システム部門」と「ベンダー間」でのズレがなくなる。
ただし、日進月歩で変わるECならではの業務もあるので、そこはドキュメントだけに頼らず、運用担当者との会話を設ける必要がある。これをベンダー側が正しく理解したかどうかわかる資料が、
- 業務フロー図
- システムフロー図
- 機能情報関連図
- 特殊業務でのロジック説明資料(図解したもの)
といったものだ。これらを徹底的に関係者とレビューすることで、プロジェクトをスムーズに進めることができるはずだ。
ECサイトのシステム構築では、「差分開発」(いわゆる、カスタマイズ/アドオン開発)を行うことが多いため、全体の流れが見えず、照準が部分的になりがちだ。そこを全体像(画面の一部ではなく、画面全体)といった「運用担当者がBefore/Afterで理解できる図」できちんと整理していくことが、プロジェクト全体を通して重要になる。



















