状況を判断してコンテンツを最適化
状況を判断してコンテンツを最適化
(1)どこから来ているのかをチェック
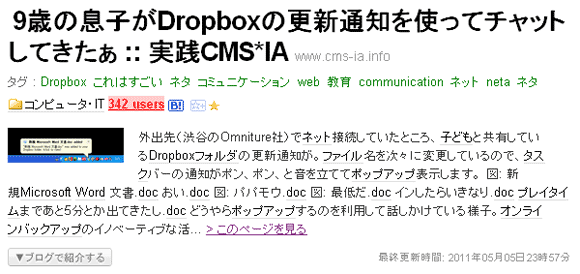
まずはリンクをたどり、情報源を確認した。

はてなブックマークだったため、紹介文があるわけではなく、コンテンツの冒頭の部分が自動抽出されている。ただし、はてなのRSSやアプリ経由の場合は、タイトルだけを見てクリックすることも多いだろう。サイト名と記事タイトルも、あまり関連していない。事前の知識がほぼ無い状態で、とにかくタイトルをクリックしたに違いない、と想定することにした。
(2)コンテンツの反響の傾向をチェック
クリックして訪問し、コンテンツを読んだ結果、どのような反響が生まれているのか? Twitterの場合は、ドメイン名で検索するだけで、自社サイトへのリンクを含むツイートを検出できる(短縮URLでもヒットするのがありがたい)。たとえば、Web担のURLを含むツイートを検索するならば、Twitterの検索ボックスに「web-tan.forum.impressrd.jp」と入力するだけだ。
そうして調べたツイートを見て、URLに添えられたコメントと、はてなブックマークでのタグ名やコメントに目を通した。驚きや賛辞、自分の子どもの場合の説明が多かったが、記事の本筋ではない教育方針に関する若干のネガティブなコメントも見受けられた。
(3)チェックした結果をもとにコンテンツを改善
記事の意図とは異なる部分に注意が向いてしまうということは、表現方法に問題があるに違いない。CMSやIA、アクセス解析のような、サイトが普段前提としているコンテクストから離れた新規の訪問者が、突然この記事を読むと、確かにそのような印象を持つかもしれない。
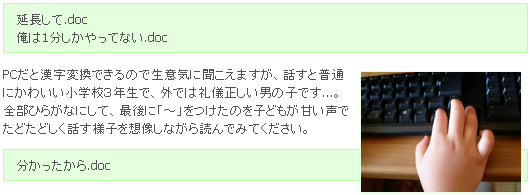
そこで、ネガティブな意見の原因になった要因を考え、記事の背景やシチュエーションをイメージしやすいように、「冒頭のリード文の改善」「小さな手でキーボードを一生懸命に入力する画像の追加」「文章の追加と修正」「後日談の追記」を行った。

(4)関連リンクを追加
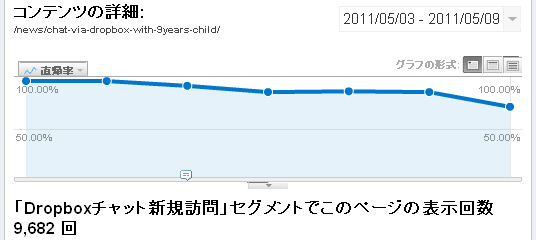
さらに、直帰率を下げて再訪問を促すため、関連リンクを追加した。
また、このページから次に多く移動している先のページに対しても、同じように最適化を行った。「タイトルのどの要素に興味を持って訪問したのか」その意図を頭に思い浮かべながら、次のように線で考えると、イメージしやすいだろう。
- さらになぜそのページへのリンクをクリックしたのか
- そしてランディングページのコンテンツをどう感じたのか
- なぜ、さらにクリックしてアクセスを続けたのか
改善の結果
反響を見ながら断続的に改善を繰り返した結果、センチメントが改善され、本題から外れたネガティブな反響が皆無になった。また、直帰率が95%から84%に下がり、サイト内回遊性が改善された。

リピート率やコンバージョンへの長期的な影響については分析にもう少し時間が必要だが、それが分かったところでこのような改善をやめるわけではない。アクションにつながらない無用な分析は省略することにする。
まとめると、この事例では、アクセスの急増をTwitterで素早くキャッチし、続いて、ソーシャルで得られる反響を参考にランディングページを最適化していったというものだ。コンテンツのメッセージが適切に伝わるように文章と画像の修正や追加を行い、その反応を見るという改善サイクルを何度か繰り返した結果、本題から外れたネガティブなコメントが皆無になった。さらに関連リンクを追加した結果、直帰率が改善され、他のページのアクセスも増加するようになった。
さて、この事例を企業のサイトに当てはめながら、1万円で速く改善する方法を再定義してみよう。