姓名の入力欄で入力ミス
姓名の入力欄で入力ミス
さてこの画面(前ページの図5)で10時発のANA 059便の普通運賃のところは○が付いているので、空席があり、予約できることがわかった。そして「予約する場合は、○、△、1~9の数字ボタンを押してください」という指示にしたがって、その○をクリックしてみた。すると図6のような選択便確認画面が出てくるので、一番右下の「一般の方」ボタン(赤枠で囲った部分)を押して次のステップへ進んだ。
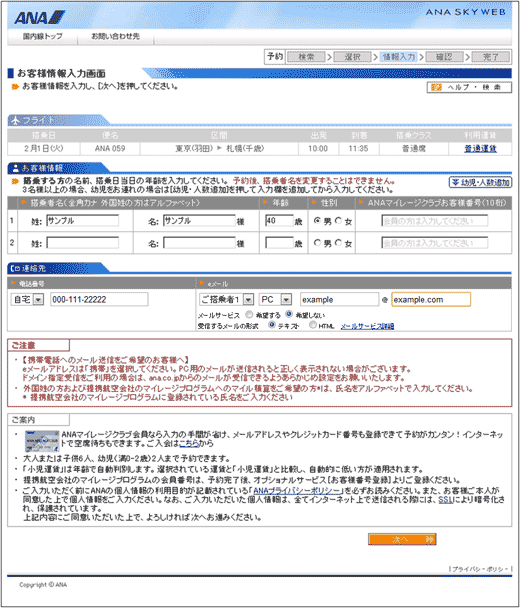
次は「お客様情報入力画面」(図7)が出てくるので、ここで搭乗者の性年齢、連絡先などを入力していく。それほど多くの入力項目はないので、ささっと入力してしまおうとしたところ、ここでミスを犯した。
実は筆者は、姓名を漢字で入力してしまったのだ。入力欄の上に(全角カナ 外国姓の方はアルファベット)と注記があったにもかかわらずだ。デフォルトで2行あったため、筆者は上が漢字、下がカナだと頭の中で早合点してしまった。でも入力は「姓:」「名:」としかなかったため、実際は1行にだけ漢字入力をした。そして当然エラーメッセージが返ってきたのだ。
筆者の早とちりを正当化するつもりはさらさらないが、冗長でも「姓(カタカナ):」とか記入例でカタカナが目に入ればやり直すことはなかっただろう。
「DMを希望しない」を選択したらエラーになった
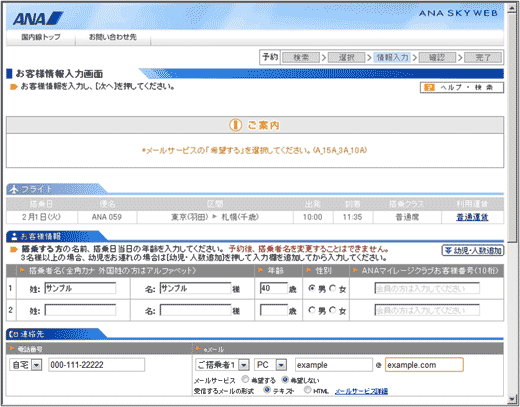
あとは、電話番号、メールの情報を入力するだけだ。電話番号もメールアドレスも入れて、メールサービス「希望する」「希望しない」は余計なDMを受け取りたくないので「希望しない」を選択して「次へ」ボタンを押した。するとどうだろう、エラーが戻ってきたではないか。あれ、メールサービスで「希望する」を選択してくださいときた。「希望する」か「希望しない」かの選択肢を用意しておいて、「希望しない」を選択するとエラーになるとは。メールサービスって必須なの?
これは翌日冷静になって「メールサービス詳細」を見たりして考えてみた。そうかメールアドレスを入力しないという選択肢があるのかもしれないと気が付いたわけである。実際試してみて、それがOKであることが分かったのだ。であれば、聞き方の順序がそもそも違うのではないかなと思う。
- メールアドレスの登録は必須でないことを知らせる
- 次にメールサービスとは何かを説明する
- 必要かの希望を聞く
- 最後にメールアドレスと受信するメール形式を聞く
このような順序を踏むべきではないだろうか?
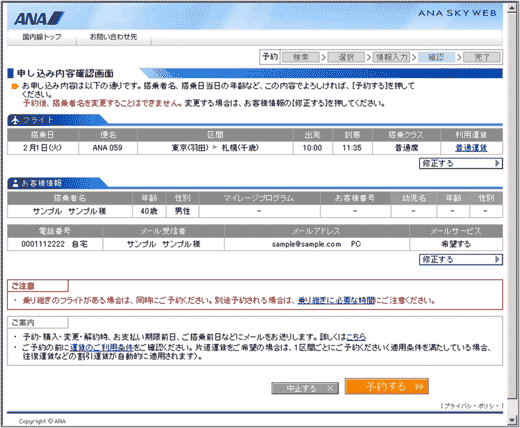
そんなことを経ながらも最後の確認画面(図9)に到達した。筆者が確認したのはここまでだ。予約をこれで確定させれば、このあとは確認メールが来て、実際の入金などの処理をしていくことになるのだろう。
今回のまとめ
さて最後に、アクセス解析的にはどういうところに着目して数字を見たらよいかについて述べる。
- 予約の各ステップにおける迷い度
アクセス解析の経路分析などでは、細かすぎてどこで迷って行ったり来たりしているのかは把握しにくいと思うので、それぞれのステップに該当するURLのページビュー数を比較して、どれだけ繰り返しそのページを見ている(つまり次のステップへ行くまでに手間取っている)のかという見方をしてみよう。恐らく緊急度が高ければ、ちょっとしたつまずきがあっても何とか次のステップへ進もうとするので、普通にステップ別の減衰率を見るだけでは、どこでつまずいているかという気付きまでは得にくいと思われる。もちろんエラーログなどがきちんととれるような仕掛けができるのであれば、どのページでどのようなエラーが起きているかを見ることが重要だ。
- 国内線の予約機能部分のテスト
ここはアクセス解析などの数字では測りにくい部分なので、ユーザービリティテストを行ってみたい。前回から今回にまたがる話になるが、具体的な予約のタスクを数人の被験者に試してもらい、操作しながら、迷った点などを話してもらうことで、改善ポイントを探ってみたい。私の場合であれば、すでに書いた通りだが、一部の表記を誤解したり、カタカナ入力の間違いや、必須でないメールアドレスを誤解したりした。人は簡単に思い込むものであることを理解した上で、ユーザーインターフェースの改善に取り組んでほしいと思う。
◇◇◇
さてこの連載では、
- Webサイトのオーナーか管理者の方からの「かってに解析」してほしいリクエスト
- 「かってに解析」されたサイト運営者・管理者の方からの異論や反論
などを随時募集していきたいと考えている。希望者は、(web-tan@impressrd.jp)までお寄せいただきたい。
- この記事のキーワード