
コンテンツは現場にあふれている。会議室で話し合うより職人を呼べ。営業マンと話をさせろ。Web 2.0だ、CGMだ、Ajaxだと騒いでいるのは「インターネット業界」だけ。中小企業の「商売用」ホームページにはそれ以前にもっともっと大切なものがある。企業ホームページの最初の一歩がわからずにボタンを掛け違えているWeb担当者に心得を授ける実践現場主義コラム。
宮脇 睦(有限会社アズモード)
心得其の百六十弐
私が日経新聞Web版を申し込まない理由

日経新聞が3月23日に「電子版」をはじめました。当面は無料ですが、4月末から有料版が本格スタートして、登録しているプランによって見ることができる記事や機能が異なります。「紙版」の日経新聞を購読していると、プラス1,000円で電子版のすべての機能を使えるとのことですから、話のタネに申し込もうとすると我が社の専務が難色を示します。
新聞販売店の若者が月末に集金のため訪れる際、トイレットペーパーなどの「おまけ」をプレゼントしてくれます。「電子版」を申し込むとクレジットカード決済になり、おまけをもらえるチャンスがなくなるというのです。しかし、「電子版」だけに切り替えれば月額4,000円で、新聞宅配(朝夕刊)の月額4,383円より安く「おまけ分」よりもお得になります。しかし、これにも専務が異議を唱えます。
チラシが入らなくなる
……なるほど。チラシを待ち望むファンはおり、ターゲットによってはホームページよりも「商売」の役に立ちます。「ド素人Web担当者向け」に綴る本稿ですが、商売はWebだけで完結するとは限りません。以前に折込チラシのメリットをお伝えしましたが、今回は新年度の特別編「チラシの作り方」をお送りします。
理系のためのチラシ作り
チラシは「レイアウト」が命です。商品や企画の「配置」「面積」の大小は強弱を訴求し、読者の視線と興味をコントロールします。
大別するとチラシのレイアウトは「Z型」と「S型」の2つです。「Z型」なら書き出しにあたる左上(左肩とも呼びます)、「S型」なら右上(同、右肩)に重要な記事や商品を配置することで「第一印象」を決めます。「Z型」では客の視線は左から右、次に斜め左下に動き、最後に右下にスライドするように動きます。「S型」は右上から視線が動きます。それぞれの使い分けは本文が横書きなら「Z型」、縦書きなら「S型」です。それぞれ「日経ビジネス(横書きのレイアウト)」と「日経新聞(縦書きのレイアウト)」といったところでしょうか。
チラシもホームページと同じく、「パッと見」で読者の興味が決まります。文章が少ない「いわゆるチラシ」ならば「Z型」がよいでしょう。
レイアウトは電卓
レイアウトは「センス」が試されますが、ご心配なく。マス目を用意してそこに割り当てるだけですのでセンスは不用です。使うのは「電卓」で、便宜上「電卓式レイアウト」と名付けています。ここでは10個の商品を掲載するチラシで説明します。
| 順位 | 点数 |
|---|---|
| 1位 | 10点 |
| 2位 | 6点 |
| 3位 | 5点 |
| 4位 | 4点 |
| 5位 | 4点 |
| 6位 | 2点 |
| 7位 | 2点 |
| 8位 | 2点 |
| 9位 | 2点 |
| 10位 | 1点 |
| 合計 | 38点 |
まず、すべての商品に「点数」をつけます。「客が一番欲しい」と思われる商品に10点、最も人気がないと思われる商品を1点とします。同様に「店が売りたい」順に点数を付与します。この2種類の点数の和で決まる「価値点数」がレイアウトの基本となります。
次は価値点数ごとのチラシ掲載「面積」を求めるための相対評価です。10位は「小さくてもよい商品」としてこれを1点とします。次に1位は10位の何倍にするかを決めます。最初は単純に10倍がいいでしょう。次に2位から9位までを割り振りますが、甲乙つけ難いのなら2位から4位までをみな5点にしてもOKです。1位と2位が僅差ならば、2位も10点にするのもいいでしょう。ここでの「差」がレイアウトをダイナミックにするので、遠慮なく商品を「差別」してください。
ここからが「電卓」の出番です。相対評価でつけた1位から10位までの点数の「和」をだします。
プラスワンと5の倍数がミソ
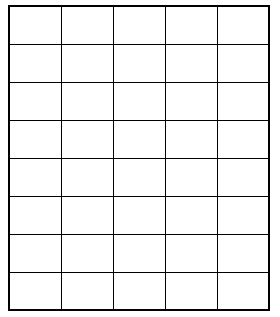
このサンプルの和は「38」です。次に和を配置する枠を用意します。この時、縦か横のどちらかの枠の数を「5の倍数」にし、和に若干上乗せした数の枠を用意するのがポイントです。今回はA4用紙を縦に使い、横を「5」枠とします。すると「38」に近い5の倍数は「40」ですから縦の枠は「8」となります。
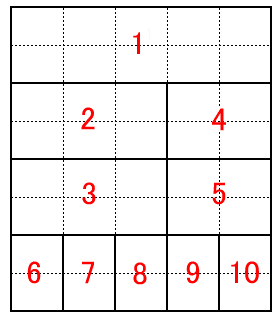
次に、38から40へと上乗せした2枠分の「余り枠」を処理します。奇数より偶数のほうが配置しやすいので、3位と10位に「+1」をして準備完了です。あとは、1位10点の商品なら10枠分といったように、「価値点数」の上位から「Z型」の流れを基本に配置(横に進めない場合は下へ)していきます。
そして最後に一工夫。チラシを「最後(Z型の場合は右下)」まで見る人は、強い興味を持っていると考えられます。ならばと、ここには「店の特徴を印象づける商品」を配置します。たとえば、6位になった商品がそれならば10位に持っていき、7~10位を上位にスライドします。
この電卓式の最大の利点は直感や感性が不用で、ロジックによって「再現性」の高いレイアウトを実現できることです。さらに「電卓式」は「数字」をもとにしているので、「クライアント」や「上司」にレイアウトの理由を説明するのに便利です。


基本の色遣い
「色」についても触れておきましょう。パソコンとプリンターの発達で、「フルカラー印刷」は常識となりました。それと同時に頻繁に目にするようになった「レインボーグラデーション」ですが、ワンランク上のチラシを作るならこれは厳禁です。綺麗すぎるグラデーションに視線が集中し、全体の印象を薄くするからです。
「グラデーション」をどうしても使いたいのであれば「背景」などで大胆に使い「奥」に押し込めるとよいでしょう。そして使う「色」は3色以内に収めると紙面にまとまりがでます。文字に「黒(印刷の世界では墨とも呼びます)」を使えば残りは2色です。「配色」や「彩色」は100%才能の世界ですが、黒にプラス2色ぐらいならセンスなくても才能の違いが目立ちません。
受け継がれない技術
iPhoneにもチラシが配信される時代となりました。キンドルやiPadへ配信されるようになるかも知れません。反対に完全に衰退し消えていくことも否定しません。価格などの数字はゴシック体で表記することで「メリハリ」をつけるという「現場のノウハウ」を教えてくれた街の印刷屋が8年前に閉店したようにです。
他にもタイトルや企画の立て方など「チラシ作り」には重要な要素がありますが、すべてを伝えようとすれば長期連載ともなりかねず「Web担当者Forum」の主旨から外れてしまいますのでここまで。しかし、レイアウトと色だけでぐっと「プロ」っぽいチラシになるのでお試しください。
今回のポイント
理詰めで作ると再現性が高い。
「チラシ好き」な日本人相手ならば覚えておいて損はない。
- 電子書籍『マンガでわかる! 「Web担当者」の基本 Web担当者・三ノ宮純二』
- 企業ホームページ運営の心得の電子書籍
「営業・マーケティング編」「コンテンツ制作・ツール編」発売中! - 『完全! ネット選挙マニュアル』
現場の心得コラムの宮脇氏が執筆した電子書籍がキンドルで2013年6月12日発売! - 『食べログ化する政治』ネット選挙が盛り上がらなかった理由はここにある(2013年8月1日発売)






















