失敗しないCMS導入ワークフロー
Phase4 詳細設計
CMS導入の手順
Phase 1 ヒアリング
Phase 2 プランニング
Phase 3 基本設計
Phase 4 詳細設計
Phase 5 プロトタイプ構築
Phase 6 開発
Phase 7 テスト
Phase 8 効果測定
基本設計が終了し、それぞれの担当者レベルでのコンセンサスが取れたらいよいよ構築に向けての具体的な流れに入っていく。詳細設計は、ほとんど構築レベルでの設計書となる。これを元に開発会社で実際のCMSの設計に落とし込んでいく。
弊社での詳細設計書では、以下のものを制作している。
- アセット(データ)設計書
- テンプレート設計書
- ロール設計書
- ワークフロー設計書
CMSソフトウェアはさまざまだが、どのソフトウェアを利用するにしても必ず設計書は必要になる。「すぐに導入可能です」なんて売り込む営業がいたら、そこの商品は絶対に購入しないほうがいいだろう。
詳細設計に関しては、アプリケーションごとに多少の違いがある、しかし、基本的にはそれほど差異はないので、ここでは弊社の例として、それぞれの設計書にてどのようなことを定義するのかを説明する。
アセット(データ)設計書
アセットというのは、日本語にすると資産などという言葉になる。要するにコンテンツを資産として管理していくため、コンテンツやデータをアセットと総称することが多いようだ。最近では、このようなデータのことをデジタルアセットと呼ばれることもある。このアセット設計書では、コンテンツをどのようなレベルで構成するかという部分を定義するものだ。たとえば、あるデータはグローバルナビゲーションのどれかに紐づくデータであり、データをナビゲーションと結び付ける場合、それをプルダウンにて選択する、もしくはラジオボタンにて選択するなどさまざまな方式が考えられる。そういった方式までを詳細にまとめたものがアセット設計書になる。
コンテンツごとにコンテンツの内容と入力方式、また制約事項も記載する。たとえばプルダウンに入るデータは初期の時点で固定なのか、もしくは別に定義している部分からリレーションしてくるのかなどといった部分もすべて定義する。
アセット定義書にて注意しなくてはいけない点は粒度だ。粒度とは、コンテンツの大きさを示しており、細かく定義すれば汎用性が増してくるため利用しやすくなる。しかし細かく定義すれば入力する量(項目数)も増えるし、ソフトウェアのパフォーマンスにも影響してくる。逆に大まかに定義しすぎると汎用性が低くなるり、別の場所で利用する際に影響が出てくるかもしれない。要するにそのサイトにとって最適なデータサイズというものが存在しており、その部分をどう設計するかが設計側の大きなポイントとなる。
コンテンツの切り分けについては、そのコンテンツがどこに利用されるのかという部分で検討すべきことだ。たとえば、いい例として携帯サイトも合わせて構築するものとすれば、携帯サイトでは1ページで表示できるデータ量も限られているしウェブサイトとして利用できるタグも決まっている。そのため、対応をテンプレート側もしくは、コンテンツの切り分けの部分のどちらかで対応することのできる形で作成が必要となる。
このようにデータ構築のあらゆる詳細をまとめるのはこのアセット設計書だ。また、先のプランニングで携帯サイトなども対象範囲などと、明確なプランニングができていないとこういった部分で大きな問題が発生する。
アセット(データ)設計書の例

Copyright © 2005 KINOTROPE, INC. All rights reserved.
画面のパーツ(データ構造)ごとに、どのような要素が入るのかや、同じものを複数表示する場合は最大いくつまで、といった造りを定義している。

Copyright © 2005 KINOTROPE, INC. All rights reserved.
データ入力画面にどのような要素を配置するのかの設計書。表示する内容に応じて入力画面を設計する必要があるのはもちろん、現場のスタッフがコンテンツを投入する場合、入力画面のわかりやすさも大切な要素になる。

Copyright © 2005 KINOTROPE, INC. All rights reserved.
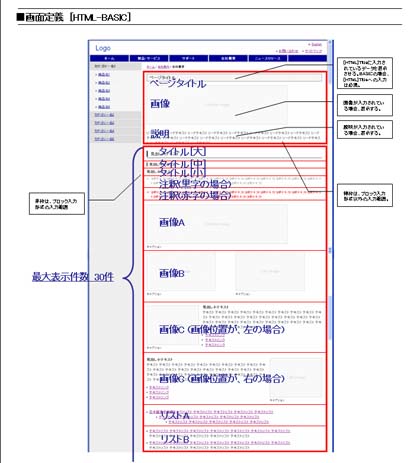
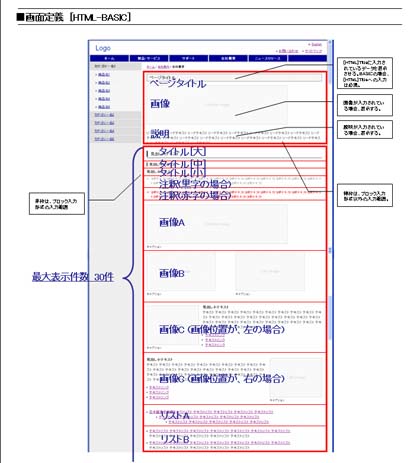
ページ全体のうち、コンテンツエリアにどのような要素が入るのかを定義する設計書。必須ではない要素については、入力されている場合のみ表示することを明示している。また、画像が右や左に配置される可能性がある場合、そのパターンごとに表示形式を指定している。

Copyright © 2005 KINOTROPE, INC. All rights reserved.
入力画面の定義その2。コンテンツに名前やタイプを指定する部分と、コンテンツに対応したページを作るために必要なページタイトルやmeta要素のキーワード/ディスクリプションを指定する部分がどちらも用意されている。

Copyright © 2005 KINOTROPE, INC. All rights reserved.
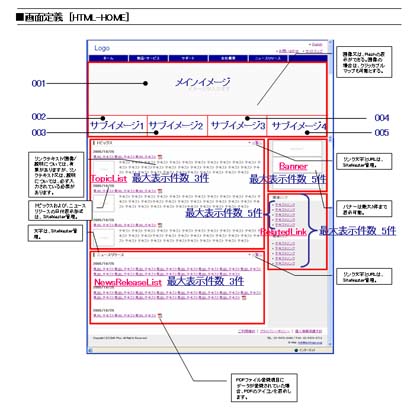
インデックスページなどの画面定義。メインイメージ部分にはFlashまたは画像が配置できて画像の場合はクリックマップも可であること、各要素は組織内のだれが管理を担当するのか、コンテンツとしてPDFが登録されている場合はPDFアイコンを表示すること、など、さまざまな状況を想定して必要な定義が盛り込まれている。

Copyright © 2005 KINOTROPE, INC. All rights reserved.
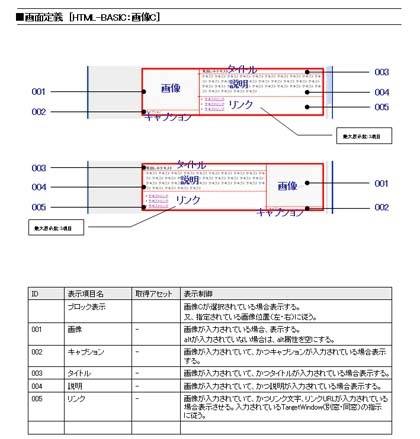
「アセット(データ)設計書の例5」の画面に対応する画面定義。ここでは主に、各イメージとしてどういうものが表示されるのか、また、その表示の際のルールなどを定義している。

Copyright © 2005 KINOTROPE, INC. All rights reserved.
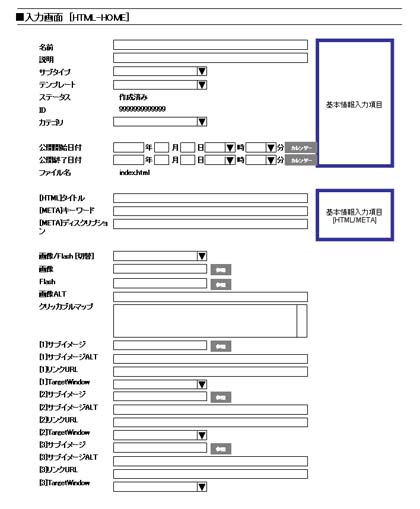
アセット(データ)設計書の例5の画面に対応する入力画面の設計書。サブイメージに関して、必要な要素がしっかりと定義されているのがわかるだろう。

Copyright © 2005 KINOTROPE, INC. All rights reserved.
HTMLアセットタイプの定義。コンテンツの種類ごとにアセットのタイプを定義しておくことで、各コンテンツが入力された際に、そのコンテンツをナビゲーション上でどのように扱うのか、コンテンツをどのように表示するのかが明確になる。