こんにちは。アパレル、旅行業界のデータアナリストとして活動している花輪です。
https://data-analyst.jp/

アナリティクスアソシエーションが主催する「Google アナリティクス 基礎の基礎 第三回」(オンラインセミナー)に参加してきました!
講師はウェブ解析の第一人者として多数の著書、講演にご活躍の小川 卓氏です。
a2i.jp
セミナーは基礎の基礎というタイトルになっており、Google Analyticsの初心者の方はもちろん、中級者、上級者の方でも初心に帰る意味で、とても良いセミナー内容になっておりました。個人的な意見も交えながらご紹介させていただきます。
今回のオンラインセミナー参加者は、なんと600名以上の申し込み、最大440名ほどが同時視聴されておりました!セミナーの内容は、「サイト内改善につながるユーザーの可視化」を以下3つの機能でご説明されておりました。
ユーザーを知るための3つの機能!

こちらの3つは、分析をする上で必ずといって良いほど通る内容です。
それでは順にご紹介させていただきます。
1 「ページ間の移動をみるナビゲーション機能」について
こちらは指定したページの前後の動きを見ることができる機能になっています。
例えば、気になるページの前後ってどのページからきて、どのページへ移動しているのか、離脱しているのか気になりますよね。私は自分の制作したページは必ずみておりました。また、画面内に複数のリンクが設定しているページに対して、どのリンクが押されているのか。なども気になるかと思います。
そういった方のための解決機能が、ナビゲーションサマリーになります。
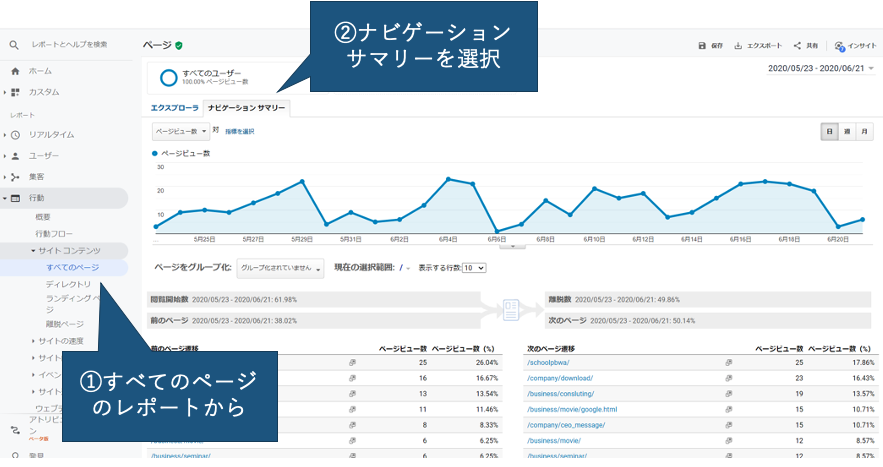
Google Analyticsから見るには、行動→サイトコンテンツ→すべてのページを選択し、表示された画面の中央少し上にタブ(エクスプローラ)と記載のある右のナビゲーションサマリーというメニューを選択すると見ることができます。

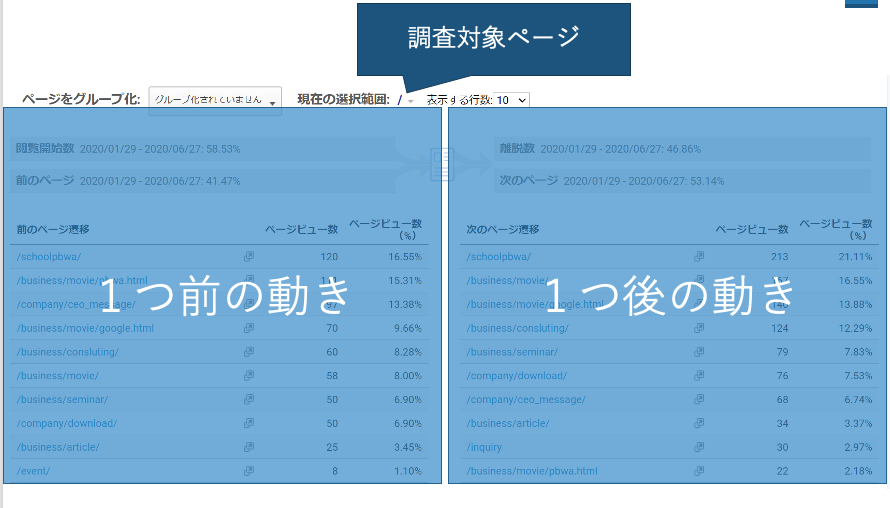
真ん中にある現在の選択範囲から調査対象ページを選択します。
画面を真ん中に分けて左側が1つ前の動き、右側が1つ後の動きがみられます。

私もこの機能を利用すると意外なページから来ているな。意外な方向に遷移するんだな、やっぱり想定通りの動きだった等、ページ前後のユーザーの行動を理解する上で大変役立つ機能だと思っています。
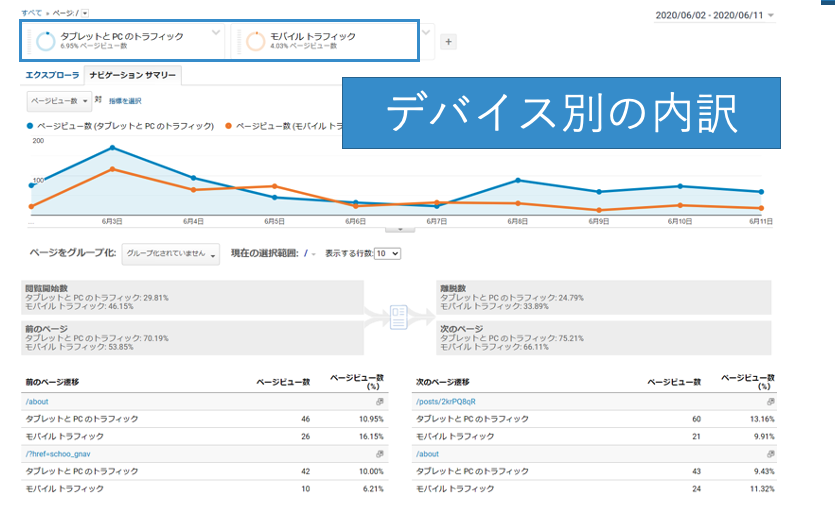
ただ見るだけでなく、デバイス別のセグメントをかけることで、より深い分析も紹介されていました。
調査対象ページが同じでも、デバイス別に見るとモバイルの方がデスクトップより1つ後の動きに行く率が高かったり、逆にデスクトップの方がモバイルより高かったりと1つのページに対して、デバイスが違う場合、次につながる行動が違って見えたりします。

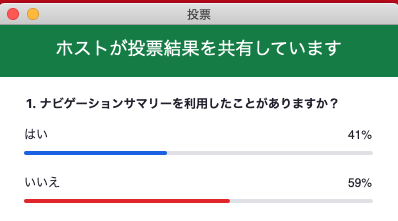
セミナー参加者にナビゲーションサマリーを利用したことがある、ないのアンケートが行われました。

半数以上の方が、今回のセミナーでナビゲーションサマリーを知り、私としてはこちらの機能だけでもセミナー参加の意味はあったと思っております。
2 「ユーザーの行動を深掘りするイベント機能」について
サイト内に動画があった場合、再生ってされているのか?また、縦長の画面だった場合、どこまでスクロールがされているのか?
と思ったことはないでしょうか。そのユーザー行動を可視化できる解決方法がイベント機能になります。
ただしイベント機能の実装は、コードの実装やタグの設定が必要なため、初心者にはハードルが高く、私も実装まではしたことがないので、どのようにしたら良いか悩んだことがありました。
そのような時は、制作会社やエンジニアの方に相談してみましょう。ただ、設定や実装についても自分で知りたい。やってみたい。という方にはこちらの書籍をオススメします。小川さん自身の本にはなりますが、初心者の方でも理解しやすい本になっており、一度書店で手にとってみても良いと思います。

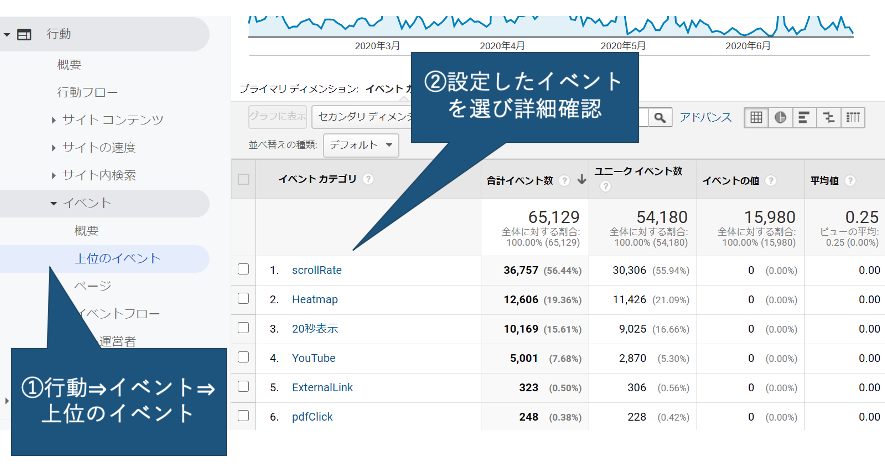
GoogleAnalyticsから見るには、行動→イベント→上位のイベントを選択し、設定したイベントを選択すると詳細に見ることができます。

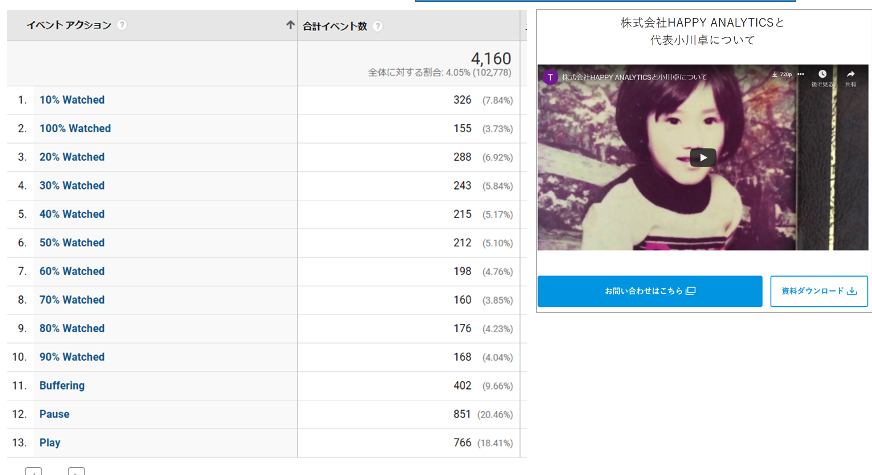
例えば、動画の場合、全体の再生時間を100%とした時に、どの程度(何%)まで再生がされているのか?といったことがイベントを設定すると取れるようになります。
また、動画を再生されている人の方が問合せや資料のダウンロードをする人が多い少ないなどの次なる分析に利用することもできます。
イベントはユーザーの行動(アクション)を知る上で、大変よく使う機能です。実装や設定は、少しハードルはありますが、イベントの見方は是非覚えておいたが方が良いと思います。

上の画像は昔の小川さんで可愛らしい姿をされていますよね。大変貴重な写真です。
こちらはホームページに掲載されています。小川氏の経歴や趣味なども動画に収まっているので、この機会に覗いてみてください。ちゃんとイベント計測されるようです。
happyanalytics.co.jp
イベント機能の話に戻りますが、特に覚えておいた方が良いことは2つになります。
・ページ閲覧以外で取得したい情報を整理する。
・ユーザーの興味関心や態度変容を知るために活用する。
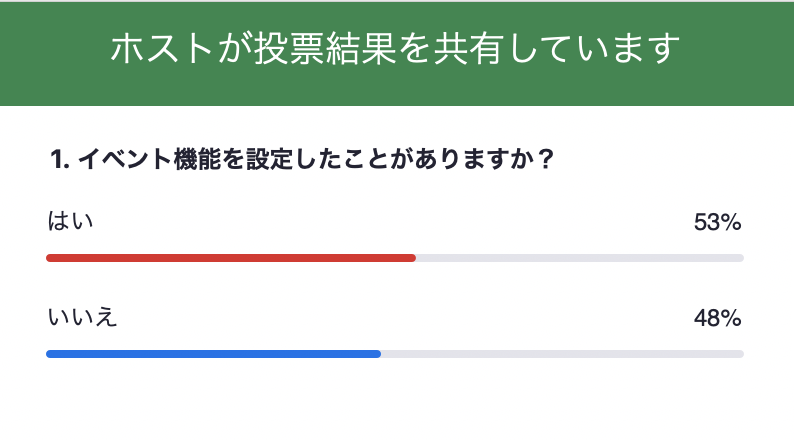
ちなみにイベントの利用率は約50%でした。

3 「好きな項目を選んでみるカスタムレポート機能」について
・日毎に重要な数値がまとまった表をみたい。
・どの曜日と時間の訪問が多いのかみたい。
こちらの解決方法は、カスタムレポート機能になります。
自分で作成したカスタムレポートは、他の方へも共有することができます。
ただし、型のみでデータは共有されないのでご注意ください。
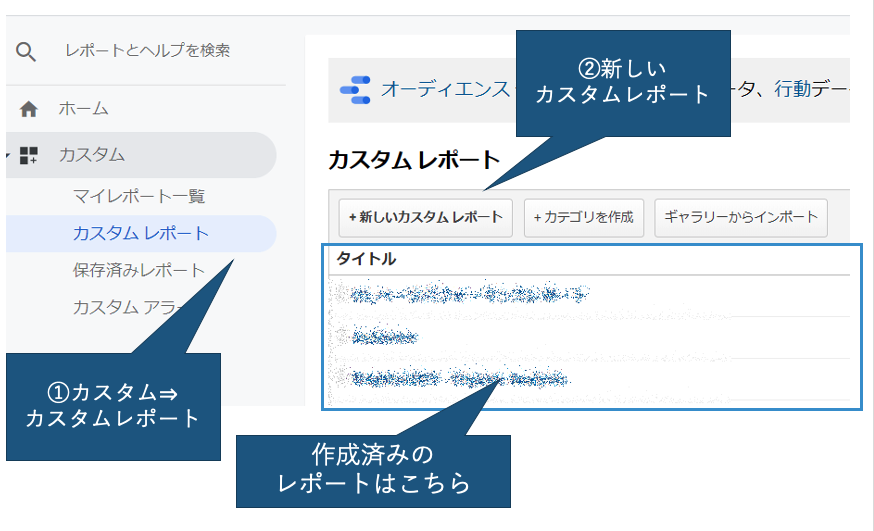
GoogleAnalyticsから見るには、カスタム→カスタムレポート→新しいカスタムレポートを選択し、作成することができます。

いきなりカスタムレポートを初めから自分で作るのは難しいと思います。そういった方のために、既存のカスタムレポートを利活用することをおすすめします。
小川さんより共有いただいたカスタムレポートの一例(曜日時間レポート)
https://analytics.google.com/analytics/web/template?uid=DZI2jkM7RESN7djiZ2VAxw
Google Analyticsへの反映方法は、Google Analyticsにログインした状態で上記URLをクリックします。
次に反映したいビューを選択し、作成を押します。そうするとGoogle Analyticsにカスタムレポートが反映されます。反映後、編集してカスタマイズすることも可能です。社内で共有するデータがある場合など、とても便利です。是非活用してみてください。
カスタムレポートの利用率は約2/3とイベントより少し高めでした!

最後にどのサイトでも使える改善案のお話がありました。
「ページを構成する上で、ユーザーの気持ちを元に担当者の考えたコンテンツを用意する。」
私もこのような考えで、ページを構成していましたが、実はこれだけでは50点!とのことです。
それ以上の点数を取るには、さらに読み終わった後のユーザーの気持ちを想像し、コンテンツを用意することが大事とのことです。なるほどです。
ページを構成する上で大事なのは、必要なコンテンツを作り、ユーザーが読み終わったとのことも考えた次の案内をのせるとのことです。
ウェブサイトは「水族館」であれ!と最後に小川さんはおっしゃられていました。
水族館は、薄暗くどこに進んで良いかわからない。そのため、ある程度の順路は用意しておかなければならい。行き止まりは作らないで欲しい。とユーザーは思いますよね。
なので、水族館として自社サイトが機能しているかの確認は、セミナーでご紹介した3つの機能が活用できます。
感想
最初から最後まで初級者向けの内容にはなっておりましたが、実際にGoogle Analyticsをどうやって自社サイトで見れば良いのかと悩んでいる方は多くいると思います。
まずはGoogle Analyticsをどのようにみていけば良いのかとその悩みの解決策の1つとして今回のセミナーはとても意味のある内容だったかと感じました。