ベイマードのテストでは、お客様の11.6%が注文確定段階の確認ステップを誤解していたことがわかりました。その結果、注文を確定させることなくモバイルでの決済フローを離れていたのです。
さらに悪いことには、こうしたお客様は純粋に、自分の注文がすでに確定されたものだと信じ込んでいました。
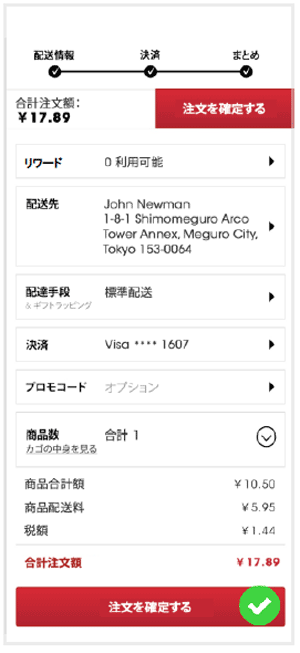
「注文を確定する」ボタンが注文確認ステップの折りたたみの上に表示されていない場合、このページが注文確定ステップであるかのような印象を与えます
この誤解の大きな要因は、注文確認と注文確定ステップが似通っている点にあります。通常、どちらのステップにも製品情報、注文額、そして配送料の詳細が含まれているからです。
しかし、ページのヘッダーが異なる場合でも勘違いにつながっていました。表示されるテキストもこの混乱の一端を担っているものの、すべてのお客様がページヘッダーを基に決済フローのステップを判断しているわけではありません。
注文確認と注文確定ステップの主な違いは、「注文を確定する」ボタンの有無です。ヘッダーよりも、プライマリボタン(お客様を決済フローの次ステップへと進めるボタン)を特定できるかどうかが重要であり、これはお客様が現在、決済プロセスのどのステップにいるのかを判断する上で役立ちます。
このため、注文確認ステップの上部には「注文を確定する」ボタンを含めることが推奨されます。
秘訣は2つのボタン
ただし、「注文を確定する」ボタンを本来の位置である画面右下にも残しておくことが重要です。プライマリボタンにはチェックアウト時の特定の配置があるため、お客様はプライマリボタンが注文確認ステップでも同じ場所にあるものと予想します。
注文確認ステップでプライマリボタンの位置が変わると、一部のお客様はボタンを見逃すか、別の目的が備わったものとして誤解する可能性が高いでしょう。
つまり、モバイルサイトやアプリでは、注文確認ステップで「注文を確定」ボタンを2つ用意する必要があります。1つは折りたたみの上に配置してはっきりと見えるようにし、2つ目は折りたたみの下の「本来の」位置に、それぞれ配置し、プライマリボタンの位置に一貫性を与えるためです。
意図しないカゴ落ちを避けるため、注文確認ステップのトップに「注文を確定する」ボタンを含めます。また、本来の位置に2つ目のボタンを配置して、ボタン配置の一貫性を保ちます
◇◇◇
次回も顧客体験を向上させるヒントをご紹介します。お楽しみに。
【モバイルファーストに最適な決済フローとは?】ここまでのおさらい
※このコンテンツはWebサイト「ネットショップ担当者フォーラム」で公開されている記事のフィードに含まれているものです。
オリジナル記事:【モバイルファーストに最適な決済フローとは?⑧】注文の確認ステップの上部に「注文を確定する」ボタンを表示させる | モバイルファーストに最適な決済フローとは? 顧客体験調査で見えた自社ECサイト10の改善アイデア
Copyright (C) IMPRESS CORPORATION, an Impress Group company. All rights reserved.