また、編集部はこの内容について正確性を保証できません。
最近はやりのワード「レスポンシブWEBデザイン」
いざ取り組もうと思っても実際には何をどう進めればいいのかさっぱりです。本記事ではレスポンシブWEBデザインでECサイトを制作することについて、注意点やアイデアなどをご紹介させていただきます。
さて、私が以前にレスポンシブWEBデザインのECサイトを制作する上で特に気にしていたのは下記の点でした。
1.タッチ操作
2.コンテンツの柔軟性
3.ページ容量
[1]と[2]については前回の記事でも簡単ですがご紹介させていただきましたが、改めて順にご紹介させていただければと思います。
1.タッチ操作
私が作成したサイトはECサイトをテストとして作成したものでした。主な分類として「スマートフォンとPC」という分別でサイト制作を進めており、タブレットはPCとして識別していました。つまりタブレット端末からは通常であればPCサイトを閲覧することになります。 画像を見る
画像を見る
PCサイトでありながら、タッチで操作することを考えなければいけない。スマートフォンであればこの点を意識することは常識とも言えることでしたが、PCサイトでも意識をしなければならないというのは、私にとっては新しい感覚でした。
全く気付かずにレスポンシブWEBデザインでECサイト制作を進めた後、他のスタッフさんに
「タブレットでメニューが押しづらいよ」
と指摘をされて気付いたほどです。お恥ずかしい限りです。
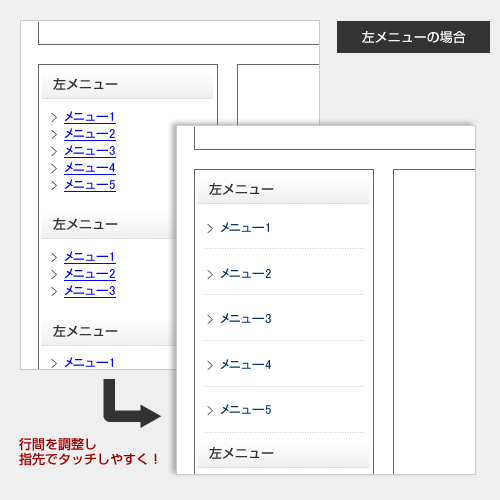
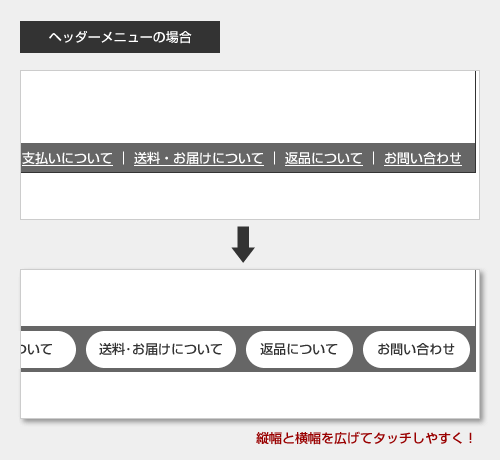
PCサイトは通常マウスで操作するため、テキストリンクについて特に押しづらさを意識することはないと思いますが、指摘を受け、私はテスト用ECサイトを以下のようなイメージで修正しました。 画像を見る
画像を見る
ペンではなく指でタッチすることを意識しての対策です。
PCでの操作になれていて、かつタブレットをお持ちではない方はこの点に十分注意してECサイト制作を進めて下さい。
次回の記事では「2.コンテンツの柔軟性」について詳しくご紹介いたします。次回もぜひご覧くださいね。
( スマートフォンECクラウド型ASP『aiship(アイシップ)』 松井 )
=============================
掲載元のブログではわかりやすい画像つきで公開しています。
■aishipスマートフォン&モバイルEC事例・ノウハウ集
http://www.aiship.jp/knowhow/archives/4364
=============================













 画像を見る
画像を見る
