

株式会社電通デジタル
ビジネスデザイン事業部
グループマネージャー吉田圭
※所属・役職は記事公開当時のものです。
コロナの感染が拡大しはじめた2020年2月末ごろから、都心の会社は半強制的に在宅勤務、リモートワークへ移行しました。多くの会社で突然、業務におけるコミュニケーションはすべてオンラインに限定されるような状況になってしまいました。
そんな中、われわれのチームは「オンライン常駐」という、オンラインでもクライアントを常駐していると変わらないクオリティで支援する、といった業務を現在に至るまで約3ヵ月半~4ヵ月程度、行ってきました。オンラインで業務を円滑に推進するために参考にしたのは、ワークショップのフレームワークです。本稿では、この「オンライン常駐」を行う中で試行した工夫やヒントなどをご紹介します。
オンラインコミュニケーションの課題
リモートワーク移行前(2月以前)、業務におけるコミュニケーションは、オフラインが90%、オンライン(メールやチャット)が10%といった割合でした。当時は私も含め、「テレカンで仕事なんか無理」「直接顔を合わせなきゃ意図なんか伝わらない」と思っていました。
それがリモートワーク移行後、4月ごろには、業務におけるコミュニケーションのほぼ100%がオンラインになりました。1ヵ月、2ヵ月経ち、社内のメンバーと話しても、「意外とできた」「通勤時間も削減できて意外と効率的」「無駄なミーティングが減ったね」といった、ポジティブな感想が聞かれるようになりました。一方で、「けっこう疲れる」「スケジュールが詰まり過ぎる」「打ち合わせが盛り上がらない」といった課題も出てきました。
オンラインでのコミュニケーションには、以下のような魅力があります。
場所を選ばない
移動時間がない
マルチタスクが行いやすい
総じて時間を効率的に使えるようになったということが大きなメリットです。一方で課題もあります。
関与度が下がりやすい
ちょっとしたコミュニケーションがとりづらい
伝えづらい、伝わりづらい、相互理解が難しい
信頼関係が構築しにくい
とっさのトラブルに対応しづらい
時間制限やメンバーの反応など、細かな制限ややりにくさがある
こうした課題に対して、われわれのチームでは、ワークショップ的なアプローチを取り入れてみました。オンラインのミーティングを「ワークショップ」と見立て、ワークショップで使われる手法を参考にして、オンラインコミュニケーションの短所を克服できるような仕組みを作れないか、と考えたわけです。
ワークショップ的なアプローチとは?
ワークショップには、場(環境)、プログラム、ファシリテーションという3つの構成要素があります。これらを適切にデザイン(設計)することが、ワークショップを成功に導く秘訣です。われわれはワークショップの構成要素である3つの方向性で、課題に対して工夫を行いました。
場のデザイン:メンバーの関与度を上げ、コミュニケーションのハードルを下げることで、会話ややりとりを活発にして、メンバーの創造性を高める
プログラムのデザイン:ゴールと手段に関して相互認識・相互理解を高め、信頼関係を育むことで、充実した高い価値の内容を創出する
ファシリテーションのデザイン:安定感をもたらす体制とスムーズな進行で、場やプログラムを意図どおりに推進する
では、それぞれの工夫を順番に紹介します。
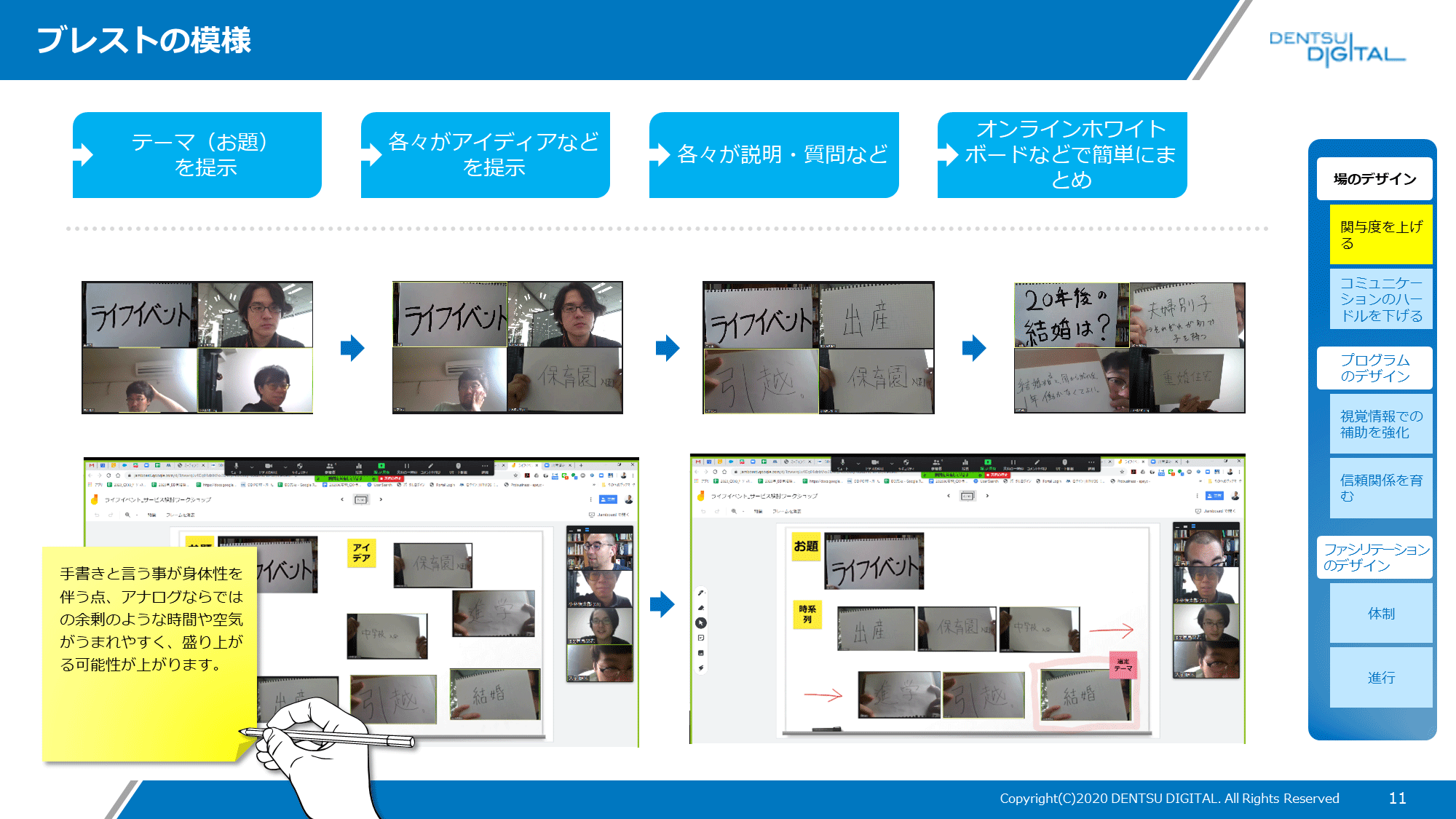
場のデザイン(1)メンバーの関与度を上げる工夫
オンライン会議でメンバーの関与度を上げるために取り入れた工夫、それは「紙に手書き」です。チーム内のブレストで何度か試してみたところ、メンバーの関与度を上げ、コミュニケーションを活性化するのに役立つことがわかりました。
メンバー全員にスケッチブックや紙、ペンを用意してもらい、アイデアをスケッチブックに書いて発表してもらいます。手書きだと、キーボードで入力するのと比べて、書きながら会話できるという利点があります。アイデアを書き出している間、待っている間も、雑談しながら意見交換ができるので、メンバーの関与度が高まり、率直に言って盛り上がりました。
もう1点、紙だとスペースに制限があり、情報量が限られます。それを補うために、書いた内容を口頭で説明したり、質問したり、やりとりが活発になってアイデアがどんどん上乗せされました。そういったことが頻繁に起こるので、「紙に手書き」という方法は、とてもおすすめです。
補足ですが、Zoomなどで背景にバーチャル背景を設定していると、スケッチブックや紙が背景に同化してしまいます。オンラインで、紙、スケッチブックなどを使って、ワークショップやブレストをする際には、バーチャル背景を必ずオフにしてください。
場のデザイン(2)コミュニケーションのハードルを下げる工夫
オンラインミーティングは、明確なテーマがないとセッティングしにくく、コミュニケーションのハードルが上がりがちです。われわれは、コミュニケーションのハードルを下げるために、定期的に相談・雑談のための時間をとるようにしました。
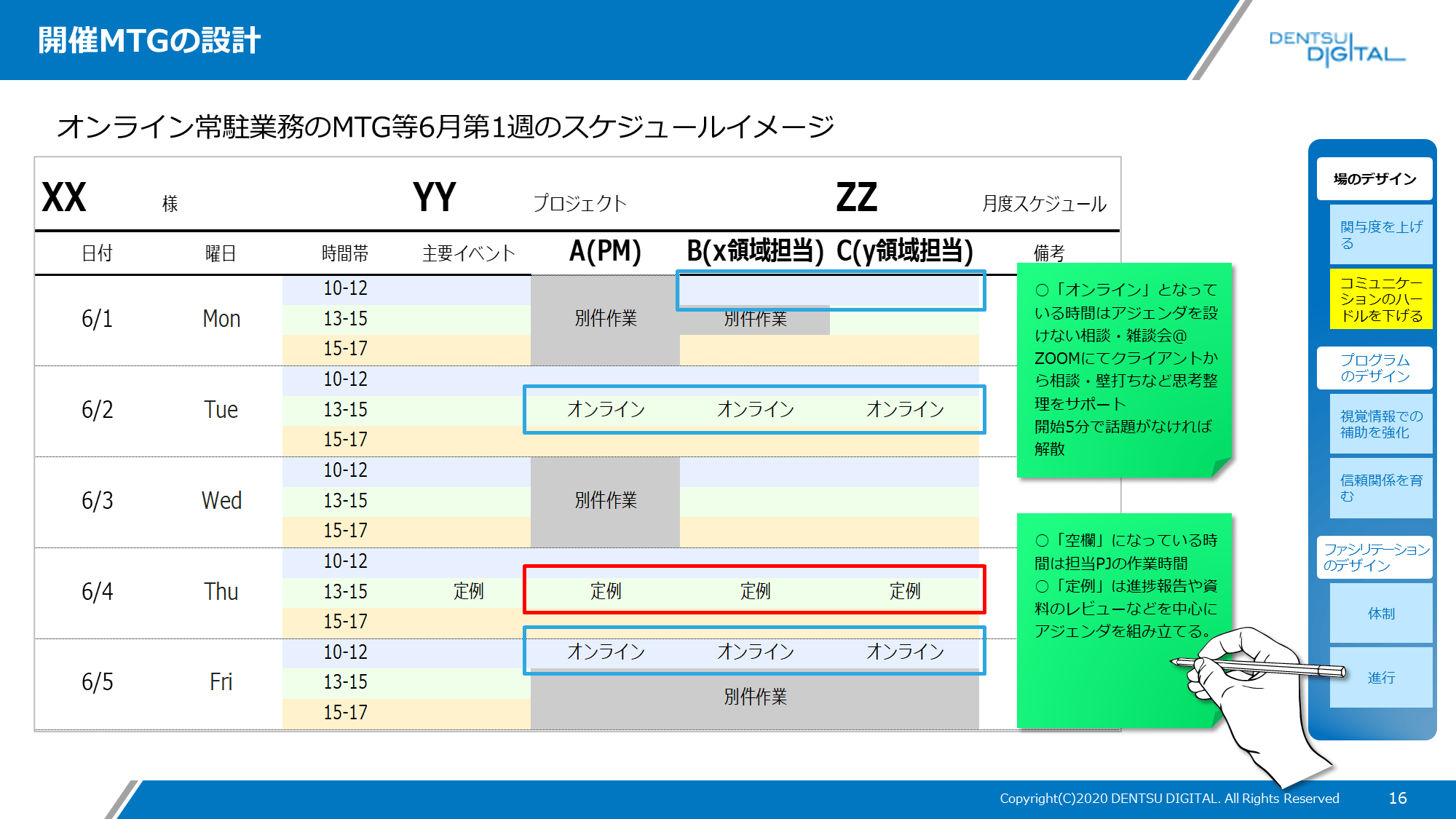
以下のスケジュール表を見てください。6/2(火)13時から15時と、6/5(金)10時から12時に「オンライン」と書いてあります。この「オンライン」となっている時間は、アジェンダを設けずにクライアントからの相談や雑談などを行うと決めています。
業務に関する相談や雑談、アイデアの壁打ち、思考整理のサポートなど、何でもありとすることで、コミュニケーションのハードルを下げています。日によっては何もないこともあります。開始5分で話題がなければ解散します。
一方、6/4(木)13時から15時に入っている「定例」は、進捗管理をする場として定期的に開催しています。進捗報告や資料のレビューなどを中心に、事前にアジェンダを組み立てて行います。進捗に関する相談や雑談はこちらで行えるようにしています。
プロジェクトを円滑に、とどこおりなく進めるためには、なにげない日常的なコミュニケーションの量が大事です。オンライン上でも楽に、気軽にコミュニケーションをとれるよう、ちょっとしたことを話すためのハードルを下げる。これを意識して実施すると良いかと思います。
プログラムのデザイン(1)相互認識、相互理解を高めるための工夫
ワークショップでのプログラムデザインというのは、達成すべきゴールと、そこにたどり着くための手段を共有し、実行する順番を共同で考える作業のことです。オンラインのミーティングで相互認識、相互理解を進め、充実した価値を創出するために行っている工夫のひとつは、「視覚情報で補助をすること」です。
もちろんオフラインのミーティングで使う資料でもいろいろな工夫をしていますが、オンラインだからこそ、視覚的な情報に関して、より丁寧に、慎重に注力するように心がけています。実際に作成している資料で説明します。
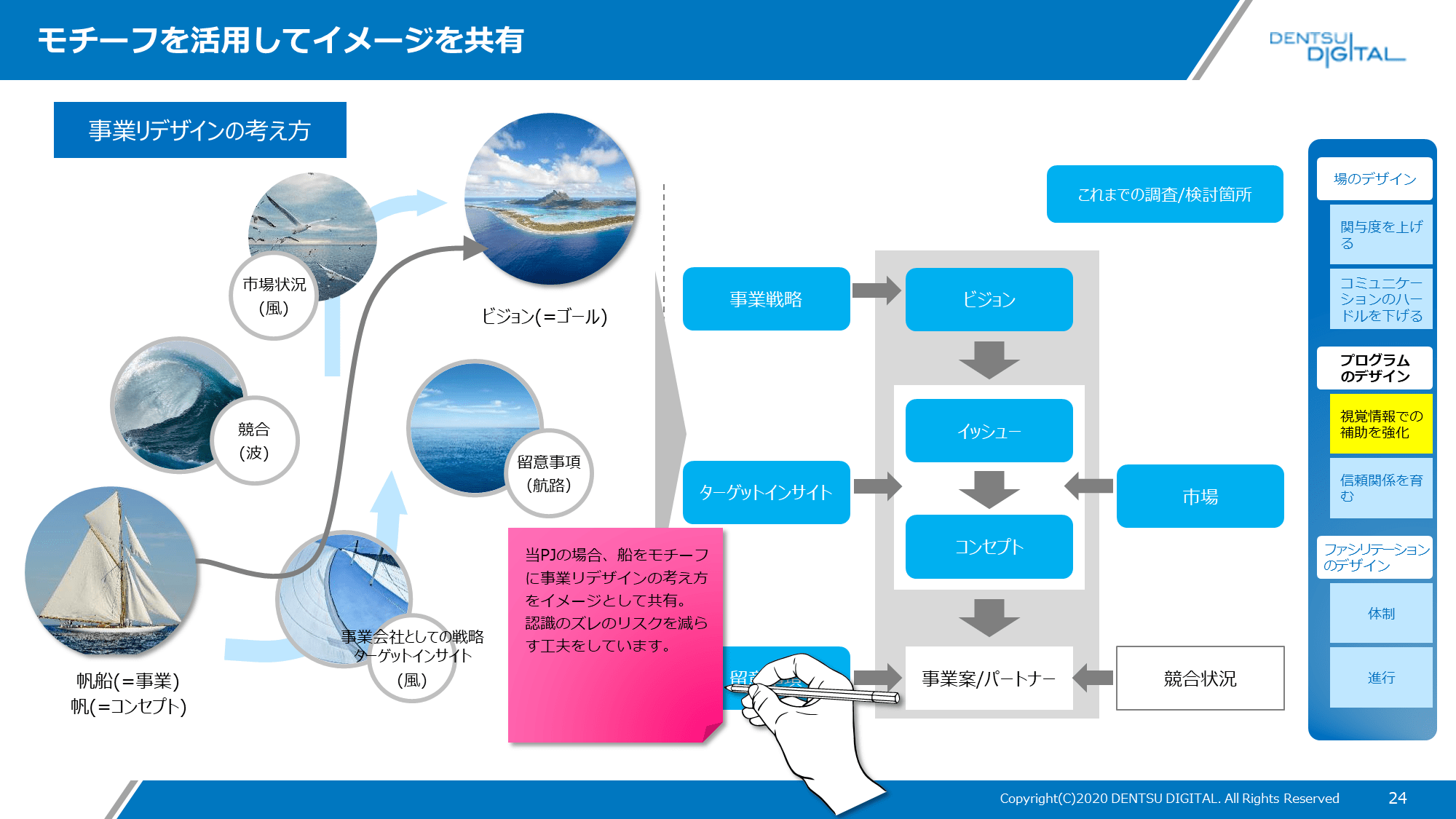
モチーフを活用してイメージを共有
こちらはある事業のリデザインプロジェクトにおいて、プロジェクト開始当初の認識合わせのために作った資料です。事業をリデザインし、改めてビジョンに向かっていく過程を航海に見立て、どういった考え方で進んでいくのかをクライアント企業と共有するために使いました。
事業が帆船、コンセプトが帆です。帆の向きで行き先が変わります。競合を波、市場環境を風、留意事項を航路に例えて、ゴールの島(ビジョン)までどう到達するのか、ということを、ビジュアルも含めて共有して、認識をすり合わせていくということをしました。認識合わせはオンライン/オフラインを問わず重要ですが、特にオンラインだからこそ、イメージを意識的に使って共有を深めています。
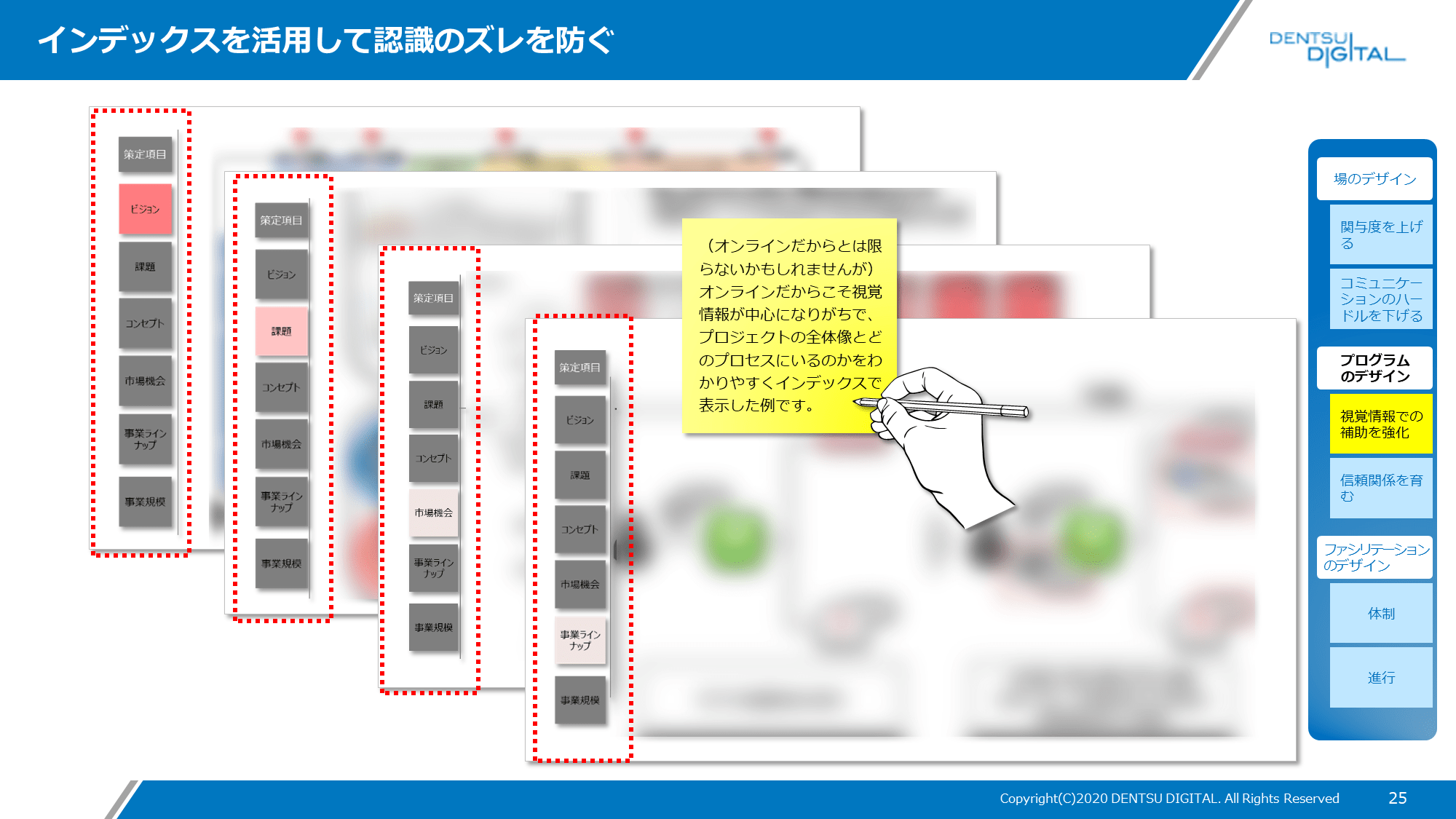
インデックスを活用して認識のズレを防ぐ
次に、われわれのチームでは、クライアント企業と共有する資料のページ左端にインデックスを付けるようにしています。
インデックスを付けることで、つねに全体像を把握できますし、今どこの議論をしているのか、何について会話をしているのかを、クライアント企業と共有できます。
プログラムのデザイン(2)信頼関係を育む工夫
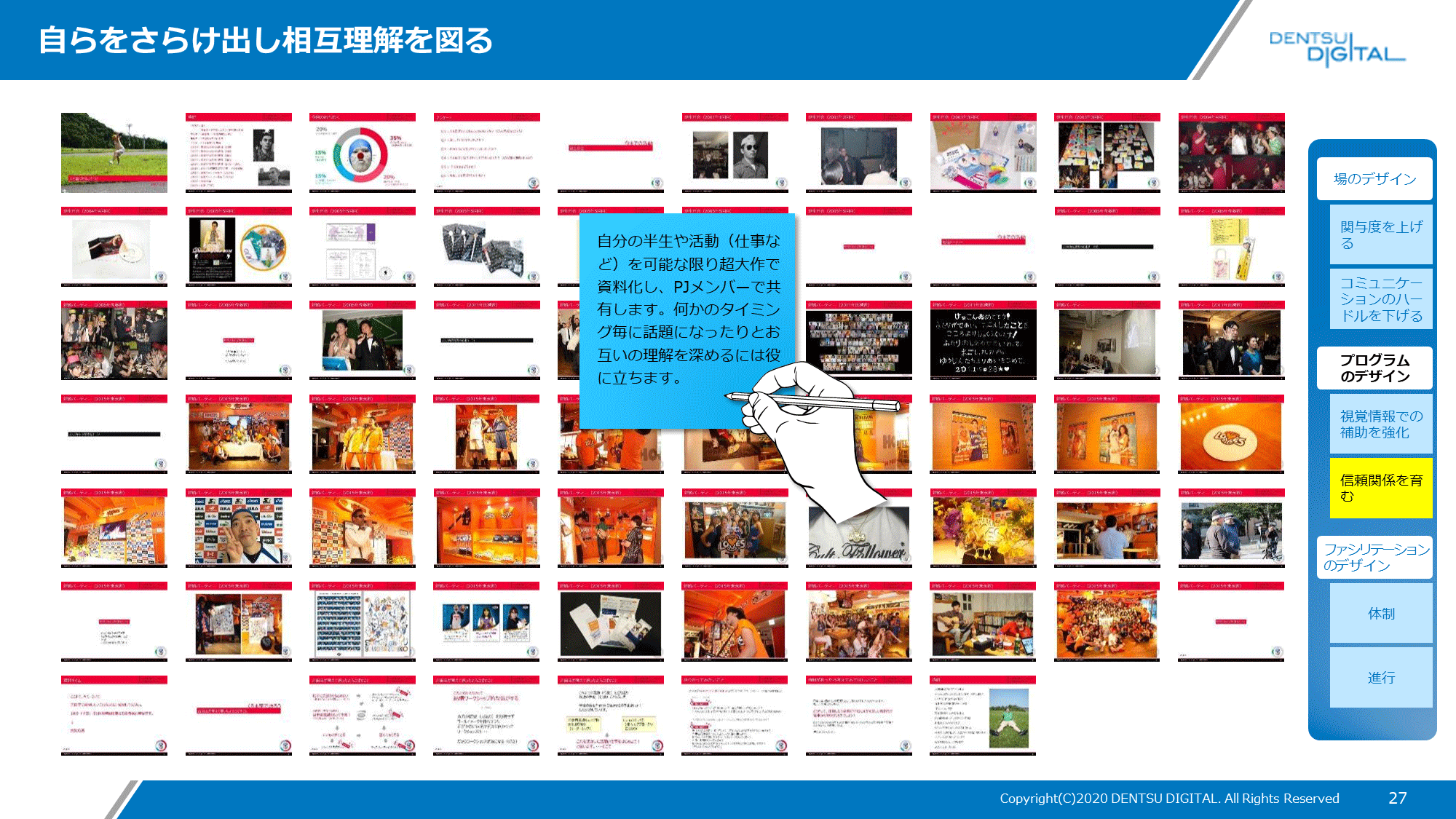
プロジェクトの円滑な推進には、われわれとクライアント企業、プロジェクトメンバー同士の信頼がとても大切です。あるプロジェクトでは、メンバー全員が熱量の高い自己紹介資料を作って、各々の理解を深めるという方法にトライしました。
これは私が作った自己紹介資料です。全部で約60ページあります。プライベートや仕事を含めた自分の半生、興味・関心や取り組んだ活動など、可能なかぎり超大作をというコンセプトで作成し、プロジェクトメンバー全員と共有しました。
これをすると、ふとしたきっかけで会話が生まれやすく、何かの拍子に思い出してもらって思わぬ仕事の依頼につながることもあります。作成にかなりの時間をとられますが、日常的にコミュニケーションをしていくメンバーの人となりや人生がわかると、いろんな面で良いことがあります。大変ですけど、これもぜひやってみるといいと思います。
ファシリテーションのデザイン(1)体制の工夫
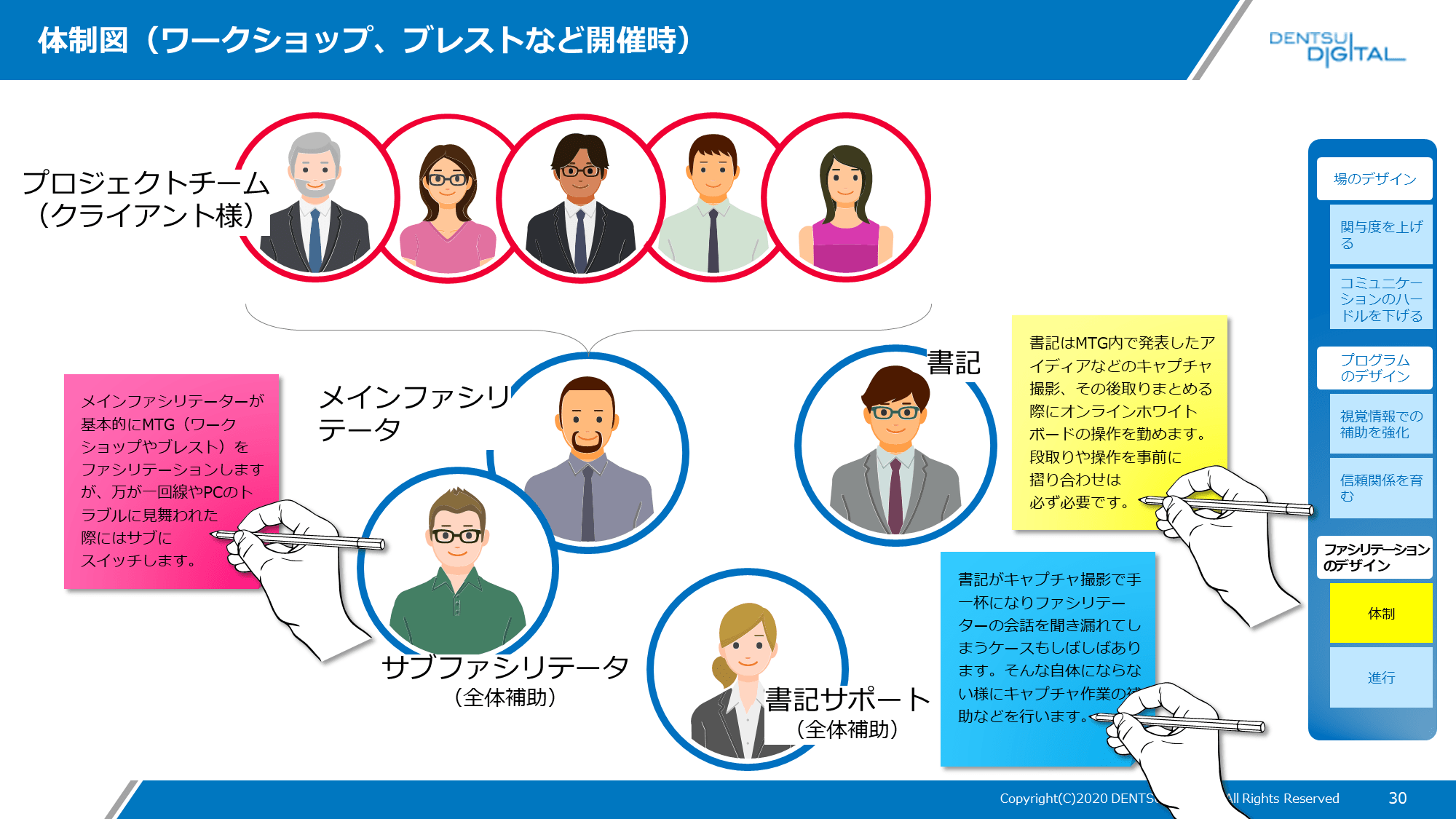
オンライン会議をファシリテーションする際に考慮するポイントとして、「体制」と「進行」があります。まずは、ちょっとしたトラブルが致命的な結果を招かないような体制作り、役割分担、バックアップの考え方について説明します。
あくまでもイメージですが、クライアント企業のプロジェクトチームに対して、こちら側はメインファシリテーターとサブファシリテーターを置きます。もしメインファシリテーターがトラブルで離脱したとしても、サブファシリテーターがそのフォローをしたり、代わりに進行したりできるようなバックアップ体制が望ましいです。書記についても同様で、サポートを含めて2人を立てています。
オフラインだとなんとかできる場合でも、オンラインではカバーできないことがたくさんあります。役割を重層的にして、ちょっとしたトラブルに対しても臨機応変に対応できるようにできるようにしておくというところが、大事なポイントかなと思っています。
ファシリテーションのデザイン(2)進行の工夫
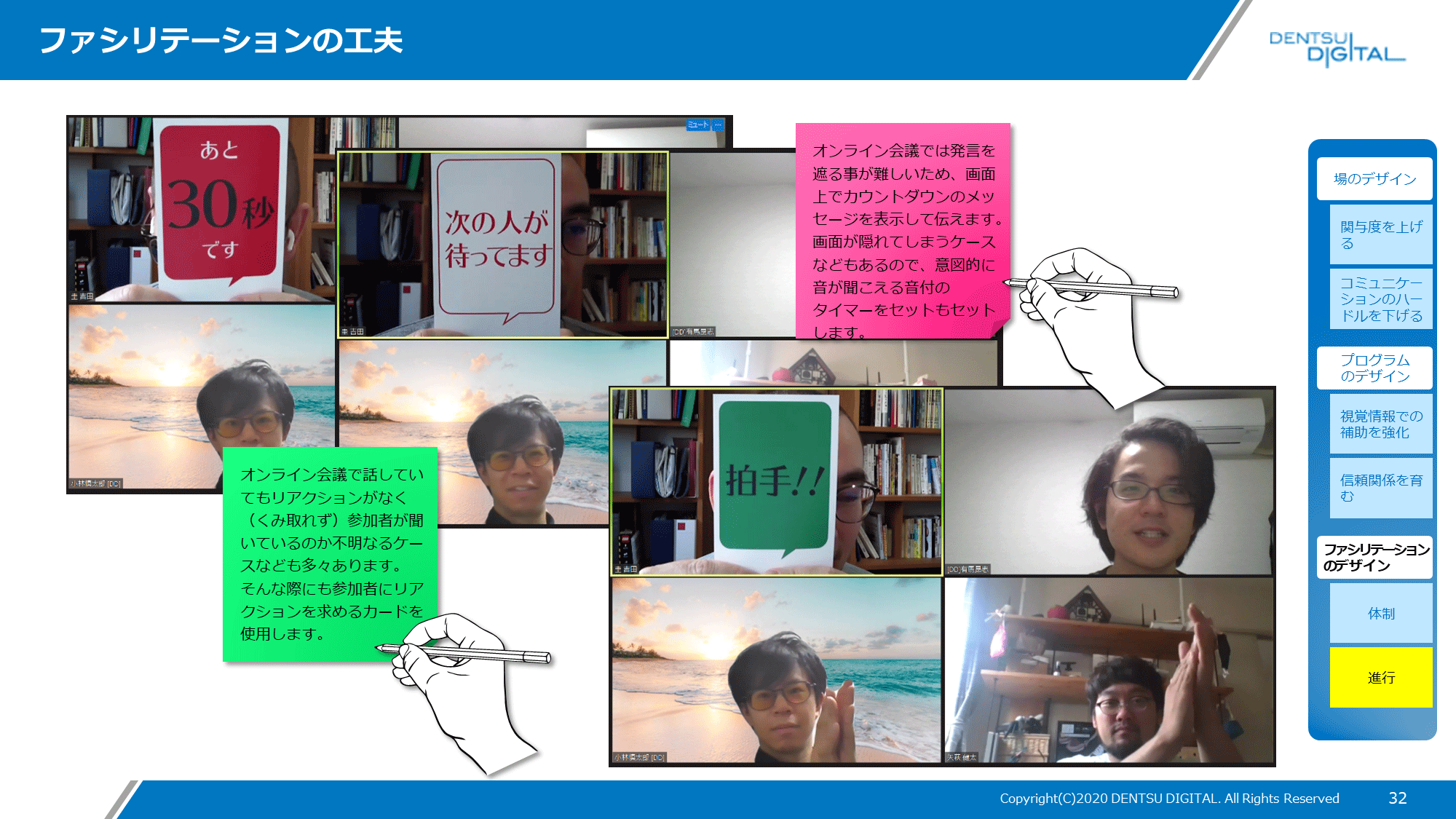
最後に進行上の工夫です。タイムキープや議論活性化のためのちょっとした工夫を紹介します。
下の図はZoomの画面キャプチャーを貼ったものです。話していると時間を忘れてしまうことが多いので、「あと30秒です」とか「次の人が待ってます」といったカードを使ってタイムキープをしています。
それから、オンライン会議の欠点として、相手のリアクションが見えない、わかりづらいということがあります。カメラをオンにしている場合は、ファシリテーターが「拍手!!」とか「リアクションをください」みたいな合図をして、話者に対してのリアクションをとってあげられるような工夫をしています。
おわりに
多くの会社がリモートワーク、オンラインコミュニケーションを本格的に取り組み始めて、数ヵ月が経ちました。これからは、オンライン/オフラインという区分けではなく、事業やプロジェクト推進のために、創造性を広げたり、理解を深めたり、または生産性を向上させるための選択肢が増えたと考えてはいかがでしょうか。
われわれもまだ数ヵ月しかトライアルできていません。今回ご説明した内容が成功事例ということではなく、ひとつの試行錯誤事例として受け止めていただき、読者の皆さまの現場で、プロジェクト推進の参考にしていただければ幸いです。
ビジネスデザイン事業部の私のグループでは、サービス開発やサービスのリデザインを中心に常駐業務(オンライン常駐)を請け負うことが多くなっています。クライアント企業の事業に寄り添って、ご担当者の右腕になったつもりで支援させていただきますので、なんなりとお気軽にお問い合わせください。
(本記事は、2020年6月18日、19日に開催されたオンラインセミナー「CXトランスフォーメーションセミナー ~近未来思考で挑む顧客体験起点のDX~」で発表された内容を再構成したものです)
「電通デジタル トピックス」掲載のオリジナル版はこちらリモートワーク環境でも効果的にプロジェクトを進捗させる「オンライン常駐」の工夫とは?2020/09/25