Webユーザー体験とエンゲージメントを最適化するモバイル時代の画像最適化&管理術
“リッチな画像をすばやく表示させたい” この矛盾するWeb担当者のニーズに応えるクラウドサービスが登場
2016年10月13日 14:00
Webサイトの画像でクオリティと表示速度を両立するには

Webサイトに掲載する画像は、顧客とのエンゲージメントにおいて非常に重要な役割を果たす。
長々と文章で説明するよりも、たった1枚の画像を見せるほうが、商品の魅力を正しく強烈に伝えられることもある。
しかし、画像のクオリティを高め数を増やせばデータ量は増し、表示が遅くなり、ユーザー体験を損ねてしまう。
かといって、PC・タブレット・モバイルとそれぞれのブラウザーに最適なサイズとフォーマットで画像を用意するには、時間も工数もストレージ容量もかかってしまう。
時代にあわせて画像をうまく活用しつつ、効果的なクオリティかつ表示速度を損ねない軽量化を、時間や工数を使わずに実現するには、どうすればいいのだろうか。
こんなWeb担当者の悩みを解決する手段が、アカマイ・テクノロジーズが提供するクラウドサービス「Image Manager」だ。
Image Managerは、「PCやスマートフォンなどの端末の種類」「画面サイズと解像度」「Webブラウザーの種類」といったユーザーの閲覧環境に基づいて、最適な画像を自動で生成してくれる。Web担当者がやるべきことは、オリジナル画像を1枚用意してアカマイのクラウド上にアップするだけだ。
また、「人間が劣化を感じない品質」を画像ごとに判断して、品質とサイズのベストバランスで圧縮するという高度な機能も備えている。


アカマイといえば、コンテンツ・デリバリー・ネットワーク(CDN)のグローバルリーダーであり、画像の軽量化という話題との接点はなさそうに思える。
しかし、Webページの構成データとして画像が占める割合は年々増加しており、同社がミッションとする表示パフォーマンスの課題解決に含まれる重要なトピックの1つなのだ。
Webサイトにおける画像の重要性は認識しつつも、ユーザーごとに最適化できていなかったり、実現のために膨大な工数をかけていたりするWeb担当者は、ぜひ当ホワイトペーパーをご一読いただきたい。
Webユーザー体験とエンゲージメントを最適化する
モバイル時代の画像最適化&管理術
本文4ページ、5分ほどで読める当ホワイトペーパーでは、市場データを使ってWebサイトにおける画像の重要性と課題、アカマイが提供するクラウドサービス「Image Manager」を使った画像の最適化と管理についてわかりやすく解説しています。
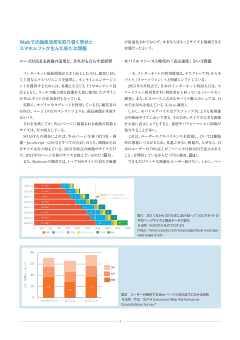
- Webでの画像活用を取り巻く現状とスマホシフトが生んだ新たな課題
- ニーズが高まる画像の活用と、それがもたらす悪影響
- モバイルファースト時代の「表示速度」という問題
- インテリジェントな画像管理を実現するアカマイのImage Manager
- アカマイのCDNと連携して機能を実現
クラウドサービスなので導入は簡単- モバイル向けオートリサイズ
- フォーマット変換
- 知覚品質に基づく画像圧縮
- Image Manager導入事例
- この記事のキーワード