Web担編集部では、今回Web担当者Forumのサイトで「リモート・ユーザーテスト」をやってみました。それを2回に分けてレポートします。今回は、リモートユーザーテストの実施前の準備編と重要課題13個をすべて紹介します。
リモートユーザーテストとは何なのか、どのように行われて、そこから何がわかるのか――今回、Web担編集部がリモートユーザーテストを実施するにあたって、ポップインサイトのオーダーメイド調査を提供いただき、実施してもらいました。
サービス提供側が裏でどんなことをしているのかをポップインサイトの池田氏に執筆いただき、依頼側としてWeb担編集部がどんなことを行い調査を通じて何を得られたのか、2つの視点で紹介していきます。
なんと発見点126個! うち重要課題は13個
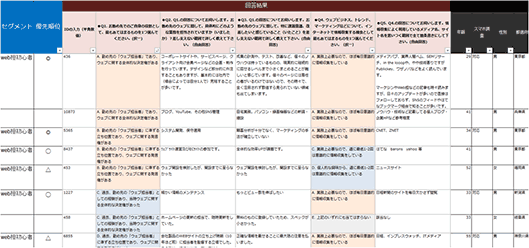
リモートユーザーテストの流れを解説する前に、まずはWeb担サイトでどんな改善点がリモートユーザーテストで発見されたのか紹介します。
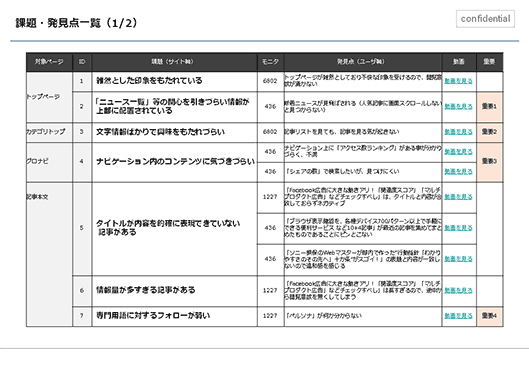
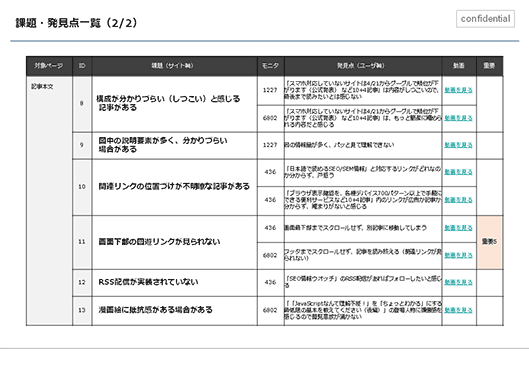
今回の調査で得られた発見点は全部で126個。そのなかから重要であると判断されたものがトップ・カテゴリトップ・グロナビ・記事ページという各要素に対して13個ありました。まず、そちらをご覧いただきましょう。
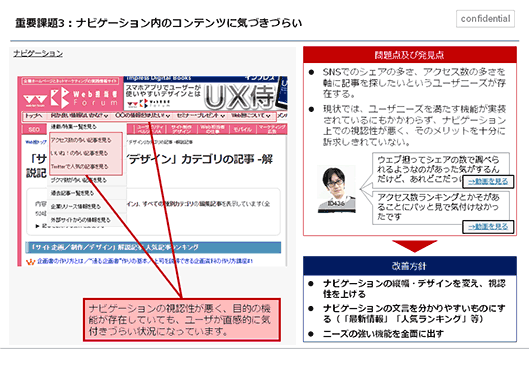
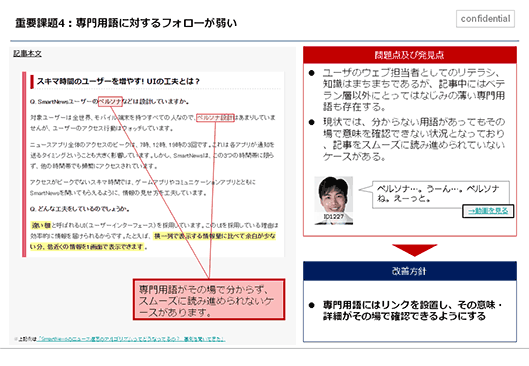
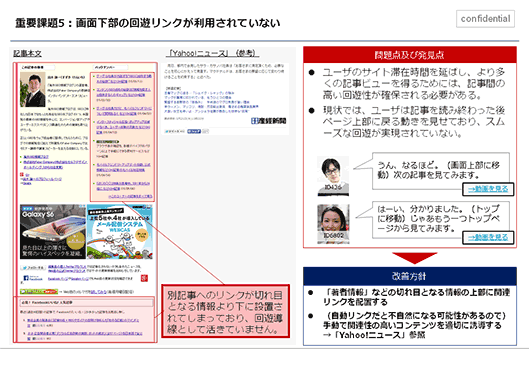
重要課題5つをピックアップして改善方法をレクチャー
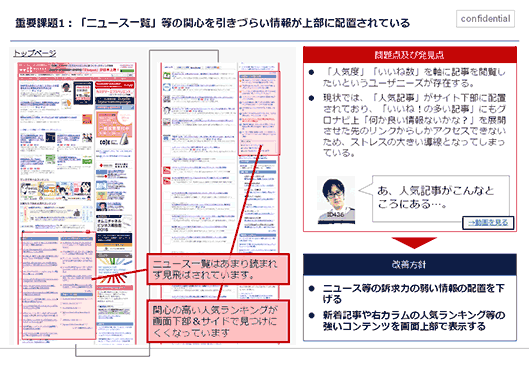
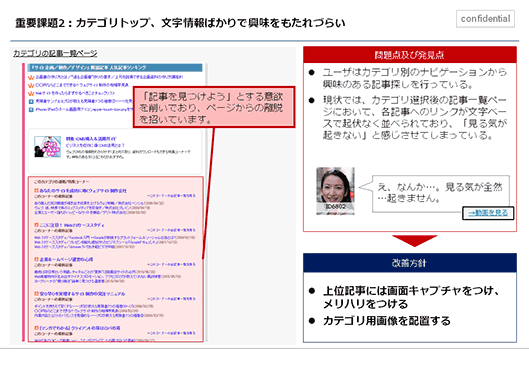
重要と判断された13個の中で、さらに重要だと判断される5つに関して、専門家のコメント付きで改善すべき箇所が示されています。その重要課題1~5を順にお見せします。
Web担編集部コメント
リモートユーザーテストのサービスを体験してみたわけですが、見てみないふりをしていたところを指摘されてしまった……というのが印象です。
今回の調査は、3名のモニタの方に協力いただき、調査結果は次の4つにまとめられて、納品してもらいました。
- 動画
- モニタの発話をすべて文字起こし
- 全部の発見点をまとめたエクセルシート
- 重要課題と改善方法を示したパワーポイント
モニタが調査中にぼそっとつぶやいた事も逃さず、文字起こしをしてくれています。今回指摘された13個の重要課題に関しても、そのなかでさらに重要度判別をしてくれているので、どの課題から取り組むべきかわかりやすいです。さすがプロですね。
また、ユーザーがどのようにサイトを使っているのかといった状況が確認できたことで、事前課題としては設定していなかった発見が得られました。たとえば、私たち編集部では、長い文章でも読み進めやすいように、黄色いマーカーを引く工夫をしているのですが、モニタの方がそこの文章を読み上げていたり、マウスをマーカー箇所へもっていき「へぇ~」と言っていたり、といった行動が見られて、「工夫している価値があるかも?!」と思えました。
さぁ、では実際に私たちが体験したリモートユーザーテストがどんな流れで進んでいったのか紹介していきましょう。
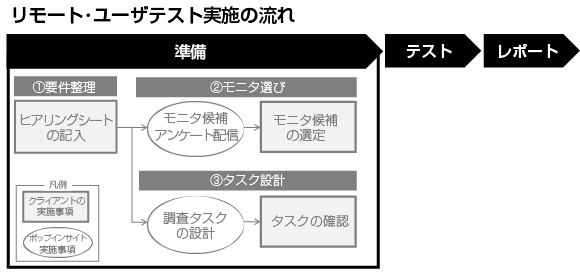
リモート・ユーザーテスト実施の流れ
リモート・ユーザーテストは次のような流れで調査を実施します。依頼をしてから、上記のような調査結果をもらうまでは、だいたい1~2週間程度です。

「リモートユーザーテスト」にかぎらず、ユーザーテストを実施するときは以下の2つを決める必要があります。
どんな調査を行うか(タスク設計)
タスク設計では、どのような背景でサイト、アプリを利用してもらうかという「状況設定」と、どのような観点から利用後の印象を確認するかという「質問設計」の2つが効果的なインプットを得る鍵となります。誰に対して調査を行うか(モニタ選定)
モニタ選定では、そのサイト・アプリのターゲット属性を選ぶことは大前提として、「新規利用者か既存利用者か」など調査目的に沿った条件を決めることが重要です。
タスク設計もモニタ選定も、ユーザーテストの重要な肝であり、いずれも簡単に決められるものではありません。特に初めてユーザーテストを行う場合、「どうしていいかわからない」となりがちです。
ほとんどの企業はユーザーテストを行った経験がありませんから、自社でユーザーテストを行おうとする際、もっとも頓挫しやすいのはこの段階といえます。
リモートユーザーテストでは、ヒアリングを行いながら、「調査目的」「対象サイト」「課題意識」などが記入できるヒアリングシートを埋めてもらうことで、「どんな調査を行うか」、「誰に対して調査を行うか」を決めて行きます。
詳細に書き出すことでより精緻なテスト設計につながりますが、普段の業務ではなかなか完全に把握できていないこともありますので、無理のない可能な範囲で記入すれば大丈夫です。
担当:Web担編集部①ヒアリングシートの記入(テスト要件)
まず、依頼者(今回はWeb担編集部)が、ヒアリングシートに記入します。以下が実際に提出したヒアリングシートです。
![ウェブ担が入力した表
【設問&Web担当者Forumの場合の記入事項(表)】
・[必須]対象サイト
・[必須]対象デバイス
・サイトで扱っている商材・目的を示すキーワード
・[必須]テスト目的
・テストで確認したい自社サイト内箇所
・自社の強み(3つまで)
・改修可能な範囲
・[必須]テストで確認したい観点
・テストで確認したい競合サイト
・競合サイトの特長・気になる点
・[必須]ターゲットユーザー(どのようなユーザーによる調査参加が望ましいか)
・[必須]ユーザーの貴社Webサイトへの流入経路
・ユーザーのサイト利用文脈](/files/images/article2015/usertest/ut02_09.png)
Web担編集部コメント
ヒアリングシートを記入するにあたって改めて感じたことは、記事については普段「どんな文脈で読者は記事を読むのか?」などを考えているのに、サイトのことになると、ぱったり思考停止状態になってしまい、リストが埋められない、手が進まないということでした(笑)。
「誰に、どんな調査を実施して、何を知りたいか」を明確に決める必要があり、課題を整理することの難しさを感じました。シートの記入にあたって、わからないことや考え方などは、ポップインサイトさんが打ち合わせなどしながらフォローしてくれます。また、記入した内容が足りない場合は、ポップインサイトの担当者から追加で質問してもらえるので、ご安心を。
担当:ポップインサイト②モニタ選定用のアンケート実施
依頼側がヒアリングシートを提出したら、テスト実施側(ポップインサイト)は「調査目的」「ターゲットユーザー」「サイト利用文脈」に基づいて、適切なモニタ候補を選ぶためのアンケートを行います(アンケート項目はポップインサイトで作成します)。
アンケートでは、選択式の項目だけでなく、自由回答によりできるだけ個々人の詳細な状況を確認します。というのも、ユーザーテストは3~5人程度の少人数で行う場合が多く、「誰がモニタとして参加するか」は極めて重要だからです。
選択式回答だけを見ると同じ属性の人でも、自由回答での状況は全く異なるケースがたまにあります。ポップインサイトのリモート・ユーザーテストでは、登録者1万人程度の中から、毎回アンケートを行い、条件に適合するテスト参加者を選んでいます。
率直なところ、「1万人」という数値はモニタ基盤としては多いものではありません。
サービスとして改善余地が非常に大きな部分ではありますが、1万人もいれば「CADの管理ソフトを探したことがある」「ビジネス用の業務管理ソフトを検討した」などのかなりニッチな条件でも数名は該当者(もしくは条件に近い方)が見つかります。
また、従来型のユーザーテストの場合、調査会場が東京になるケースが多く、テスト参加者が「一都三県に住んでいる人」に限られてしまっていましたが、リモート形式であれば日本に限らず海外まで選べます。
モニタに対して実施したアンケートで今回の調査結果に当てはまる人が20名程度リストアップされます。そのなかから、最終的にモニタとなってもらう人をWeb担編集部にも確認しながら、3名選びます。
モニタ選定の候補リストを前にすると「この人は絶対に外せない」「未経験の男性30代を1名、経験者の男性40代と50代を1名ずつ」と詳細に選びたくなるケースがほとんどです。そして、3~5名の定性データに深い意義を持たせるには、こうした「この人に使ってもらいたい! 見てもらいたい!」という感覚を無視せず、しっかり選んでもらうことが大切です。
Web担編集部コメント
実際に編集部で候補リストをもらい、モニタを3名選ぶときに、新規読者を選ぶべきか、既存読者を選ぶべきか、それとも両方を含めるべきか……と困りました。ポップインサイトさんに相談したところ、「今回場合は、モニタ数が3名と少なく、目的から考えても、新規読者に絞った方が良い調査結果が得られるでしょう」とアドバイスをもらいました。
担当:ポップインサイト③タスク設計
モニタ選びと並行して、テスト実施側ではヒアリングシートの目的達成にもとづいて「タスク」を設計します。タスク設計は、ユーザーテストを実施するうえで最大のハードルで、初心者には極めて難しい作業です。
ポップインサイトでは、基本的に社内リサーチャーがタスク設計を担当するフローにしています。
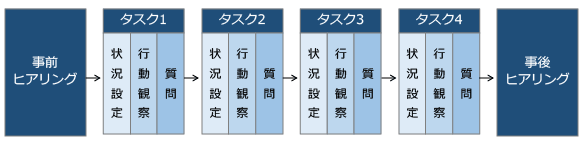
リモートユーザーテストのタスクは、「状況設定」「行動観察」「質問」の3つを1ブロックとし、最大4ブロックまで実施できるようにしています。1ブロックが大体15分程度で、4ブロックで60分程度が標準的な調査ボリュームです。

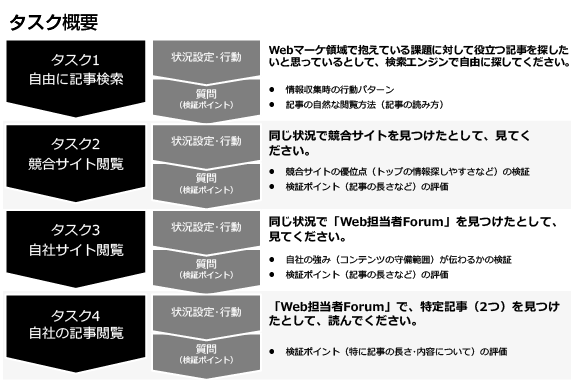
Web担当者Forumでは、以下の4ブロックで構成しました。
- まず検索エンジンでの自由検索で、どのように情報収集を行うか(その過程で接した場合に、どうサイトを見るか)
- 競合サイトをどのように見るか
- 自社サイトをどのように見るか
- 指定した記事をどのように読むか

ユーザーテストの特長の1つは、「タグを埋めなくても調査できるため、自社サイト以外も対象にできる」点があります。スマホアプリであれば「App Store内での検索行動」を見る、楽天出店店舗であれば「楽天内での比較行動」を見るなど、自社領域以外での行動も、調査内で確認できます。
自社サイト以外も対象にすることで「自社以外の行動から、業界全体でのニーズや不安がわかる」「競合サイトの参考点(良い点)がわかる」「競合と比較することで、自社の課題がわかりやすい」などのメリットがあります。
タスク設計ができたら、以下のようなタスクを依頼側に確認してもらいます。

Web担編集部コメント
内容を確認して、タスク構成レベルでの構成変更を行うこともできますし、細かな言葉遣いや質問の選択肢なども調整できます。ちなみに、職業柄、細かな文言表現が気になるので、タスク設計の修正依頼をしたところすぐに対応してもらえました(笑)。
これで、調査前の準備はすべて完了です。あとは、配信を行い、調査結果をまとめて行きます。第3回では、実際の調査実施の動画を紹介するとともに、どのように動画から課題を抽出しているのか紹介します。また、リモートユーザーテストで気になる点を池田氏にインタビューした内容も紹介します。