2.メニューの開閉動作によるユーザビリティ比較
2.メニューの開閉動作によるユーザビリティ比較
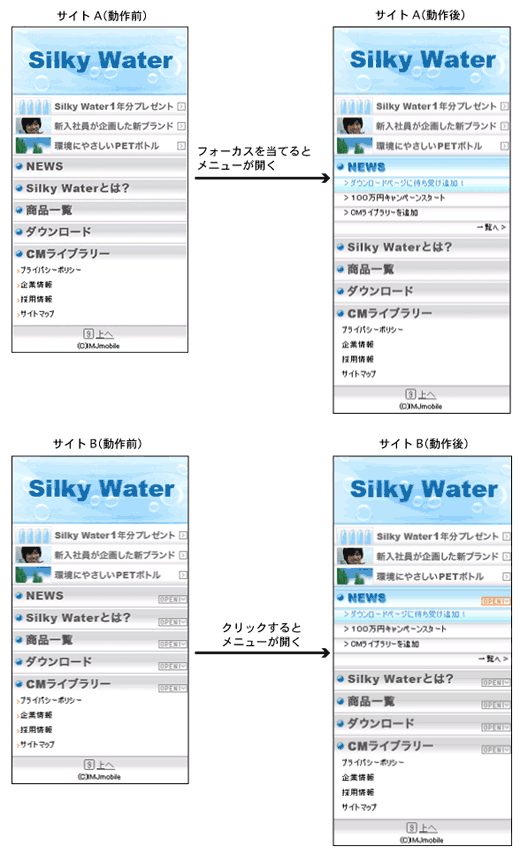
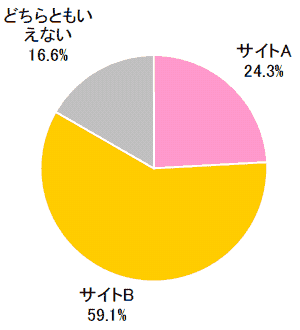
メニューの使いやすさについて、フォーカスを当てるとメニューが自動開閉するサイトAと、クリックするとメニューが開くサイトBを比較してもらい、メニューの開閉動作の操作方法による印象の違いを調査したところ、半数以上のユーザーがサイトBを支持することがわかりました。


サイトAの場合、HTML/XHTMLサイトと比べ動作が大きく異なるうえ、一番下のメニューを見るまでに、途中にあるメニューをすべて展開しながら下まで行かなければならないという点で、ユーザーは大きなストレスを感じます。
モバイルのFlashサイトは操作方法の制約が少なく自由度が高いため、個性的な操作方法を実装しているサイトもありますが、個性的になればなるほど使い勝手が悪いサイトになってしまう可能性があるので、どうすればユーザーにとって見やすく、使い勝手が良いサイトになるかということを、サイトの特徴にあわせて慎重に検討していく必要があります。
3.フォーカスの違いによるユーザビリティ比較
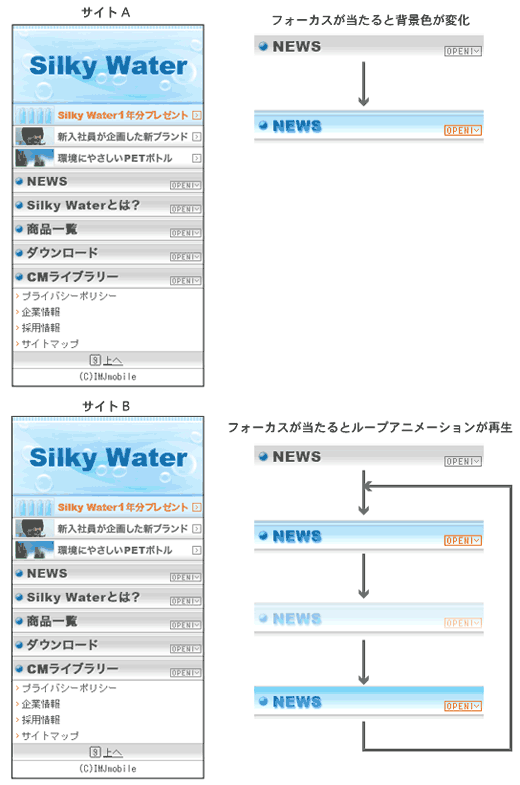
フォーカスはモバイルFlashサイトの使いやすさやサイトの印象を決める重要な要素です。ここでは、フォーカスが当たっている場所を示す手法として、背景に色がつくようにしているサイトAと、ループアニメーションが再生されて表示が動いて見えるようにしているサイトBを比較しました。



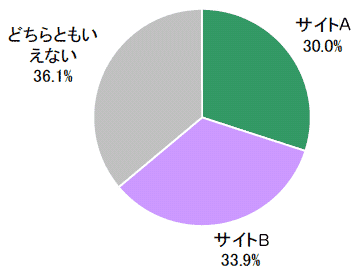
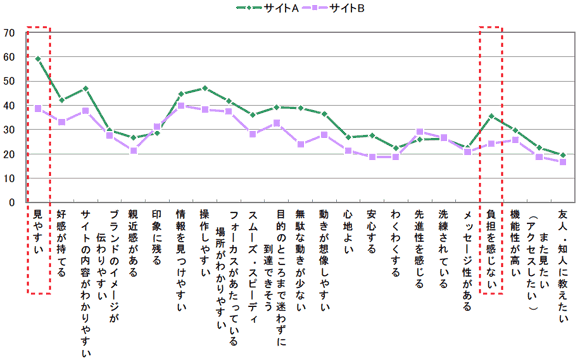
総合的に見ると(図8参照)A、Bでの差はほとんどありませんが、項目別に見ていくと(図9参照)、サイトAの方がサイトBと比較して「見やすい」「負担を感じない」など、サイト閲覧時に感じるストレスに関わる項目の評価が高いため、サイトAのユーザビリティがより優れているといえます。
また、フォーカスが当たると文字色のみ変わるモバイルFlashサイトもありますが、文字色のみだと変化する箇所の面積が小さすぎるため、フォーカスが当たっている箇所を一目で認識しづらく、見失いやすくなってしまいます。
そこで文字色と同時に背景色を変化させるなど、フォーカス時に変化する箇所の面積を増やし、フォーカスされている状態とフォーカスされていない状態にメリハリをつけたデザインにすることで、ユーザビリティに配慮したサイトを制作できます。
今回はモバイルFlashサイトにおけるユーザビリティのポイントを紹介しました。次回は今までお送りしてきた「モバイルサイト構築のユーザビリティいろは」の総括を述べたいと思います。

















