制作:統一したデザインでサイトを管理し作業効率をアップ
制作:統一したデザインでサイトを管理し作業効率をアップ
ナビゲーション自動生成
先に述べたように、CMSはナビゲーションとコンテンツを分離して管理できる。なかでも、サイト全体で共通のグローバルナビゲーションやその下層のローカルナビゲーション、現在位置を示すパンくずリスト、インデックスページのリンク一覧、新着リンクなどは、ページの追加や削除、名称変更にともなって名称やリンク先、項目の有無や順番の修正が必要になるため、他のコンテンツの変更に応じて変動する動的な要素といえる。
このナビゲーションの更新作業は規則性がある単純作業であり、作業量や作業頻度が多いため、自動化のメリットが大きい。コンテンツの更新にあわせて、ナビゲーションを毎回手作業で更新しているといった場合は、自動化によって手間を大きく減らせるだろう。
ところが、このナビゲーションの管理は意外と難しい。次のような細かい制御がどれくらいできるかがCMSによって大きく異なるため、CMSなら必ずナビゲーション生成機能がついている、と安心するわけにはいかないのだ。
- メニューのスペースが限られるため、表記はページタイトルよりも端的で短いものにしたい
- 記事一覧の順番は単純な五十音順や日付順などではなく、明示的に並び替えたい
- メニューに自動的に表示させたくないページがある
- サイトやURLの構造とメニューの階層構造を意図的に変えたい
- 同じページを複製しないで複数のメニュー(カテゴリ)のリンクに入れたい
CMSのなかには、テンプレート機能はあるがナビゲーション自動生成機能がついていない製品(特にハイエンドのCMS)もある。しっかりと要件を決めて、慎重にCMS製品を選定しよう。
テンプレート
ヘッダーやフッター、新着リンク、レイアウトなどの共通要素を一元管理できれば、一箇所を変更するだけでサイト全体に変更が適用されるので、メンテナンスが楽になる。古くはApacheのSSI(Server Side Include)、PHPやJSPなどの言語にもインクルード機能があるが、単純なインクルードだと、データを呼び出してくるファイルの数が増えてしまい、何をどこで使っているかの把握が難しくなっていく。その結果、予期しないページでの変更やレイアウト崩れなどを恐れ、共通化したファイルを気軽に変更できなくなることが多い。一元管理したために変更ができなくなるようでは、本末転倒だ。
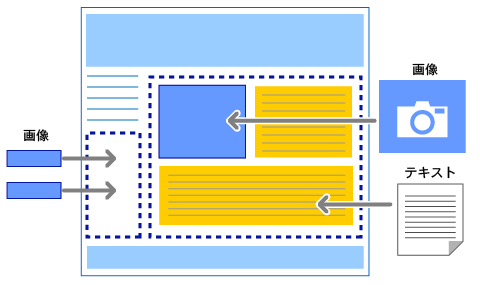
この共通部分であるレイアウトとコンテンツ(ヘッダーやフッターなど)をひな型として個々のページに適用するのが(デザイン)テンプレートだ。CMS製品によって実装状況は異なるが、テンプレート管理には主に3つのアプローチがある。
1.穴埋め
ひな型のHTMLソースとなるテンプレートを制作して枠組みを固定しておき、ページ内の変更が必要な部分のみに穴を空けてコンテンツを流し込めるようにする、というアプローチがテンプレートの基本だ。シンプルでわかりやすいが、これだけだと微妙に異なるテンプレートのバリエーションが増えてしまい、管理が大変になっていく。たとえば、製品カテゴリごとにサイドバーの掲載バナー数を変えたいという場合は、カテゴリの種類と同じ数のテンプレートが必要になる。そして、フッターのコピーライトをサイト全体で更新するだけでも、テンプレートの数だけ更新する必要が生じてしまう。

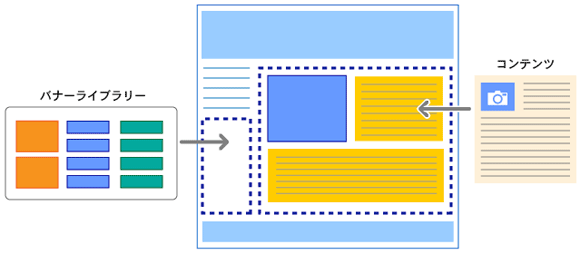
2.モジュール化
テンプレートをページ単位で大きく管理するのではなく、ロゴや新着リンク、バナーなどの共通部分をさらにモジュール(ライブラリ)として一元管理して組み合わせられる機能。モジュールは個々のページへ埋め込む場合と、テンプレートに埋め込む場合がある。モジュール化のメリットは、穴埋めタイプよりも柔軟にデザインできることだ。機能ごとのパーツをブロックのように組み合わせてページを生成できるので、トップページのメニューには新着リンクを、製品ページにはバナーを表示させるなど、必要最低限のテンプレートで自由にページを作れる。

3.ネスト(入れ子)
テンプレートの共通部分をさらに独立させ、入れ子式に組み合わせる機能。穴埋め部分の中にさらに小さなレイアウトの枠組みを配置し、その中に個別のモジュールやコンテンツを入れてページを完成させる。UIの統一感を保ったまま、いろいろな組み合わせによる柔軟なページ作成が可能になる。

穴埋めのみに対応しているシンプルなCMSもあれば、3つすべてに対応した安価なCMSもある。製品の価格に比例するわけではなく、CMSの開発者や販売元がテンプレート機能はどうあるべきか、その考によって実装方法が異なる。
さらに、次のような機能も製品によっては実装されていることがある。場合によっては役に立つ機能であり、必要かどうかを検討するといいだろう。
- サイト全体(テンプレートやモジュールが適用される全ページ)のプレビュー機能
- 共通要素と個別部分の管理者を分けられる権限設定
- モジュールやテンプレートがどこで使われているかをトレースする機能
自動フォーマット変換
記事やリンク一覧のページでは小さな縮小画像を表示しておき、クリックすると拡大させるというUIを実現したい場合がある。そのために同じ画像を大小2種類ずつ作成してアップロードするのは手間がかかり、効率が悪い。そこで、CMSへアップロードした画像のサムネイル(縮小画像)を自動生成し、該当記事へのリンクを掲載できる機能が発達した。地味ではあるが、あると便利な機能だ。
- トリミングやリサイズ、切り抜き、彩度調整などを連続処理したい
- 画像だけではなく、動画のフォーマット変換も行いたい
- Word原稿やHTML版ページをダウンロード用にPDF化したい
といった、より高度なニーズもある。画像の自動処理はImageMagickやGDなどオープンソースの画像処理エンジンが存在するため、手軽に実装するCMSが多い。動画やPDFの変換に関しては他の商用製品と組み合わせて実装することが多いため、ライセンスが別途発生する。
保管:時間軸でコンテンツを管理するバージョン機能
メタデータによるコンテンツ検索
コンテンツの量が少なく、関わる人数が少ないうちは、コンテンツをしっかり管理しなくても問題にはならない。コンテンツを作った本人なら、どこに何があるのかを頭の中で把握しているはずだ。ところが、組織が大きくなり、時間が経ち、人も入れ替わる結果、このような管理情報が失われてしまうことがある。見つからないコンテンツはないに等しい。むしろ、あると思って探す時間を無駄にする分、ないよりも悪い状態といえる。
そこで、コンテンツを探し出すというCMSの機能が活躍する。メタデータとは「データ」に関する「データ」を意味する言葉で、コンテンツそのものではなく、そのコンテンツに関する管理上のデータを指す。デジカメで撮影した写真に付随する、シャッタースピードや機種情報をイメージするとわかりやすいだろう。たとえばCMSでは次のようなことができる。
- 管理対象のコンテンツにメタデータをつけられる
- コンテンツの種類(形式やジャンルなど)ごとに、メタデータの項目や選択肢、必須・任意などを設定できる
- メタデータをキーワードで検索できる
ファイルを保存する場合は通常、ファイル名や更新日時、フォルダ名などからファイルの内容を推測できるようにするが、この方法では管理しきれない場合がある。たとえば、ファイル名のつけ方は人によって異なるし、深い階層のフォルダしまってあれば移動するだけでも時間がかかってしまう。また、ドキュメントを閉じる時に、内容を変更していないのに上書き保存してしまうこともあり、更新日時は必ずしも内容の最終更新日を意味しない。
こうしたとき、メタデータもとに検索できると便利だ。たとえば、過去のキャンペーンで撮影したイメージ写真を流用して使うといった場合に、写真にメタデータとして「撮影日」「写っている人の名前」「製品の型番」「部署・担当者」などをつけておけば、検索性を高められる。また、「レンタル写真の有効期限」「著作権や使用範囲」といった情報もあれば、安心して利用できるだろう。
CMSの検索機能はあまり注目されることがないが、実は生産性を左右する重要な管理機能の1つだ。
バージョン管理
長くサイトを運用していると、過去のコンテンツの変更や修正が発生してくるが、CMSではこのコンテンツは誰がいつ更新したもので、最新版はいつ公開されたのかといったコンテンツのバージョン情報を管理できる。また、変更履歴を記録するだけでなく世代管理をすることで、上書き保存されたコンテンツを過去の状態に戻すことができる。誤植や誤配信の際にコンテンツを正常な状態に戻す、過去のコンテンツに対する問い合わせに対して当時のコンテンツを確認する、といったことも可能だ。
定期的なバックアップ機能では、世代別のコンテンツ管理はできないので、そのCMSがバージョンをどうやって管理するのかはしっかり確認しておこう。また、ファイル(ページ)ごとのバージョンを管理するCMSが多いが、サイト全体のバージョン管理ができると、ある時点のサイトの状態を再現することもできる。一度に複数のページをアップすることが多いサイトや、コンプライアンスを厳守する企業にとって有効な機能だろう。
配信:社内体制やサイトのコンテンツにあわせた製品選びが鍵
ワークフロー
Webサイトが企業にとって社会的にもビジネス的にも重要となった今、不適切なコンテンツを公開してしまうのは放送事故と同じようなものだ。それを防ぐため、マネージャーやマーケティング、法務担当などがレビューして承認するプロセスが必要になる。CMSはこのような定型プロセスを管理する方法、ワークフロー機能を備えている。たとえば、次のようなことができる。
- 確認しなければいけないコンテンツがある場合は、依頼メールが届く
- 承認者や差し戻しがあると、次の人へ自動でメール通知される
- 割り当てられた人が不在の場合は代理人がタスクを進められる
- 本人以外でもコンテンツごとの承認の進捗を把握できる
- 作業履歴が残る(誰がいつからいつまで何をレビュー/承認したか)
- レビュー者は以後コンテンツを変更できないよう権限設定できる
- 承認完了後に配信を自動実行できる(タイマー設定も)
ワークフローは製品ごとの違いが大きい。レビューと承認の2段階ワークフローをシンプルに実装したCMSもあれば、ステップ数や次へ進む条件を柔軟に設定でき、APIやバッチ処理を途中に組み込めるCMSもある。ただし、自動化すれば必ずしも効率が上がるというわけではなく、慣れるまでは時間がかかる。また、ワークフローの導入は運用プロセスや体制を変更する必要が生じることもあるため、時間をかけて段階的に運用改善を進めながらワークフローも進化させていくというアプローチが有効だ。自社サイトの運用方針をよく考えて選択しよう。
動的/静的配信管理
CMSには動的配信と静的配信の2タイプがある。まずは、ページ自体の生成形態と、CMSの配信形態を区別しよう。
動的配信は、リクエストに応じて必要なコンテンツをDBから呼び出し、リアルタイムにページを生成(動的生成)して配信する仕組みだ。一方の静的配信は、あらかじめ生成しておいたページを配信する。
動的なページ生成は、会員制サイトなど、Webサイトやページそのものをユーザーや条件に応じて変化させる必要がある場合に必須になる。アクセスや販売数に応じて人気ランキングをリアルタイムに表示させていといった場合にも有効だ。その場合、AJAXやPHP、JSPなどで動的なコンテンツ生成を行うのが一般的だが、この動的ページ生成をCMSで行う理由は、次のようなメリットがあるからだ。
- 動的ページと静的ページで同じコンテンツ(テキストや画像)を使いまわせる
- 技術者がいなくても動的な機能を実現できる
- 動的ページでも掲載内容のバージョン管理やレビューを実施したい
ただし、デメリットもある。
- 導入の難易度が高い
- 気軽に変更できない
- コストが高くなりがち
動的配信ではリアルタイムにコンテンツを生成するため、ある程度のサーバースペックが要求され、静的配信と比較するとコストが高くなりがちだ。メリットとデメリットを理解した上で、動的生成が必要な場合は、次にその動的生成をCMSで行うのか、それとも技術者がPHPなどの言語で行うのかを検討しよう。動的生成の必然性がないなら、静的配信ができるCMSを選んだほうが無難だ。
また、静的配信にもいろいろある。単純な場合は、FTPを利用して一方的にWebサーバーに配信するのみだが、送信側のCMSサーバーと受信側のWebサーバーにインストールしたアプリケーション同士が連携しあい、複数サーバーへ一斉同期配信したり、1台でも配信に失敗したときには一斉に元に戻す、サイト全体を過去のある時点に戻す、といったことができるCMSもある。
正しいCMS選びは現状把握から
CMSにはさまざまな機能やメリットがあり目移りしてしまうかもしれないが、はじめに言ったとおり、CMSの選定で大切なのは、自社のニーズがどこにありどんな目的を達成したいのかを明確にすることだ。あれもこれもと要件を詰め込むのではなく、今自社がどんな問題を抱えていて、何を解決したいのか、しっかりとした意思を持って見失わないようにしよう。
CMS選び方のポイント
- 製品そのものの良し悪しではなく、要件に合うかどうかが重要
- 「あれば便利」と「ないと困る」を区別しよう
- 制約条件(システム環境、コスト、言語、サポート体制)で製品を絞り込もう
- 製品と実装ベンダー(制作会社)はペアで選べば、長所を生かした設計が可能
- オープンソースは詳しい人がいなくなると破綻しがちなので要注意
- 導入後に変更しやすくしておき、乗り換えも恐れない
- 過度な期待は禁物。割りきればブログやWikiで十分なケースも