2.【ケース別編】モバイルメールマガジンレイアウトのポイント
2.【ケース別編】モバイルメールマガジンレイアウトのポイント
ここからは、ケース別のメールマガジンのレイアウトのポイントを紹介します。
CASE1 クーポン系メールマガジンのポイント
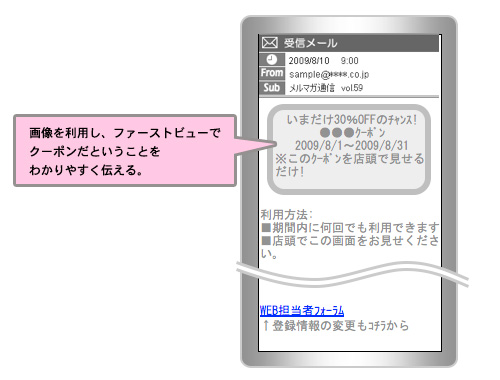
販売促進を目的としたモバイルクーポンをメールマガジンとして配信する場合は、ユーザーの興味を高め、すぐにページにアクセスできるよう工夫しましょう。ファーストビューでクーポンのメリットがわかるようにするのが効果的です(図3)。
- メール開封時のファーストビューでクーポンの画像を見せて、インパクトをつける
- クーポン以外の部分が派手になりすぎないように装飾を控え、クーポンの内容を強調する
- 実施期間と割引率を目立つようにして、わかりやすい形で掲載する
- 詳細ページへのリンクは画像そのものにも設定する。または、画像の直下に詳細ページへのリンクを設置する

CAEE2 EC系メールマガジンのポイント
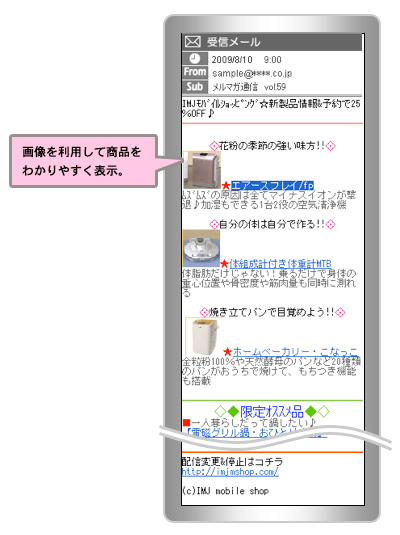
ECサイト系のメールマガジンは、商品画像を載せて商品情報をイメージしやすくし、見やすくレイアウトすることで各ユーザーが興味を持つ可能性のある情報を多く提供しサイトへと誘導しましょう(図4)。なお、メールマガジン全体の容量を考慮した上で、アピールする商品数を検討しましょう。
- 商品画像・商品名・商品説明の区別が明確にわかるようにレイアウトする
- コーナーごとの区切りを明確にする
- 商品画像はなるべく大きなものを使用する

CASE3 ダウンロードコンテンツ紹介系メールマガジンのポイント
着メロ、待ち受け画像などのダウンロード系コンテンツの紹介メールマガジンを作成する際には、コンテンツに興味を持ったユーザーをストレスなく気に入ったコンテンツのダウンロード先ページへ誘導できるようなナビゲーションを設計しましょう(図5)。
- ダウンロードできるコンテンツの内容がわかるように、画像を使いながらわかりやすく説明する
- コンテンツ内容をすべてを見せるのではなく、「サイトへ行くことでさらに見つかるかも」という期待感を持たせる文言、演出をいれる
- 各コンテンツのリンク先は直接ダウンロードページに設定する
- デコメールの絵文字などの場合、ダウンロードコンテンツの画像をそのまま本文に使用しない※1
※1 配信されたメールマガジンから画像を保存して利用できる場合もあるため、使用する場合は単体で並べるのではなく、いくつかの画像を合わせたり文言を追加したりした画像を利用する。

CASE4 ブランド訴求系メールマガジンのポイント
ブランド系メールマガジンでは、メールマガジンに登録しているユーザーが該当ブランド自体に好感を持っている可能性が高いため、ブランドの世界観を伝えつつ、新しい情報を提供する形を取りましょう(図6)。
- ファーストビューの中でブランドロゴを大きく取り上げる
- ヘッダーとフッター、及び飾り画像を挿入するなど、メールマガジン自体がデザインされているような雰囲気作りを行う
- 商品情報を紹介する場合にも、全体のトーン&マナーを損なわないよう注意する

◇◇◇
今回は、モバイルメールマガジン本文作成時に知っておきたいユーザビリティ上のポイントを紹介しました。次回はモバイルECサイトのレイアウト上のポイントを紹介する予定です。