また、編集部はこの内容について正確性を保証できません。
a-blog cms を利用してウェブ制作されているユーザーの方にインタビューした2019年の記事を転載で紹介しています。
オリジナルの記事 : https://www.a-blogcms.jp/series/interview/best-proposal-to-client.html

株式会社テリムクリの山田 恵理子さんは、クライアントの事業を成功に導くため、明確に目標立てた Webサイトの設計・ディレクションを心がけていらっしゃいます。ウェブ解析士マスターとしても活躍されている山田さんに、a-blog cms を活用した Webサイト制作の流れや仕事のポリシーについて教えていただきました。
さまざまな手段でクライアントの事業に貢献
現在はテリムクリで会社員をする傍ら、フリーランスでウェブ解析士としての仕事も請け負っています。テリムクリでは、a-blog cms を使った Webサイトの設計・ディレクションやカスタマイズが主な仕事です。
具体的には、香川県内の中小企業を中心に、コーポレートサイトや商品紹介の Web サイトなどをつくっています。クライアントと直接話しながらコンテンツの見せ方を決め、ワイヤーフレームの作成から Webサイトの構築までを担当。公開後には、保守・運用のアドバイスも行います。Webサイトをつくる際には、クライアントの事業を成功に導けるように、「見学予約をさせる」「問い合わせにつなげる」など、必ずゴールを設定するように心がけています。そのためにウェブ解析のノウハウを活かし、ヒアリングを通して現状のサイトにおける課題を明確にします。
ウェブ解析というと、アナリティクスを参考にしたアクセス解析といった数値を読み取るものだと思われがちなのですが、「あらゆる手段で事業の成果に貢献する」ことこそ ウェブ解析士の本来の役割なんです。
最も伝えたいことを、最も伝わりやすく表現するために

Web サイトを制作する際は、事前のヒアリングに相当な時間をかけます。
担当者に話を聞くだけでなく、クライアントに社内のさまざまなメンバーを集めてもらってワークショップを開き、「どのような価値観を持っている人に商品を届けたいですか?」「項目ごとに点数づけをして、自社製品と他社製品を比較してみましょう」など、あらゆる角度から会社を見つめ直してもらうように意識。3C 分析に基づいた「 Customer(市場・顧客)」「 Competitor(競合)」「 Company(自社)」を定義し、競合優位性とターゲットを明確にしていきます。客観的な分析を繰り返すことで、クライアント自身も気づいていない自社の強みを見つけ、そこから Web サイトで打ち出す内容や方向性を決めていきます。
このように Web サイトのコンテンツ自体に重点を置けるようになったのは、a-blog cms を利用し始めてからという部分が大きいと思います。
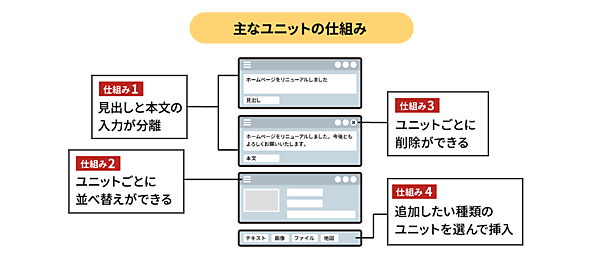
他の CMS では単純な文章をつくることで精一杯だったのですが、a-blog cms だと開発作業自体がラクにできるため「伝えたい内容を最も伝わりやすく表現する」ことに集中できる。見出しや本文という分かりやすいユニットの構成に加え、表組みやイラストを手軽に用いることができるため、閲覧者に響く見せ方を追求できるようになりました。
「クライアントに喜んでもらえる CMS 」と直感

a-blog cms との出会いは今から約 7年前。当時は Ver. 1.3 だったと思います。香川県で行われた Web 制作者のコミュニティに、講師の一人としてアップルップルの山本さんが来てくれたことがきっかけでした。a-blog cms を初めて見た時の衝撃は、今でも覚えています。
Web サイトの表示順序の通りに記事を作成していけるユニットの仕組みを見て「これなら Web の仕事に慣れていないクライアントでもラクに更新でき、間違いなく喜んでもらえる」と直感で思いました。すぐに当時の会社の上司に「 a-blog cms を使っていきたい」と直談判。
クライアントだけでなく Web 制作者の立場としても、他の CMS のように一つのテキストボックスに HTML タグを書いていく必要がない仕組みに魅力を感じました。

それまでは MovableType を使っていたのですが、一度つくった Web サイトの内容を少し変更するだけでもプログラマ的な作業が必要になったりと、使いづらさを感じていたんです。そのほか WordPress をさわったこともありましたが、プログラムが書けない人には難易度が高すぎると感じて。
a-blog cms を使い始めてから、開発期間が短くなりコストが減ったことで、上司からも「変えてよかった」と喜ばれました。有償ですが、使いやすさと工数の少なさを考えると余裕でペイできる価格です。
カスタマイズでユーザビリティの細部にこだわる
a-blog cms で特に気に入っている機能は、クライアントごとに更新しやすいテンプレートを設定できるカスタムユニットです。
たとえばスタッフ紹介のページなら、氏名・趣味・紹介文・YouTube リンクといったシンプルで見やすい構成にこだわったり、木材加工メーカーの製品紹介ページなら、材質・加工の種類などの細かな項目を表組みにして○☓で表示させたり。カスタムユニットは記事の途中にも埋め込むことができて便利です。

またノンプログラムで利用できる a-blog cms は一見自由度がなさそうに思われるかもしれませんが、カスタマイズ次第で本当に細かな部分までこだわることができます。
以前担当した結婚式場の Web サイトでは、フェア予約ページを日付や内容ごとに検索できるようにしたり、今週末のイベントをサジェストで表示させるようにしたりと、アップルップルにモジュール開発を依頼して一緒に構築しました。
おかげでフェア予約の申し込みが目に見えて増え、クライアントにも非常に喜んでもらえて。タイトなスケジュールの中、ともに頑張ってくれたアップルップルの堀さんにはとても感謝しています。
悩んだ時にはいつでも相談できる安心感

困った時や迷った時、すぐにアップルップルさんに相談できることは a-blog cms ならではの安心感。サポート体制がしっかり整っているので、メールで相談をすると毎回スピーディーにレスポンスをもらえて助かっています。
WordPress をはじめとした他の CMS でつくった Web サイトは、たとえばプラグインのバージョンアップとともに予期せず表示が真っ白になってしまったりと、脆弱性に不安がありました。そうした状況ではなかなか冷静に対処法を見つけられず、また、どこを頼るべきか分からずパニックになりがちに。さらに保守を任されていないクライアントでも無償で早急に対応しなければならず、結局、運用コストがかかってしまっていたと思います。
今、クライアントの中には Web サイトを持っているのに「更新の仕方が分からない」「前任の Web 担当者が退職後、放置している」などのもったいないケースも多いのですが、そうしたサイトのリニューアルを任された場合には、積極的に a-blog cms への移行をおすすめしています。実際、リニューアル後は「投稿しやすくなった」「スマホから簡単に更新できて助かる」など、喜びの声をいただいていますよ。
新機能に精通して提案の引き出しを増やしたい
最近は a-blog cms のバージョンアップの度に「意識していなかったけど、欲しかった機能だ!」と感激することが多くて(笑)
たとえば、Ver. 2.10 で追加されたメディア機能は、登録した画像をブラウザ上で写真のトリミングや加工までできることがとても気に入っています。また、登録したファイルデータに関しては、設定をしておけばエントリーの公開状態に従ってファイルデータも非公開になり、IR 情報の取扱いに敏感な大企業や自治体などにも提案しやすくなりました。
次回のリリースで予告されている、より直感的に記事内容を入力できると噂の SmartBlock 機能もとても楽しみ。Training Camp などのイベントではリリース前から新機能の情報を知ることができるのですが、毎回「この機能を応用すれば、クライアントにこんな提案ができる」とワクワクするんです。
今後、たとえばインバウンドの需要とともに多言語対応が求められたりと、クライアントからの要望もますます多様化していくと思いますが、相談を受けた時には瞬時に提案できるように、今まで以上に a-blog cms の機能に精通して自分の中に引き出しを増やしていけたらと思います。
常に限界を決めることなく、クライアントの強みを最大限に活かせる Web サイトを目指してベストな提案を追求し続けていきたいです。
山田さんのインタビューは以上です。この度はインタビューを引き受けてくださり、ありがとうございました。
AOGIRI.net / 株式会社テリムクリ 山田 恵理子

- この記事のキーワード


















