また、編集部はこの内容について正確性を保証できません。

良いデザインとは、見た目がきれいという意味ではありません。
使いやすさや伝わりやすさがあり、「目的を達成できること」が良いデザインの条件です。
UIについてはいろいろな定義があり、非常に大きな概念を示します。
なので一言で説明するのが難しいですが、一旦ここでは「ユーザーがwebサイトやアプリを快適に使うための画面設計」としておきましょう。
・サイトを見ていて、見たい情報がどこにあるのかわからない
・ボタンと思ってタップしたらボタンじゃなかった
・サイトの読み込みが遅く、イライラする
もしもそんな経験があれば、そのWebサイトは「UIが悪い」といえます。
なぜそのように感じてしまうのかというと、そのWebサイトのUIが人間の目や脳の性質、社会的常識や文化などを取り入れられていないからです。

人間の脳には「時間は左から右に進む」というイメージがあります。
なので上図には「戻る」「次へ」という記載がなくても、早送りしたければ右側を、巻き戻したかったら左側を、停止したい場合は中央のアイコンを操作するでしょう。
これは、各記号が見慣れたもので機能が一目でわかることと、無意識にイメージする時間の流れを取り入れているからです。
全文はWebマーケティングメディア「Grab」をご覧ください
今回はこうしたUIデザインの基礎となる視覚誘導を8つご紹介します
- グーテンベルク・ダイヤグラム
- Z型
- F型
- N型
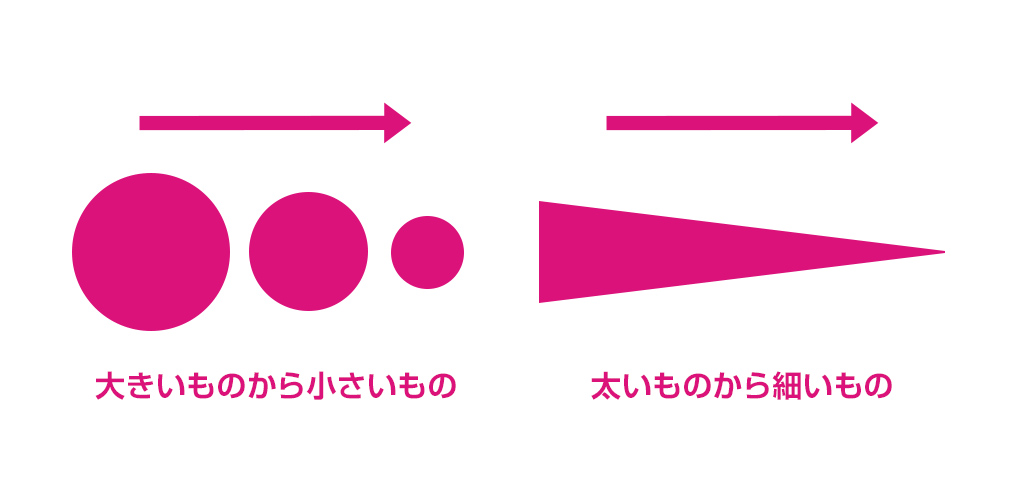
- 大きいものから小さいもの、太いものから細いものを見る
- 線を目で追う
- 同形・同色
- 数字

個人的に、特に意識するのは「大きいものから小さいもの、太いものから細いものを見る」です。
人は文章をその文章の文脈によって読むのではなく、こうした大きさや流れに沿って読みます。
強調したい言葉と文脈を適切なUIデザインに落とし込むには、こうした要素を意識して文章を組み立てる必要があります。














