また、編集部はこの内容について正確性を保証できません。
Webサイトにも多用されているアイコン。
視覚的、直感的に分かりやすく情報を伝えてくれます。
さてこのアイコンの表示方法、ただ画像が置いてあるだけに見えるかもしれませんが、アイコンを表示させるにも、様々な方法があるのです。

当然ながら、アイコンを使うとなると、それらは1つだけではなく、ページ上に多数登場することになります。アイコンを都度1つずつ読み込むとなると、それだけ表示速度の低下に繋がってしまいます。直感的に見せたいはずが、本末転倒ですね。
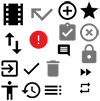
それを解決する主な方法として、「CSSスプライト」があります。
アイコンを1枚の画像にまとめ、1度だけ画像を取り込み、後はCSSにより、そのアイコン群の内のどれを表示させるかと指定する方法です。これであれば、アイコンが複数登場しても読み込みはたった1回で済みます。
しかし、
▼詳しくはこちら▼
https://citrusjapan.co.jp/column/cj-column/w003_201710.html















