Google アナリティクス for Firebaseでアプリの表示回数・タップ数のイベント計測を実装する
Google アナリティクス for Firebaseで要件定義に基づいて、AndroidとiOSの表示回数を計測するイベントを実装する方法を解説します(第5回)
2020年9月17日 7:00
今回は、第4回の要件定義で定めたアプリの各画面の表示回数を計測するイベント、アプリ内に配置されたボタンが何回タップされたかを計測するためのイベントを、実際にアプリに実装していきます。
前回の要件定義は以下より確認できます。
https://webtan.impress.co.jp/e/2020/08/07/36644
本連載では、モバイルアプリを計測する無料のトラッキングツール「Google アナリティクス for Firebase」を利用したことがないユーザーを対象に各種レポートの見方や実装前の計測項目の考え方、Google アナリティクス SDKとの違いなど連載で解説しています。
Firebase SDKを導入する
はじめに、計測対象のアプリにFirebase SDKを導入します。 公式のドキュメントにインストール方法が記載されていますので、これに従ってFirebase SDKを導入してください。
要件定義に従って、計測用イベントを実装
Firebase SDKを導入し終わったら、次の3つの手順で計測用のイベントを実装していきましょう。
- アプリの画面名を設定し、計測するコードの実装
- アプリ画面内で発生する各種ボタンのタップイベント計測の実装
- 充電スポットページで発生するカスタムイベント計測の実装
1. アプリの画面名を設定し、計測するコードの実装
アプリ内で、各画面の表示回数を計測するためには、screen_viewイベントにscreen_nameパラメータを設定します。 screen_nameパラメータには、アプリの各画面のスクリーン名を設定します。 要件定義の際に設定するscreen_viewは以下の通りでした。

- ホーム画面
- マイリスト
- 絞り込み
- メニュー画面
- 充電スポットページ
これらを実際に、Android、iOSのアプリに実装していくコードを書いてみます。
Android(Kotlin)
Androidでscreen_viewを送信するためには、logEvent メソッドを利用します。
これをActivityクラスのonResume()メソッド内で呼び出すことで、screen_viewの計測を行うことができます。
setCurrentScreen は非推奨(deprecated)となっているため、以前の記述が残っている場合は現在推奨されているlogEventメソッドを利用するように書き換えるようにします。
実装例
private lateinit var firebaseAnalytics: FirebaseAnalytics
override fun onCreate(savedInstanceState: bundle?) {
// Firebase Analyticsインスタンスの取得
firebaseAnalytics = Firebase.getInstance(activity)
}
override fun onResume() {
super.onResume()
// 画面名を計測する
var params = Bundle()
params.putString(FirebaseAnalytics.Param.SCREEN_NAME, "ホーム画面")
firebaseAnalytics.logEvent(FirebaseAnalytics.Event.SCREEN_VIEW, params)
}
iOS(Swift)
iOSでscreen_viewを送信するためには、 logEvent(_ : parameters :)を使用します。
これを、UIViewControllerクラスのviewDidAppear()メソッドを継承したメソッド内で呼び出すことで、screen_viewの計測を行うことができます。
setScreenName(_ : screenClass :)は、非推奨(deprecated)となっていますので、既にFirebaseAnalyticsを実装済みのアプリにsetScreenNameでスクリーンビューを計測している箇所がある場合、上記のlogEventを使用してスクリーンビューを計測するように変更してください。
実装例
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
// 画面名を計測する
Analytics.logEvent(
AnalyticsEventScreenView,
parameters: [
AnalyticsParameterScreenName: "ホーム画面"
]
)
}
2. アプリ画面内で発生する各種ボタンのタップイベント計測の実装
アプリの各画面に配置しているボタンがタップされた回数を計測するために、SDKで定義済みの推奨イベント “select_content” イベントを利用します。
“select_content” イベントで指定可能なパラメータは以下の通りです。
- “item_id”
- “item_name”
- “content_type”
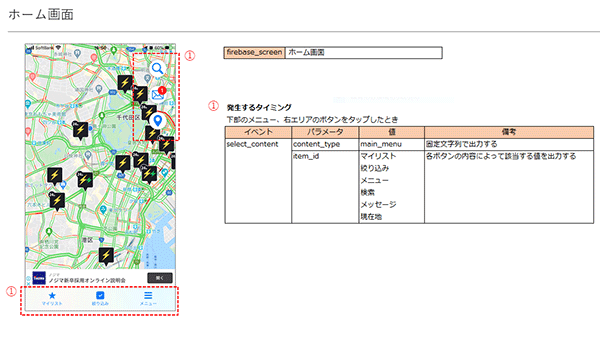
EVsmartのホーム画面に配置されているボタンに上記の3つのパラメータを設定したのが、以下の表です。

| item_id | item_name | content_type |
| mylist | マイリスト | main_menu |
| filter | 絞り込み | main_menu |
| menu | メニュー | main_menu |
| search | 検索 | main_menu |
| message | メッセージ | main_menu |
| current_location | 現在地 | main_menu |
実装例
ここでは、ホーム画面に設置されている“マイリスト”ボタンをタップした時に発生するイベントを例に実装例を掲載します。
Android(Kotlin)
/**
* メイン画面のマイリストをタップした時の処理
*/
fun tapMyList() {
// Send select_content event
var param = Bundle()
params.putString(FirebaseAnalytics.Param.ITEM_ID, "mylist")
params.putString(FirebaseAnalytics.Param.ITEM_NAME, "マイリスト")
params.putString(FirebaseAnalytics.Param.CONTENT_TYPE, "main_menu")
mFirebaseAnalytics.logEvent(FirebaseAnalytics.Event.SELECT_CONTENT, params)
// マイリストへ画面遷移する(省略)
...
}
iOS(Swift)
/**
* メイン画面のマイリストをタップした時の処理
*/
func tapMyList() {
// Send select_content event
var params: [String : Any] = [:]
params[AnalyticsParameterItemID] = "mylist"
params[AnalyticsParameterItemName] = "マイリスト"
params[AnalyticsParameterContentType] = "main_menu"
Analytics.logEvent(AnalyticsEventSelectContent, parameters: params)
// マイリストへ画面遷移する(省略)
...
}
3. 充電スポットページで発生するカスタムイベント計測の実装
充電スポットページを表示した際、これをコンバージョンイベントとして計測するために、カスタムイベントを設定します。
カスタムイベントは、Firebase Analyticsの推奨イベントではないため、SDKで用意されていた定数を利用せず、 独自の文字列を各パラメータに設定していく必要があります。 イベント名は前項では “select_content” を指定していた箇所を “cv_charging_spot”, 設定するパラメータには “prefecture”, “spot_name” の2つのパラメータを定義する必要があります。

実装例
カスタムイベントの実装では、「2. アプリ画面内で発生する各種ボタンのタップイベント計測の実装」で使用したメソッド “logEvent” を使用します。 logEventメソッドを実行する際、指定するパラメータに、カスタムイベントに “cv_charging_spot” 、パラメータに “prefecture”, “spot_name” を設定しています。
Android(Kotlin)
/**
* 充電スポットページを表示した際に発生させるカスタムイベント
* prefectre: 都道府県
* spotName: 充電スポット名
*/
fun logChargingSpot(prefecture: String, spotName: String) {
// カスタムイベント"cv_charging_spot"を指定
val customEventName = "cv_charging_spot"
var param = Bundle()
// パラメータに都道府県、充電スポット名を設定
params.putString("prefecture", prefecture)
params.putString("spot_name", spotName)
mFirebaseAnalytics.logEvent(customEventName, params)
}
iOS(Swift)
/**
* 充電スポットページを表示した際に発生させるカスタムイベント
* prefectre: 都道府県
* spotName: 充電スポット名
*/
func logChargingSpot(prefecture: String, spotName: String) {
// カスタムイベント"cv_charging_spot"を指定
let customEventName = "cv_charging_spot"
var params: [String : Any] = [:]
// パラメータに都道府県、充電スポット名を設定
params["prefecture"] = prefecture
params["spot_name"] = spotName
Analytics.logEvent(customEventName, parameters: params)
}今回は、要件定義を元に、それらを実現するための実装サンプルを提示しました。実装時、Firebase公式のAPIドキュメントを参照し、以前使っていた実装方法が非推奨になっていないかを確認しながら開発を進めていくことが大切です。





















