ユーザーインターフェース(UI)デザインは、サイトを訪れるユーザーが快適に閲覧したり、サービスを利用したりするのに重要な項目の一つです。不適切なUIで設計されたサイトは、ユーザーにとって使いづらく、UXが低下するおそれがあります。しかし、いざ自社サイトのUIデザインを見直したいと思っても、「何を改善すれば良いのかわからない」と悩む方もいるでしょう。
そこで今回は、UIデザインの基礎知識から、2018年のトレンドまで、詳しくご紹介します。
UIデザインの基礎知識
UIデザインを検討するには、UIの意味や目的を理解することが大切です。まずは基本を押さえて次のステップへとつなげましょう。

UIデザインとは?
インターフェースには「接点」や「境界面」という意味があり、2つ以上の異なるものを結びつける際に必要な窓口のようなものを指します。そのためUIは、ユーザーとコンピューター(システムまたはプログラム)の間で情報をやり取りするための接点といった意味で使われます。例えば、PCを操作するマウスやキーボードは、ハードウェアにおけるUIの例です。また、UIには操作性も含まれるため、スマートフォンの画面上をタッチして文字入力を行うなどのスマートフォンアプリの設計も例の1つとして挙げられます。
ユーザーにより快適なUIを提供するには、デザインを考慮することが大切です。UIデザインが優れていれば、ユーザーは快適にWebサイトやアプリを利用できます。
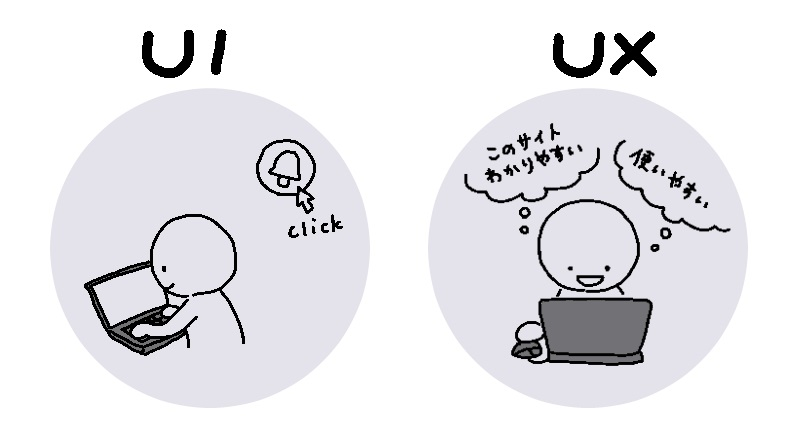
UIとUXの違い
UIと一緒に耳にする機会が多いのがUXです。2つはどのように違うのでしょうか。
ユーザーの体験を意味するUX
UXとは、Webサイトやアプリを利用したユーザーがどのような体験をしたかを示す言葉で、User Experience(ユーザーエクスペリエンス)の頭文字を取って「UX」と呼ばれています。UXの評価基準はさまざまで、サイトを利用する上での快適さや、必要な情報に到達できる速さなどがあり、定量的には離脱率やコンバージョン率(CVR)といった指標から判断されます。
UXが高いWebサイト(またはアプリ)ほど、使いやすく、ユーザーに価値の高い体験を提供していることになります。
WebサイトにおけるUIとUXの違い
WebサイトにおけるUIとは、Webサイトの見た目や操作のしやすさを指します。一方、UXはWebサイトを介して得られる体験のことです。見やすく、操作がしやすいWebサイトをユーザーが閲覧した場合、ユーザーは「このサイトはわかりやすい」「使いやすい」といった感情を抱きます。このとき感じる体験こそがUXで、UIはUXを高めるために重要な要素の一つです。

User Interface:キーボード(ハードウェア)、Webサイトの見た目や操作性など。User Experience:Webサイトを通じてユーザーが得る体験のこと。
UIデザインが不適切な場合に起こり得る事象
UIデザインが不適切なWebサイトでは、「ほしい情報がどこにあるのかわからない」「サイト内検索の仕方がわかりづらい」「自分がサイトのどの位置にいるのかがわからない」といった問題がユーザーに発生するおそれがあります。その場合、ユーザーは「○○について知りたい」といった目的を達成できない可能性があり、UXを満たせているとは言えません。UIデザインが優れていれば、ユーザーはより快適にサイトを閲覧し、目的を達成できます。UXを高めるためには、最適化されたUIデザインを導入することが重要です。
UIデザインの原則
UIデザインを検討する上で、押さえておきたい原則をお伝えします。原則に基づき、効果的なUIデザインの導入を目指しましょう。
ひと目で意味がわかるデザイン
ユーザーは扱い方や意味がわかりにくいUIデザインを敬遠する傾向にあります。そのため、ユーザーを惑わせるようなUIデザインは避けたほうが良いでしょう。
UIデザインで特に大切なのは「見ただけで意味がわかること」「目的が明確に伝わること」です。例えばアイコンであれば、何を意味するものなのか、わかりやすい色や形を用いる必要があります。目的を明確に伝えるという点では、目立たせたい機能をアピールするなどの方法が挙げられます。一例に、Googleの検索画面を見てみましょう。
Googleの検索画面はとてもシンプルです。TOP画面を訪れたユーザーは、このページが検索するためのページであるとひと目でわかるでしょう。中央に検索窓が設置され、周りは空白メインのごくシンプルなデザインとなっていて、ユーザーの視線が自然と検索窓に目が行くようになっています。
簡単な操作性
初めてWebサイトを訪れるユーザーには、簡単な操作ですぐに必要な情報へとたどり着けるようにすることが大切です。何をすべきかわかりづらかったり、操作しづらかったりすると、ユーザーは利用するのが面倒になり、離脱につながるおそれがあります。こうした状況に陥らないようにするには、どの機能が重要なのかがひと目でわかるデザインにしたり、初回の起動時に使い方をナビゲートするチュートリアルを用意したりといった工夫が必要です。
複雑さの緩和
複雑な操作はユーザーにあまり好まれません。例えば、ECサイトで申し込みや注文を行うときに、一度に入力する項目があまりにも多いとユーザーが負担に感じるおそれがあります。その場合は、複雑な入力作業を複数のステップに分けて段階的なフローを組み、ユーザーの心理的障壁を取り除きます。
なお、ユーザーが安心して次のステップに進めるよう、ユーザーのアクションに対して「購入が完了しました」などの明確なフィードバックを返すのも大切なポイントです。
オブジェクトとインターフェースの距離を近くする
基本的にユーザーは、自分がWebサイト上で利用したいオブジェクトのそばに、そのオブジェクトを利用するためのインターフェースが配置されていると想定しています。ユーザー名が表示されている付近に、編集ボタンが設置されているようなイメージです。
普段の生活で例えると、髪を乾かす際、ドライヤーのスイッチはドライヤー本体に付いているものと考えることと同様の心理です。オブジェクトとインターフェースの距離は近いほうが、ユーザーとコンピューター間のやり取りがスムーズになると言えます。
デフォルト値は有用な値に設定する
PCやスマートフォンを購入し、使い始めるとき、ほとんどのユーザーはデフォルト設定を変更しない傾向にあります。スマートフォンのアラーム音やPCの環境設定などが、その例です。ユーザーは、「どの設定が一番良いのかわからない」「設定を変更して使いづらくなったら困る」といった理由でデフォルト設定をあまり変更しません。そのため、デフォルトの設定はユーザーにとっての快適性を重視することが大切です。
2018年に押さえておきたいUIデザイン
ユーザーの閲覧行動は常に変化していくため、UIデザインにもトレンドがあります。ここでは、2018年のトレンドとなっているUIデザインの中から5つの要素をご紹介します。
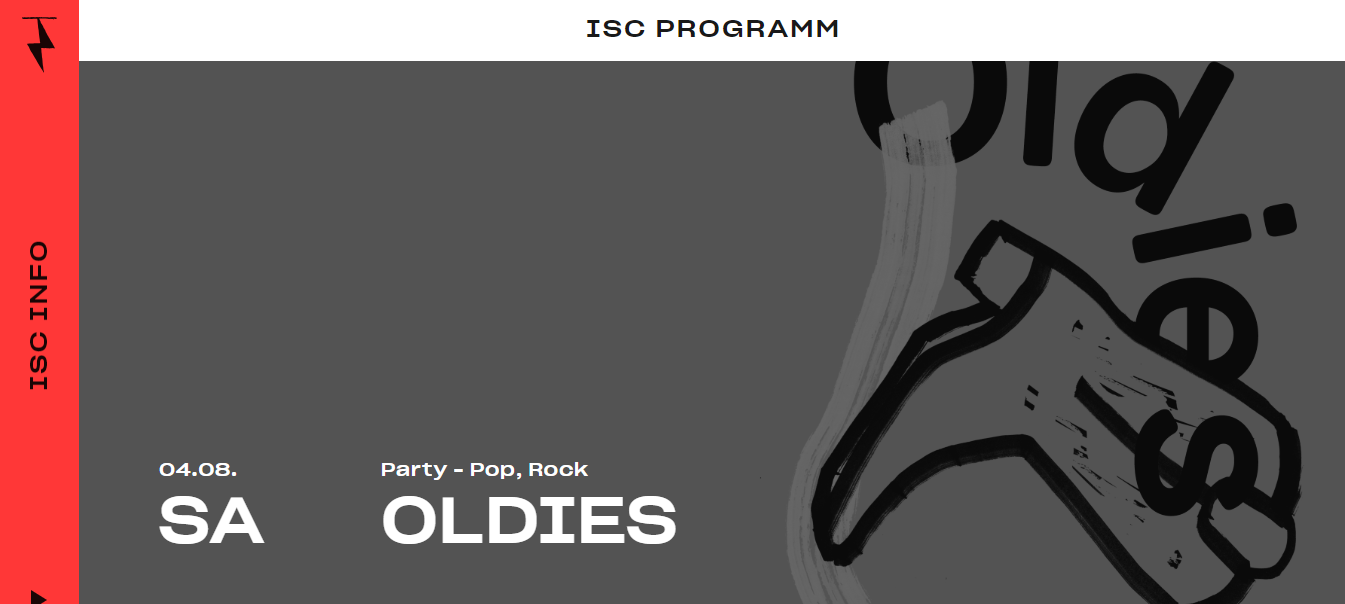
シームレスインターフェース
シームレスは「継ぎ目のない」という意味で、シームレスインターフェースはWebサイト上のすべてのコンテンツを1ページに配置するUIデザインです。全コンテンツを1ページで確認できると、ユーザーはほかのページへ遷移せずにスクロールのみですべての情報を得られます。 そのため、別のページへ遷移する際にかかるストレスを軽減できます。シームレスインターフェースを介して、ロングコンテンツを提供するWebサイトがよく見られます。
 画像出典:ISC Club Bern
画像出典:ISC Club Bern
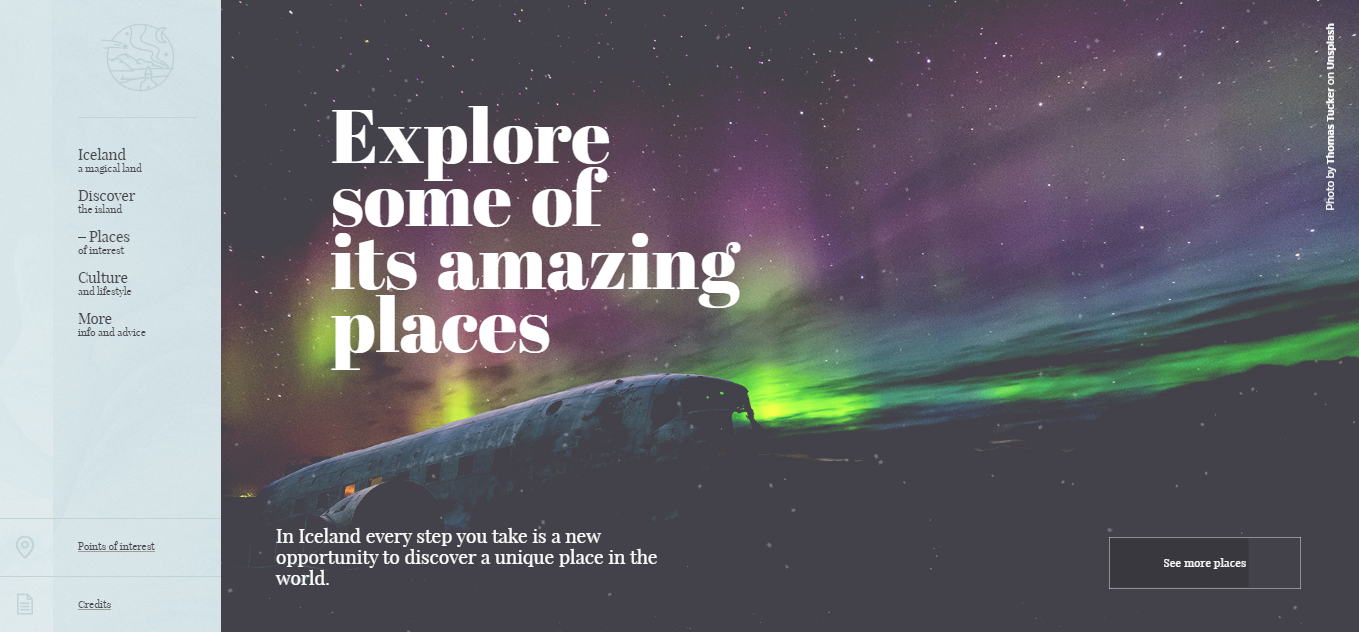
 画像出典:Love for Iceland
画像出典:Love for Iceland
タイポグラフィの活用
2018年にトレンドとなっているのは、巨大な文字を配置するデザインです。文字を大きくして目立たせると、ユーザーの視線を引き付けることができます。シンプルなデザイン、かつコンテンツの少ないサイトでも有用なアイデアです。また、文字にアニメーションで動きをもたせるデザインもトレンドといわれています。
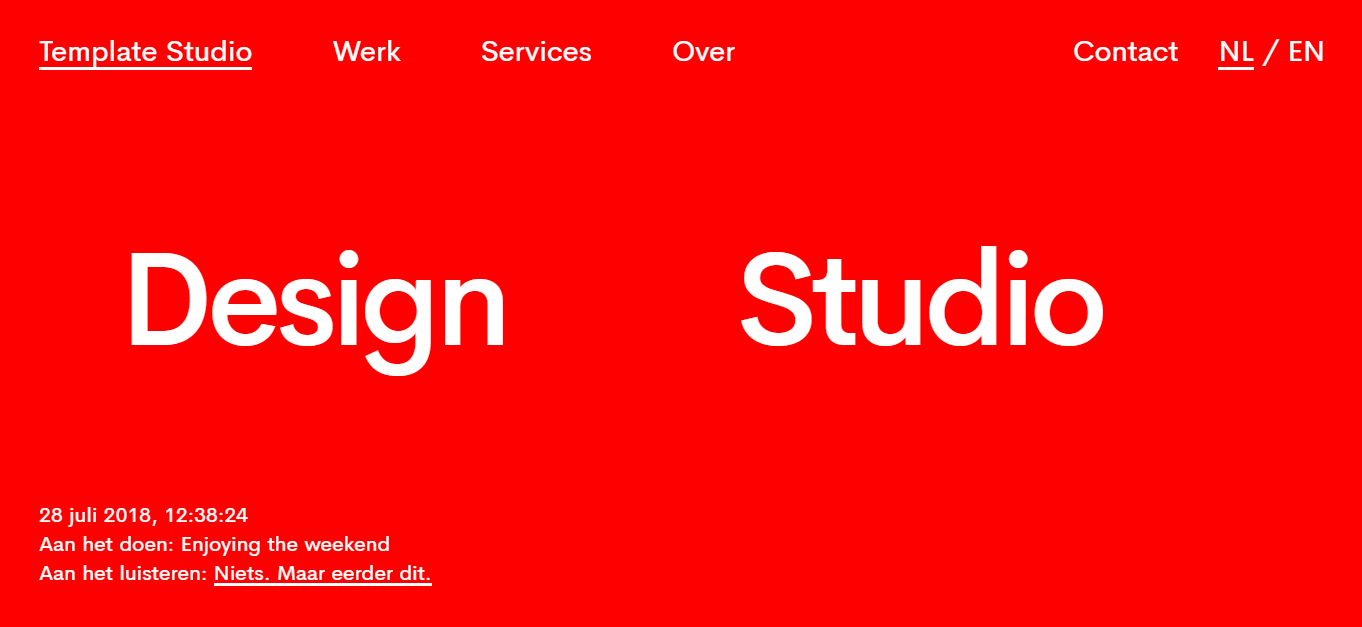
 画像出典:Template Studio
画像出典:Template Studio
 画像出典:Bolden
画像出典:Bolden
グラデーション
過去にも流行したことのあるデザイントレンドの一つで、近年再び取り入れられるようになっているのがグラデーションです。Webサイトの背景に用いられたり、写真に重ねてオーバーレイとして使われたりするケースが多く、ユーザーの目を引く印象的なサイトにしてくれます。
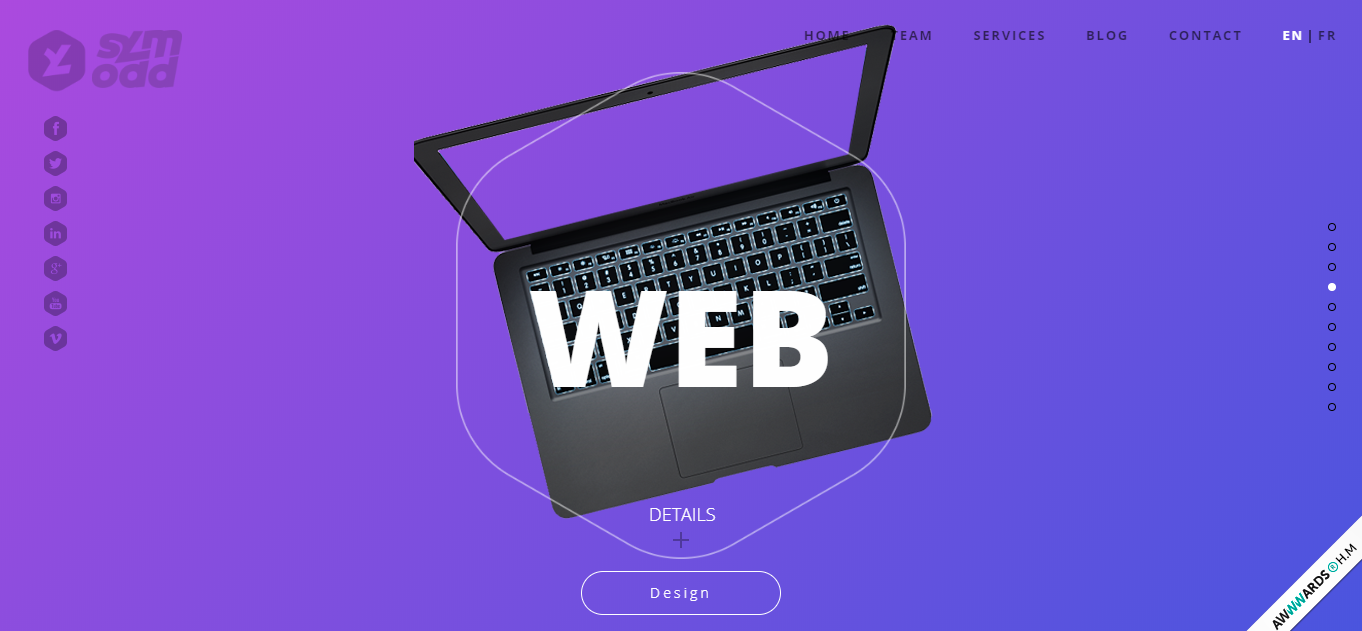
 画像出典:symodd
画像出典:symodd
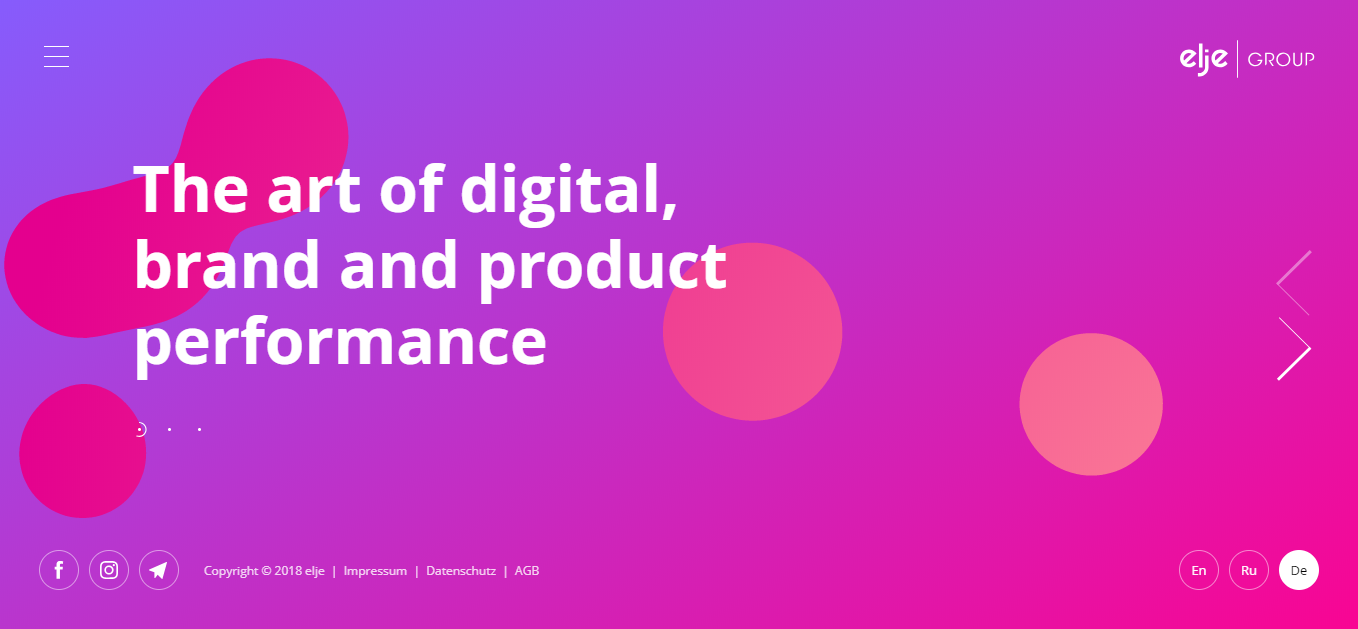
 画像出典:elje-Group
画像出典:elje-Group
 画像出典:Lewis Lopez
画像出典:Lewis Lopez
イラストレーションの活用
ユニークなイラストレーションを用いてデザイン性を高めているUIも多く見られます。イラストレーションの質を高めることで、Webサイトがよりユニークなデザインに仕上がり、ユーザーの興味を引きつけることができるでしょう。また、イラストだけでなく見栄えの良い写真を掲載することでも同様の効果が期待できます。イラストや写真はユニークであれば良いわけではなく、視認性やWebサイトのコンセプトに適しているかという点も配慮する必要があります。
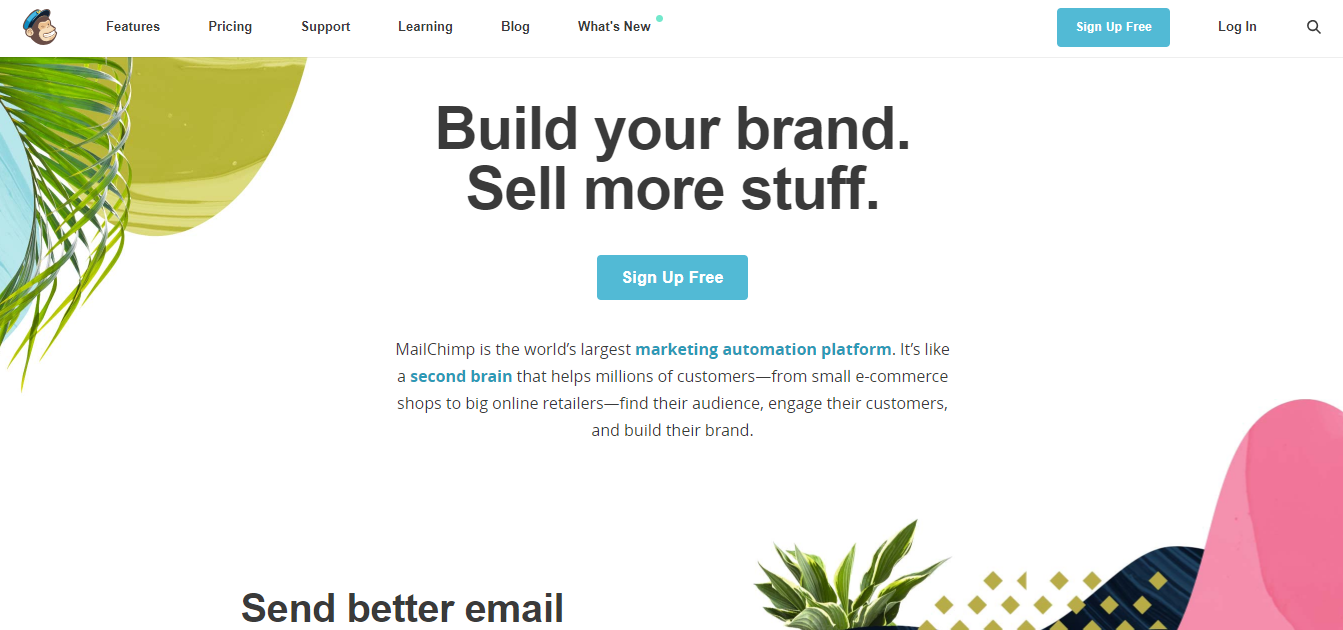
 画像出典:MailChimp
画像出典:MailChimp
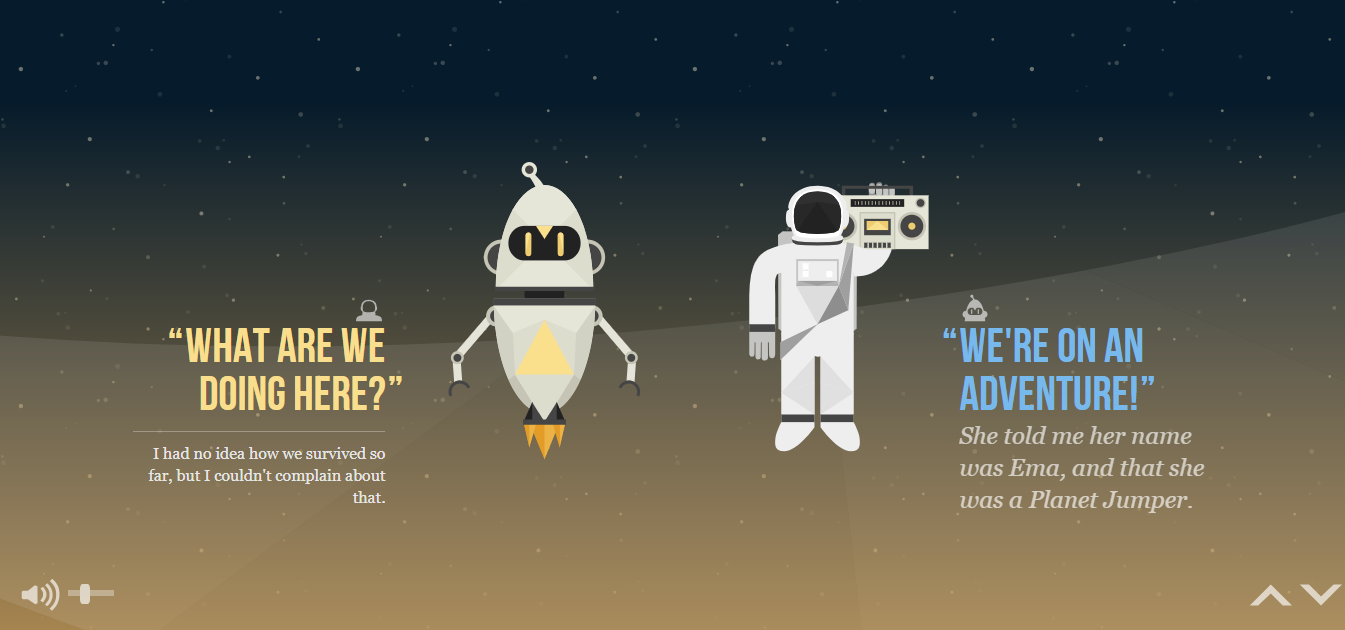
 画像出典:NASA: Prospect
画像出典:NASA: Prospect
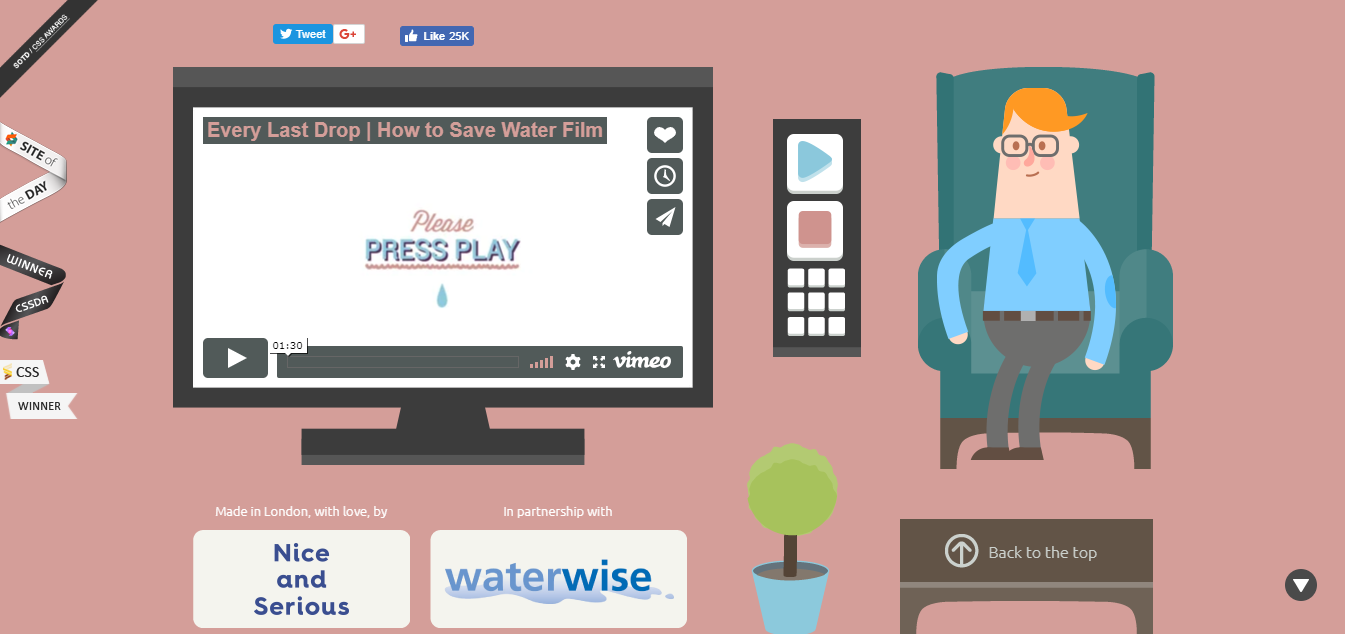
 画像出典:Every Last Drop
画像出典:Every Last Drop
動画の活用
トップ画面の背景が動画になっているデザインも、よく導入されているUIデザインです。背景に動画を置くことで、写真やテキスト以上にユーザーを引き込めるでしょう。もちろん、ただ動画を配置するのではなく、Webサイトの雰囲気や目的に合った動画を使用することが大切です。
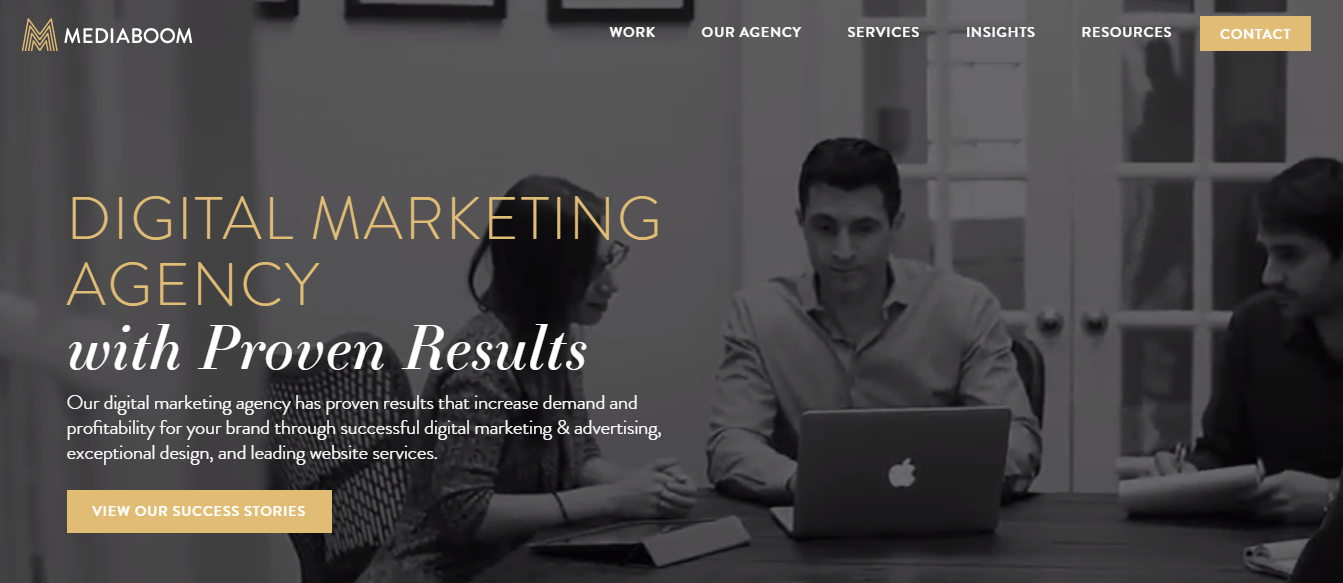
 画像出典:Digital Marketing Agency CT | Mediaboom – Internet Marketing Company
画像出典:Digital Marketing Agency CT | Mediaboom – Internet Marketing Company
UIデザインにこだわり、快適なUXを
UIデザインは、Webサイトの普及や進化とともに多様化しています。トレンドをチェックし、基本的な原則を守りながら、自社サイトの目的やコンセプトに合ったデザインを採用すると良いでしょう。また、よりオリジナリティのあるデザインを導入するためにも、競合他社のデザインを調査し、明確に差別化を図ることも大切です。
UIデザインの改善はUXの向上につながります。ユーザーにとって使いやすいデザインにブラッシュアップして、快適なUXを提供しましょう。
「Marketing Native」掲載のオリジナル版はこちらユーザーインターフェース(UI)デザインの原則とトレンド2018/07/30