
このコラムでは、業種ごとに「合う色と合わない色」「注意すべきこと」をまとめています。
毎回、異なる業種を取り上げて解説しますが、それらの業種でよく使われる色やたびたび見られる失敗があり、それにはきちんとした理由があります。それに加え、ホームページの色は、看板や紙のパンフレットと同じ色の場合であっても、画面の構成や使い方のポイントも異なります。
第1回目はエステ・サロン・美容室などの主に女性向けのホームページの配色です。
エステ・サロンなどでよく使われている色
女性の美に関係するホームページでよく使われている色は、主に3つに分けられます。
- ピンクを中心とした赤系の色
- 木目調の茶色・ゴールド・暗いグレー
- ピンク以外のパステルカラー

エステ・サロンなどで多く見られる色
薄いピンクからショッキングピンクまで様々なピンクがありますが、鮮やかなピンク(赤)は、ロゴやボタンのみのように画面の一部で使われることが多いです。
次に木目やゴールドなどの茶系の色と暗いグレーのやや暗めの色のグループです。これらの色は自然の柔らかいイメージや高級感を出すために用いられています。茶色は暗すぎないもの、暗いグレーは「真っ黒」ではなく、柔らかさを出すために、少し明るめの黒がよく使われます。ただし、いわゆるグレーは冷たい感じが出るため、ほとんど使われません。
木目の茶色が中心のページでは、ピンクやパステル系の色は小さく使われる程度で、茶色系だけでページの配色がまとめられることがほとんどです。
そしてパステルカラーは緑・青緑・青が多く使われ、オレンジや黄色は少なめです。オレンジ・黄色は明るく楽しいイメージになりますが、サロンでは「清潔」なイメージを出したいからでしょう。
これらの色のうち、どれか1色(おまけとしてもう1色)を選んで使うようにします。1色の決め方については、「自分のホームページに合う色の選び方 第1回:色でお店・会社のイメージを伝えよう※「はじめてWEB」は
サービスを終了しました」も参考にしてください。
またここで上位に挙げた色だけを使えばよいということではありません。例えば「海をコンセプトにしたお店」のような明確なイメージがあるお店なのであれば、当然青を使いましょう。
色の使い方と配色のポイント
ピンクとパステルカラー
パステルカラーなどの明るい薄い色を使う場合、画面全体を覆う大きな背景色として使わないのが主流です。
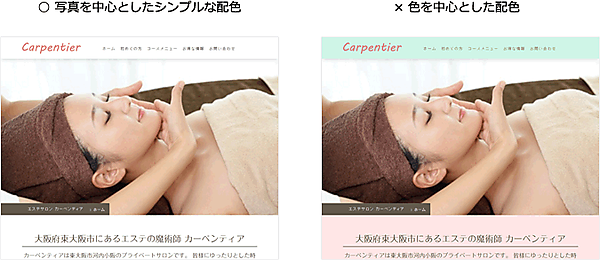
ヘッダ(ロゴやナビゲーションが入る画面最上部のブロック)とその下で異なる色になった場合、視線が内容よりも色自体に向かい、写真の印象も薄れてしまいます。

色のイメージに意識が向かい、文章が頭に入りにくくなる例
また大きな背景色を使っていても、スマートフォンではイメージが変わることがあります。図のように青緑とピンクを配置したホームページは、スマートフォンの画面では、ピンクが大きくなり、青緑は小さくなってしまうこともあります。

同じホームページをスマートフォンで表示した例
パステルカラーの薄い色のロゴの場合、文字として読まれにくいということにも注意が必要です。女性向けのホームページではイメージを重視し、淡く読みにくいロゴも非常に多く見られるのですが、実店舗の大きな看板と異なり、小さな画面でも読むことができ、名前をできるだけ早く覚えてもらえることがホームページでは重要です。
どうしても薄い色のロゴを使う場合には、きちんと読める色で店舗名を日本語で並記しましょう。また薄い色のロゴの場合には、背景色を入れるよりも、白い背景の方が店舗名を目立たせることができます。

日本語を添えたロゴ。店舗名は必ず読めるようにする
また文字が小さすぎるページも多く見られます。文字サイズについては、「Jimdoで魅せる日本語Webデザイン 第1回:まずはここから!フォントサイズを設定しよう※「はじめてWEB」は
サービスを終了しました」が参考になります。本文の文字サイズはこちらの記事では16と書かれていますが、もっと小さくしたい人も多いでしょうが、その場合でも14までとします。それ以下では文章が読まれる確率が下がっていきます。
木目調・ゴールド・暗いグレーの色
木目調の茶色を使うのであれば、暗すぎる茶色を大きく背景に使うのは避けるようにします。暗すぎる色の大きなかたまりは、硬いイメージで近寄りがたく見えてしまいます。写真を大きく使うのであれば、写っている木の色に近い色を使うようにします。
高級なイメージを強く出したい場合には、木目の茶色に加え、それ以外の部分にもゴールドや暗いグレーを使うようにします。その場合にも全体を覆うような使い方は避けて、小さく数多く使う方が配色はまとまります。

少量のゴールドを追加した例。ヘッダの背景のようなかたまりでは使わない方がよい。
写真を活かすことが最優先に
写真を大きく。使う色数は増やさない
木目の茶色やグレーなどの暗い色を使う場合を除いて、できるだけ明るめの色で色数を少なくするのが配色のポイントです。様々な色を使ったカラフルな配色では、楽しそうなイメージが前面に出てしまい、「美」「健康」のイメージがぼけてしまいます。
ホームページでは紙のパンフレットなどに比べ、色の分量は全体的に少なくなり、白い部分が多くなりますが、その方が内容は読まれやすくなります。紙とホームページは別のものと考え、無理に同じものにしようとせず、大事な1色のイメージが揃っていればよいと割り切って考えましょう。もし、その大事な1色以外の色を使いたいのであれば、写真の中で使うようにします。

水色のロゴに加えて、ピンクを使いたい場合の例
図は水色のロゴにピンクを使いたいという場合の例です。写真のイメージが正しいものであれば、2つの色が喧嘩することはありません。使いたい色はできるだけ写真に入れてしまうのが、配色がおかしくならないコツです。
色を使うのではなく、写真で伝えることを優先する
女性向けで、なおかつ「物ではなくサービスが提供されるホームページ」では、写真で伝えるということが非常に重要です。色を使って何かをアピールするよりは、写真でお店を利用するイメージや利用後にどうなるかが想像できるよい写真を使うことを優先します。そのためにも写真はできるだけプロに撮影してもらうことをおすすめします。
まとめ
- ピンク系、ゴールド・木目の茶色・暗いグレー、ピンク以外のパステルカラーが主流
- 画面全体を覆うような背景色はなるべく使わない
- 店舗名が読めないような背景色は、名前を覚えられにくくなる
- 紙のパンフレットやチラシとホームページのデザインは別のもの。全部を色で埋めてはいけない
- 写真を活かすために、大事な1色プラス写真の色を基本で考える
このコーナーのコンテンツは、KDDI提供の情報サイト「はじめてWEB」掲載の「エキスパート(専門家)コラム」の情報を、許諾を得てWeb担の読者向けにお届けしているものです。
※「はじめてWEB」のオリジナル版は掲載を終了しました


























